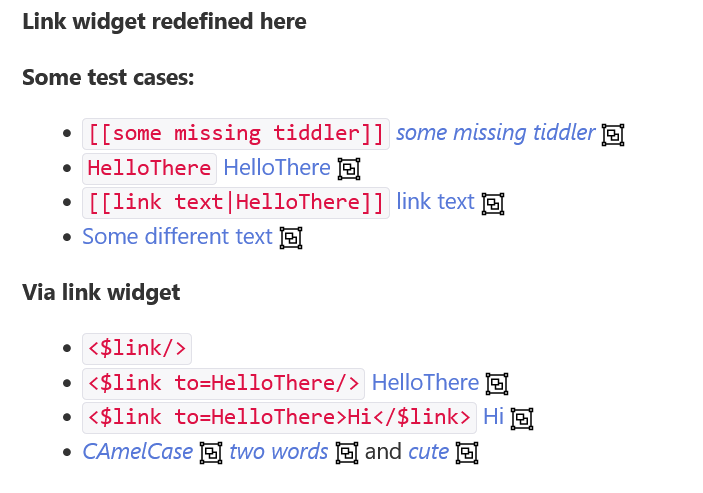
I made another change which helps with the 2nd to last test case, but the last case is still rendering different from the default $link widget. I’m a little stumped on that one.
\widget $link()
<!-- Use a parameters widget so we can use `$params` to define a variable
containing all the passed-in parameters -->
<$parameters to=<<currentTiddler>> tiddler="" $params="@params">
<$genesis
$type="$link"
$remappable="no"
$names="[<@params>jsonindexes[]]"
$values="[<@params>jsonindexes[]] :map[<@params>jsonget<currentTiddler>]">
<$slot $name=ts-raw><$text text=<<to>>/></$slot>
</$genesis>
</$parameters>
\end
#[[some missing tiddler]]
#HelloThere
#[[link text|HelloThere]]
#<$link to="HelloThere">Some different text</$link>
#<$link/>
#<$link to="HelloThere"/>
#<$link to="HelloThere"></$link>
The last case is rendering as
<a class="tc-tiddlylink tc-tiddlylink-resolves" href="#HelloThere">
</a>
instead of like this with the default $link widget
<a class="tc-tiddlylink tc-tiddlylink-resolves" href="#HelloThere">HelloThere</a>