No, it only applies on modal with the class lightbox 
The class is defined in the tiddler referenced by the $param attribute. You can also pass custom attribute (paramObject) to the modal to dynamically set the width and height :
<$button class="tc-btn-invisible">
<$action-sendmessage $message="tm-modal" $param="$:/Template/Modal" width="50%" height="50%" content=".."/>
/*preview here*/
</$button>
And in $:/Template/Modal :
<style>
.custom-modal .tc-modal{
width:<<width>>;
height:<<height>>;
/*center the modal on the screen*/
inset:0;
margin:auto;
}
</style>
<<content>>
with the field class set to custom-modal.
(Not tested yet but should work it does !)
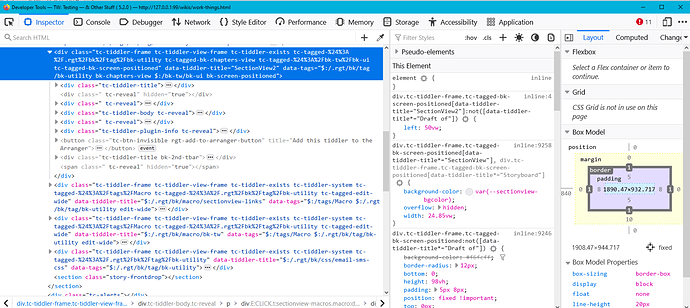
EDIT: fixed the css, we need to target .tc-modal. Also the position of the modal was messed up when the sidebar was open, inset:0 and margin:auto fix that issue.