Hello all!
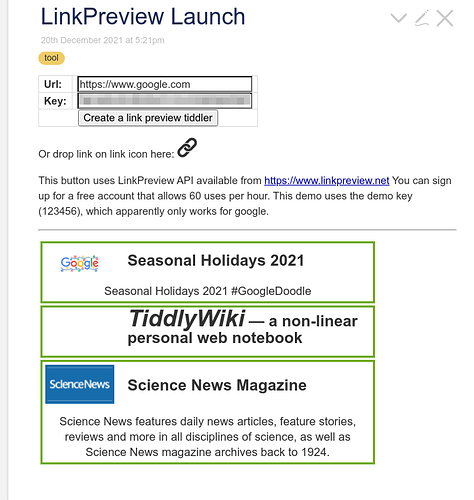
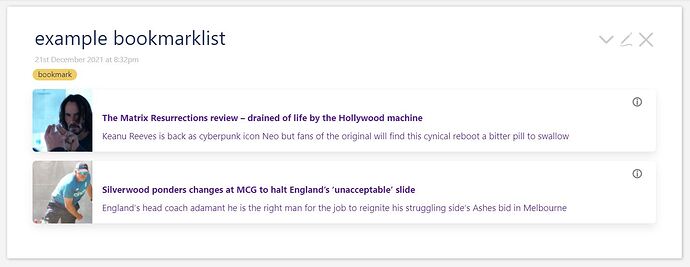
For a project I am thinking of having a go at, I would like to have some sort of bookmarking. Where the user can add a URL of a newsarticle, and after pressing a button, a tiddler gets generated automatically with some info of that site.
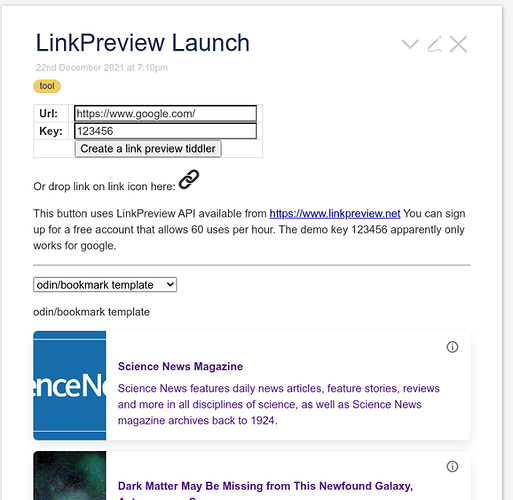
https://www.linkpreview.net/ provided an API that generates a Json with info that would make it easy to create a tiddler I think. Here is an example:
{
"title":"Google",
"description":"Search webpages, images, videos and more.",
"image":"https://www.google.com/images/logo.png",
"url":"https://www.google.com"
}
The goal is to use the tiddler as a little card, just like when you paste a URL in a whatsapp or twitter message, it generates a preview. It would also open up possibilities as a bookmaker plugin where you don’t have to manually enter the info.
I mostly have experience with wikitext, some basic understanding of javascript and the documentation provides a sample script. I know that in tiddlywiki, you can’t manipulate the DOM with javascript. But is it possible to connect some javascript to a button widget? If so, do you have some pointers, of an example I can base it of?
Mostly trying to confirm if this idea is feasible before committing a weekend to it