This may provide an entry point for python automation scripts, which is cool in this way
IMO the easiest way to create content with external scripts is to create JSON or CSV files, that can then be imported into TW.
Have a closer look at these posts:
Basically every format described there can be used to import content into a wiki. With python it should be straight forward to create any of the described formats.
I’m good at these techniques,
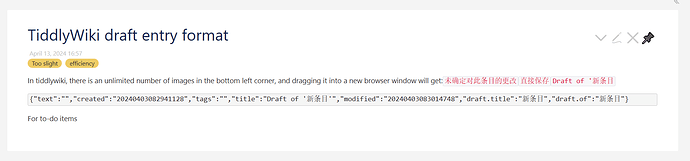
This is one of the notes I made that I wanted to import and export from the browser console instead of $:/AdvancedSearch in tiddlywiki
This Response is for Geeks Only
Creating draft-tiddlers from the browser console is a bit tricky, because there is a lot of logic involved, that tries to prevent data-loss, by overwriting existing content.
In wikitext it’s easy. We do send a tm-edit-message with the tiddler title as a parameter and the core navigator-widget takes care of the message. The navigator-widget cannot be directly accessed from the browser console.
General Info About the Wiki Store
The TW internal tiddler store is immutable. So the only way to modify tiddler content is using the $tw.wiki.addTiddler() function, which creates or overwrites existing tiddlers.
So the workflow to create a completely new tiddler is:
- Create a new Tiddler() object
- Add the tiddler to the store
// $tw.Tiddler = function(/* [fields,] fields */)
// The Tiddler constructor accepts an array of objects, that contain tiddler fields.
// There must be a "title" field, to create a valid tiddler.
//
// .getCreationFields() must only be used once, when a tiddler is created
// .getModificationFields() should be used, whenever a tiddler is modified, so the "Recent" sidebar shows the tiddler
//
// internally "tags" is a JavaScript array - which is accessible as a TitleList in wikitext
// add 1.
var newTiddler = new $tw.Tiddler(
{title:"myNewTiddler"}, /* required -- defines the tiddler title */
$tw.wiki.getCreationFields(), /* optional - defines the "created" and "creator" field */
$tw.wiki.getModificationFields(), /* optional - defines the "modified" and "modifier" field */
{text:"Some new content", tags: ["test","tag with spaces"]} /* optional - defines content and fields */
);
// add 2.
$tw.wiki.addTiddler(newTiddler);
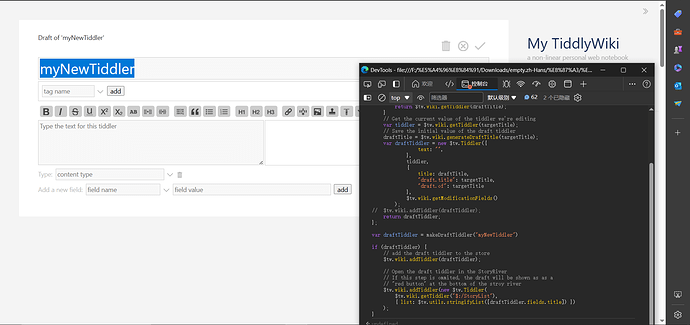
Creating a Draft Tiddler
A secure way to create a draft tiddler needs a bit of support functionality, to avoid data loss.
/*
Create/reuse the draft tiddler for a given title
*/
var makeDraftTiddler = function(targetTitle) {
// See if there is already a draft tiddler for this tiddler
var draftTitle = $tw.wiki.findDraft(targetTitle);
if(draftTitle) {
return $tw.wiki.getTiddler(draftTitle);
}
// Get the current value of the tiddler we're editing
var tiddler = $tw.wiki.getTiddler(targetTitle);
// Save the initial value of the draft tiddler
draftTitle = $tw.wiki.generateDraftTitle(targetTitle);
var draftTiddler = new $tw.Tiddler({
text: "",
},
tiddler,
{
title: draftTitle,
"draft.title": targetTitle,
"draft.of": targetTitle
},
$tw.wiki.getModificationFields()
);
// $tw.wiki.addTiddler(draftTiddler);
return draftTiddler;
};
var draftTiddler = makeDraftTiddler("myNewTiddler")
if (draftTiddler) {
// add the draft tiddler to the store
$tw.wiki.addTiddler(draftTiddler);
// Open the draft tiddler in the StoryRiver
// If this step is ommited, the draft will be shown as as a
// "red button" at the bottom of the stroy river
$tw.wiki.addTiddler(new $tw.Tiddler(
$tw.wiki.getTiddler("$:/StoryList"),
{ list: $tw.utils.stringifyList([draftTiddler.fields.title]) })
);
}
hope that makes sense
have fun!
mario
It is also possible to use javascript functions in bookmarklets, you click to create one or more tiddlers in a given wiki.
- I have tools to generate such bookmarklets from the advanced search filter tab if you want.