Referring to (Simple Progress Pie Chart in TiddlyWiki) for creating pie chart in Tiddlywiki without JS and great comments from @Alvaro , @pmario and @sobjornstad here is a new solution for creating Donut Chart using simple SVG, CSS and TW macro.
This new solution is based on the great job by Jan Verstraete (https://codepen.io/janverstr/pen/PvPoaV)
How to use
-
download attached JSON donutchart.json (3.1 KB)
-
drag and drop into your wiki (for test use https://tiddlywiki.com/)
-
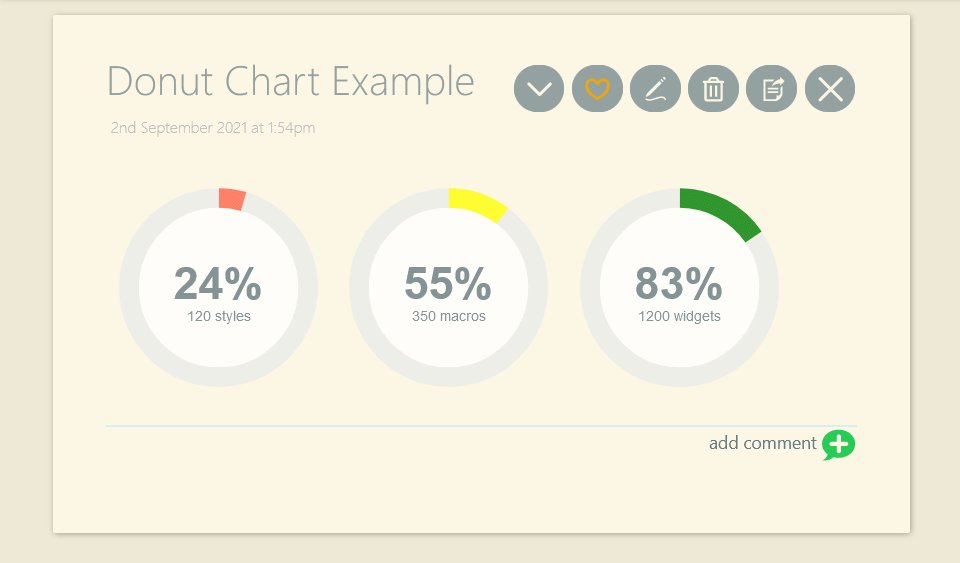
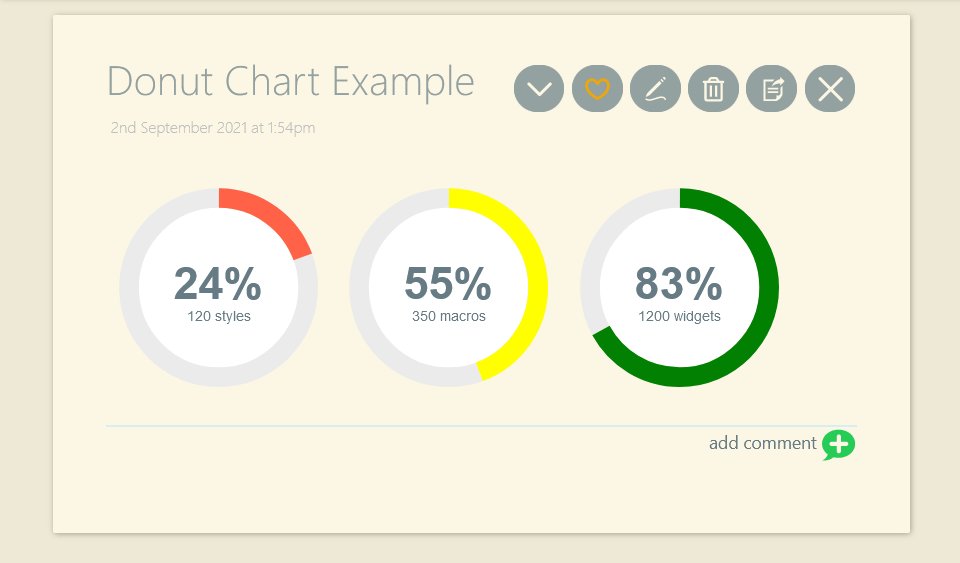
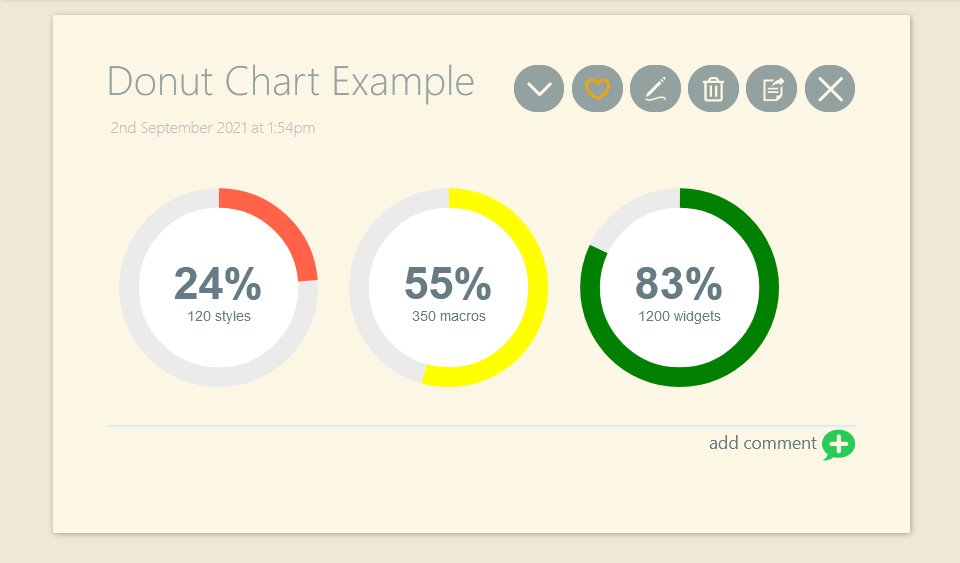
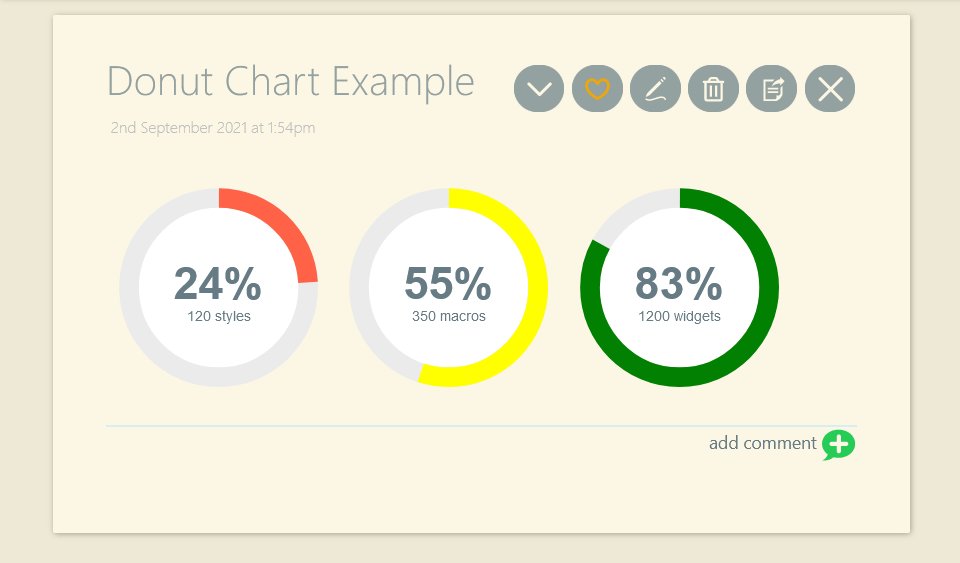
open the Donut Chart Example. See examples and edit as you like.
To create a new donut chart just call the macro as below
<<donut-chart "pct" "label" "color">>
You can edit the stylesheet and remove the maximum width and create chart with customized size!
Example 1

Example 2
The following example uses the macrocall widget so you can pass calculated parameters to the donut-chart macro.
This will return the percentage of all standard tiddlers changed since the wiki was last loaded.
<$vars
total-tiddlers={{{ [!is[system]count[]] }}}
hascanged-tiddlers={{{ [haschanged[]count[]] }}}
>
<$macrocall $name=donut-chart pct={{{ [<hascanged-tiddlers>divide<total-tiddlers>fixed[4]multiply[100]] }}} label="tiddlers changed" color=green/>
</$vars>
Remarks
- This is a wiki post, interested user, edit and improve!
- Rev 2 (Sep 2nd, 2021) modified to support Firefox