There is an $:/info/darkmode info-tiddler, that is set by the browser.
Typically modern browsers automatically use the OS setting. But it’s possible to set the prefers-color-scheme CSS media-query variable also in the browser settings.
So it can be different to the default setting of the browser. There could be a startup-action, that detects the content of the info-tiddler and switches the $:/palette tiddler accordingly.
-
$:/config/palette/prefers-dark and $:/config/palette/prefers-light will need to be tiddlers that contain the name of the palette, that users want to use. eg:
-
$:/palettes/Vanilla for prefers-light and
-
$:/palettes/GruvboxDark for prefers-dark
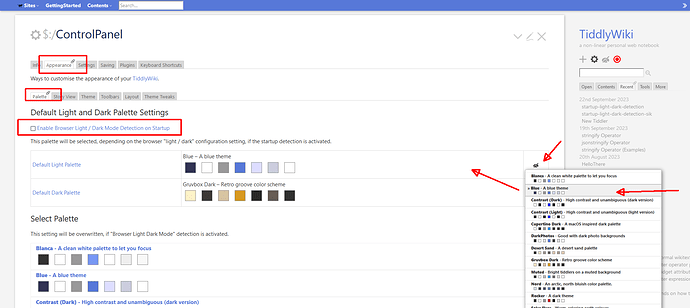
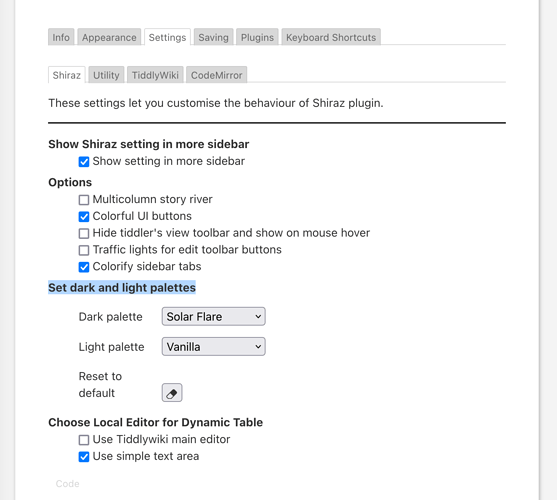
IMO we will need a new setting in the ControlPanel → Appearance → Palette tab, that lets us set the values of $:/config/palette/prefers-dark and $:/config/palette/prefers-light
Edit: may be $:/config/palette/default-dark and $:/config/palette/default-light are better names
Additionally all the palettes need to be fixed. Most if not all of them have severe problems at the moment.
The Palette Manager Edition can help to fix them, because every colour setting has previews, that lets us spot the problems.
Just some thoughts