I did create a highly configurable dropdown for my custom-markup plugin. I thought it would be worth to be “separated” into a plugin but I didn’t see a need in the community.
At the moment it is a very specific dropdown. It basically is a highly configurable “stamp button” to insert text-snippets. It can be used with the mouse, but it’s strength is using it with the keyboard.
- Every option is maximum 2 keyboard shortcuts away. eg:
- CTRL-6 opens the dropdown
- 1 inserts snippet 1
- 2 inserts snippet 2 … and so on
- Every dropdown option has a key from “1-0” or “a-h” associated
- There are 18 options for one dropdown-set
- There can be as many different named sets as needed.
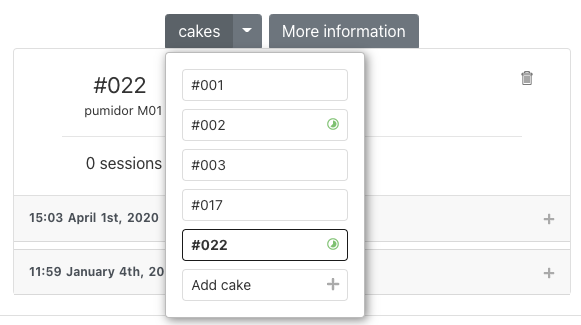
CTRL-6 … Enter … activates the last used command … It is possible to create a second button, that you called “label” in your post, that holds the last command. At the moment I defined a different function to this “label-button” but it is there already and has its own keyboard shortcut.
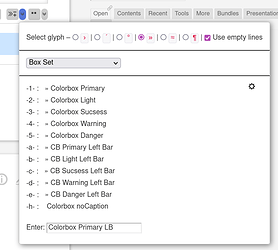
One dropdown looks like this
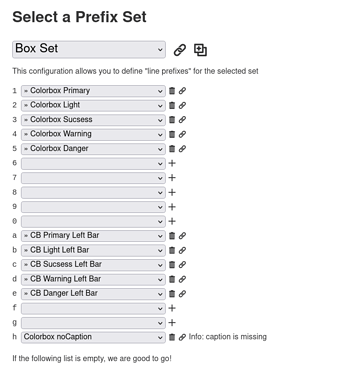
The associated configuration looks like this
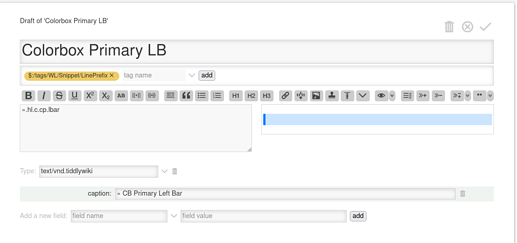
A snippet config tiddler looks like this
So at the moment it would only allow us to manage text-snippets. … But from you post I think you also wanted to call “actions”. … That may be possible, but isn’t implemented at the moment. The mechanism and config-tiddlers may be similar to the text formatting buttons liek bold or italic …