I want to use TW5 as a del.icio.us alternative and looking for ideas on how to achieve that.
Del.icio.us was a bookmark site that allowed to quickly bookmark a site, tag the bookmark, and later find bookmarks by tags.
If there is something similar, would love to get pointers (see below for what I already found)
What I this is best is if I have a tiddler that allows:
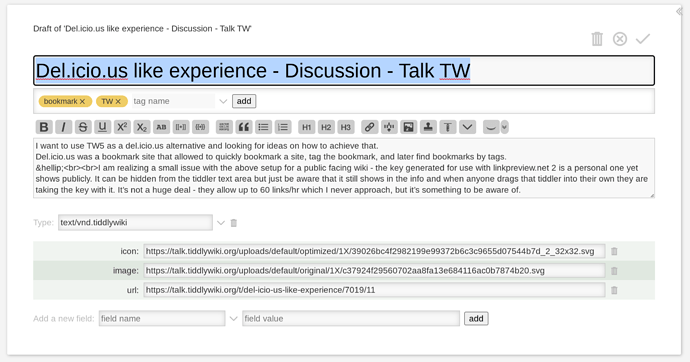
- add new bookmark: URL, name, description, category, tags (both with completion).
** I think a tiddler per bookmark would be nice as it’ll allowed adding notes. - search bookmarks by filtering based on name substring, description substring, a category and/or tags (multiple tags are ‘and’, ‘or’ according to selection)
Plugins I found:
- https://ooktech.com/TiddlyWiki/Bookmarks/ - doesn’t seem to add bookmarks, tags need to be added by clicking ‘add’ button which is slow, filtering is only by one tag, not a combination.
- TidMarks 1.0.1 — A simple system for bookmarking with TiddlyWiki - old and doesn’t work for me.