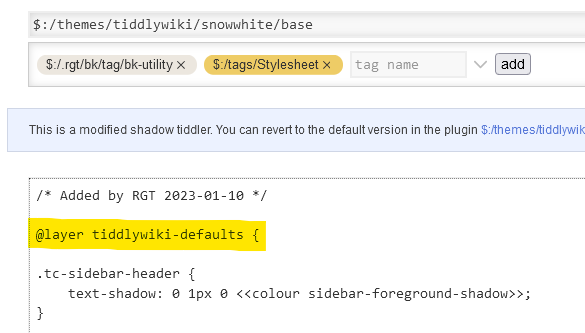
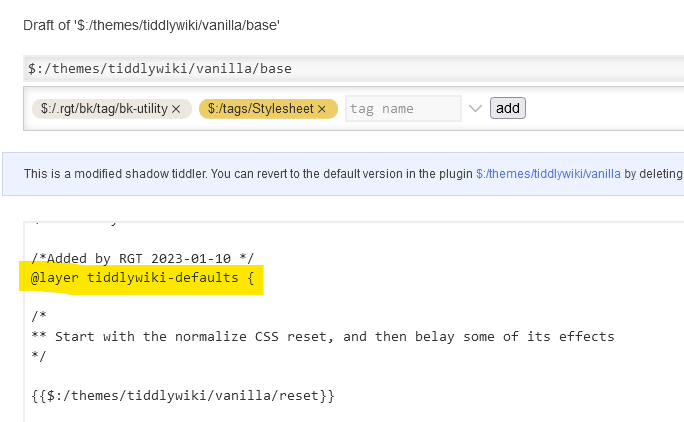
There’s a lot of cool stuff here, I need to give this a few more rereads, but I will say this is the first time I’ve seen @layer tiddlywiki-default used. I’ll need to look into that, if it works as I think it does.
That, is very nice to know. I am against using !important and hate when I find myself having to use it.
Does this provide any additional functions other than providing a grouping of all the stylesheets you’ve specifically made?
Ah… nevermind haha, this was what I was proposing, however without the addition of the stylesheet tag on each child tiddler, as I was afraid it would cause a sort of ordering conflict with with one should show over the other. I’m assuming that doesn’t happen, so that’s a relief.
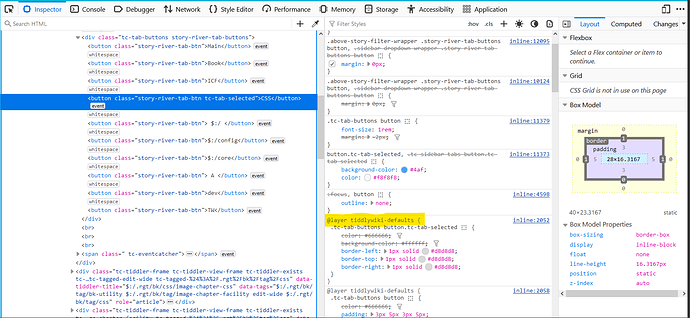
Now, correct me if I am wrong but, stylesheets prioritize based on how many lines down the code is, and when viewed in the inspect tool its not bottom to top, but inverse, top is the top priority styles, right?
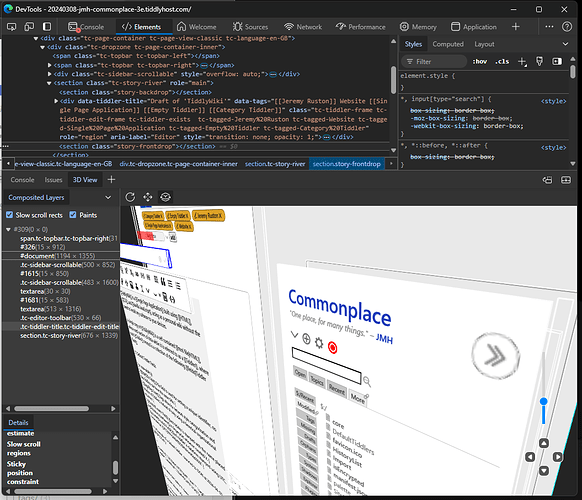
Also mildly offtopic but, have you experimented with the 3D rendering function in the inspect tool? Just wanted to show it exists for any future readers of this thread, I stumbled upon it on accident but it’s helped with dealing with layered elements like sticky titles.