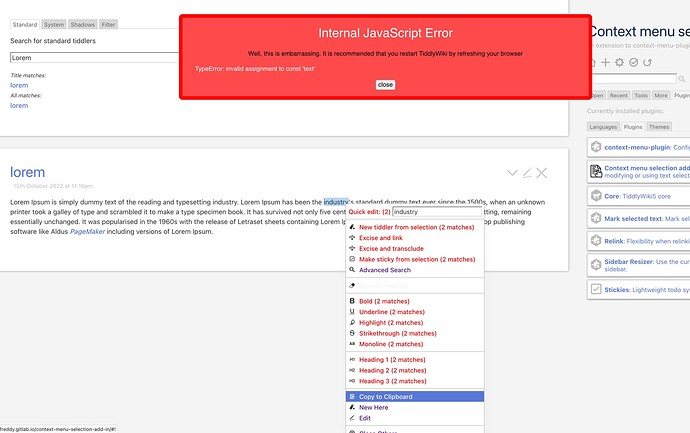
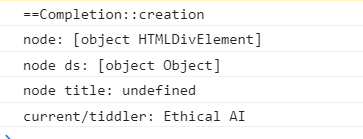
hello @ahanniga @saqimtiaz : I am having challenges making the context menu selection add-in work within Streams nodes. The plugin isn’t getting the correct (node) tiddler title to be able to make the text replacement.
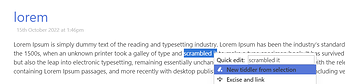
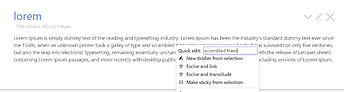
How would you recommend tweaking the $:/plugins/ahanniga/context-menu/ContextListener.js widget (and/or the current anchor of <$contextMenu> in $:/plugins/ahanniga/context-menu/view-template) for the context menu to work within Streams nodes?
I have tried a few different things (e.g. fetching data-node-title instead of data-tiddler-title and anchoring the widget in $:/plugins/sq/streams/templates/stream-row-template just below {{||$:/plugins/sq/streams/editor-template}}, but without success so far.
It seems the data-node-titleattribute returns null even if it appears to be well defined in $:/plugins/sq/streams/templates/stream-row-template everywhere.
Are there better approaches?
Cheers!



 Glad I could be of service.
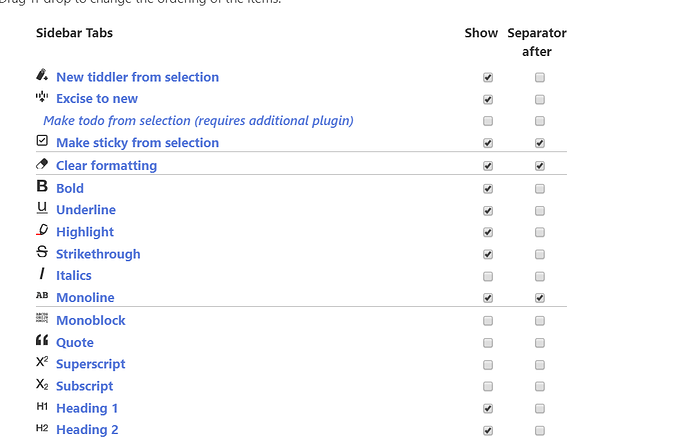
Glad I could be of service. It could come in handy for a Sidebar toolbar I am using.
It could come in handy for a Sidebar toolbar I am using.