I’m asking him to use the new config tiddler after your PR Config tiddler for light & dark palette · Issue #39 · kookma/TW-Shiraz · GitHub , so instead of creating a new button, there will be a stable button using configs.
Then I will need to add a new widget to the core to do this. This feels like useEffect hook, or reactive programming. Maybe <$effect> or <$react>
Or use new syntax in Conditional Shortcut Syntax by Jermolene · Pull Request #7710 · Jermolene/TiddlyWiki5 · GitHub to do <% effect [tag[xxx]] %> some action widget <% endeffect %>
@linonetwo the problem with invoking action widgets on render/refresh is that its possible to set up an infinite refresh loop. Furthermore, the tiddler store should not be modified during the refresh cycle and this could potentially be enforced in the future.
Even in react, useEffect could cause infinite loop, but will stop at 1000 times and throw an error.
And maybe there can be an queue for delayed update when using effect. Anyway, this can be talked about later in github discussion.
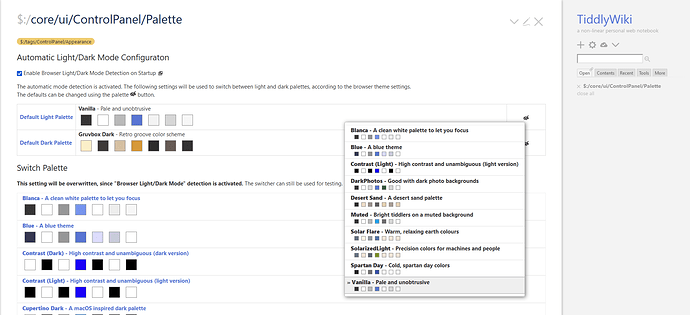
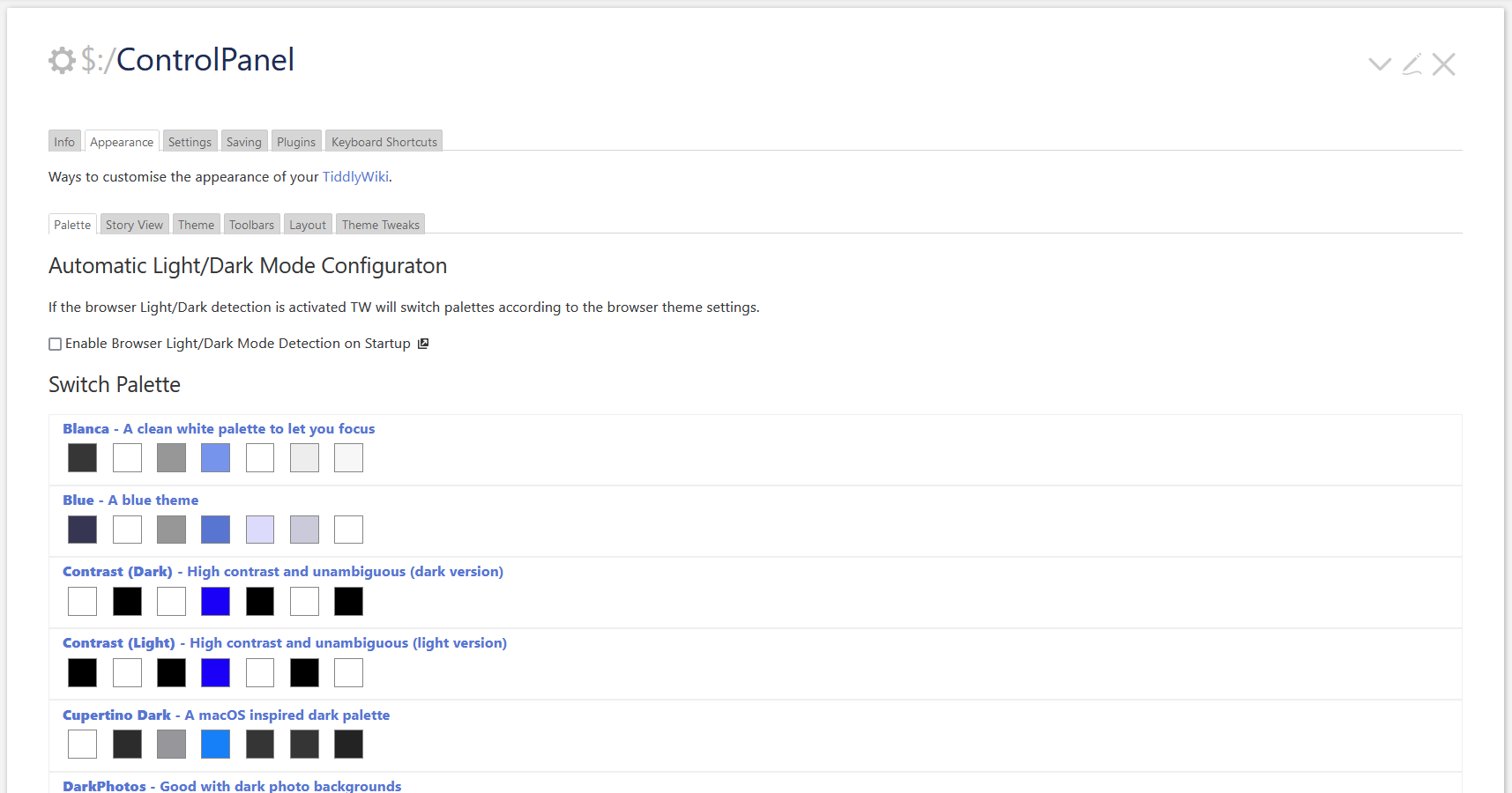
There is a WIP Preview: Open ControlPanel → Appearence → Palette

GitHub idea-issue + discussion: [IDEA] Automatically Switch Between Dark / Light Palette Depending on Browser Setting · Issue #7754 · Jermolene/TiddlyWiki5 · GitHub
Feedback is very welcome here or at GH PR
-mario
Various feedback items:
-
Excessive capitalization for checkbox label:
"Enable Browser Light/Dark Mode Detection on Startup"
should be:
"Enable browser light/dark mode detection on startup" -
Palette chooser buttons are kinda small. Similarly, drop down lists for selecting a palette is also kinda small. Perhaps use “font-size:2em;” for both?
-
Drop down lists for selecting a palette should be filtered to show only light or dark palettes (based on
color-schemefield of each palette definition tiddler)
Thanks for the feedback.
I did think about that. But I personally do want to switch between any 2 palettes, even if they are both in the “light” scheme.
But you are right. I think I should add a filter parameter to the picker macro
In my TiddlyTools/Palettes/Chooser, I list all palettes, but separate them into different groups based on the value of the color-scheme field: “light”, “dark”, and “other” (when color-scheme=undefined or a value other than “light” or “dark”).
-e
Yea … I changed it and also made the dropdown a bit bigger. But I do like the swatches, even if they make the list much longer. (Those changes are not published yet)
I recently code at night with light off, and find VSCode’s auto palette switch will also cause “dirty” in config. Because when it is the next day I come to office, I find VSCode is black, this means it sync the black setting from the PC on my home.
So I think the problem described in add browser dark/light theme detection by pmario · Pull Request #7830 · Jermolene/TiddlyWiki5 · GitHub is acceptable, since VSCode also does this.
Although this is acceptable, I think this is annoying. For me, I might choose to gitignore the $:/palette, and let it auto switch to the correct palette on the runtime instead, as a workaround.