my plugins are:

Oh wow, quite some plugins 
I suspect the tw5-keyboard-navigation plugin to be the culprit but I’m not sure.
Can you try disabling it?
Hi all,
I’m pretty happy with the plugin in its current state 
What’s missing is a tiddlywiki-language which is a bit difficult to create and proper fullscreen handling
The plugin is now version 0.0.65
I’ve fixed some bugs and created a Settings panel in the ControlPanel
Besides the missing tiddlywiki grammar and the fullscreen handling, do you have ideas how to improve it?
Are you already using this plugin?
What’s your experience with it, how do you feel about it?
Thank you and best wishes from Southtyrol,
Simon
Simon, I only now got to visit this in detail and its “leaps ahead” of codemirror 5, not only because of Codemiror 6, but your integration work. I already like it because it addresses issues in the last version, which meant I did not use it always.
However I will now spend more time with it at CodeMirror 6 — v0.0.66 and test it out and provide any feedback.
But I do want to thank you from the bottom of my heart for the “effort and listening” you have puty into this. You are a real credit to the community.
Thank you @TW_Tones,
that means a lot to me 
I’m currently trying to understand how to implement a tiddlywiki-language
Maybe that’s my next project
Soon there’s an option to disable markdown language for text/vnd.tiddlywiki tiddlers but I guess that’s not what some users want
By this do you mean the syntax knowledge with braces, core macros, widgets?
If so;
If you do mean this, I would suggest splitting it from code mirror and starting a new topic even if you objective is to implement it in code mirror. There was some discussion earlier and to achieve this needs the brains trust/community to collate the details.
- If we do this the right way we would have the info to add it to the highlighter, codemirror and participate in some of the markdown converters so we can convert any markdown to/from tiddlywiki. Or add the syntax to other well known SDK’s, Dev platforms and editors.
- This is a good subject in which to get community support.
Thanks, @BurningTreeC again. A small post script;
Any solution, even if not complete, or imperfect, would be much better than the current state. I raised recently the problem where a single character, or half typed code or a pasted code snippit, can throw the preview or rendering of a tiddler into loops and lost content. Some simple braces checks, and auto-completions that are “tiddlywiki script” aware would make life a lot easier and safer.
Until we can syntax check and convert between markdowns we are not really a full member of the mark up/down community. We need only tap into an existing conversion model to gain access to all others. Just code to and from a standard mark down that can be converted to all others.
With the correct data now, we can even train an LLM to understand TiddlyWIki Script, so far I have taught ChatGPT simple Wiki text.
PPS Feel free to split the recent replys to a new topic, or ask @pmario
I don’t know how to split them to a new topic but I’ll soon create one for this.
I’ve now added a basic tiddlywiki-language support with extremely limited highlighting (just strings between " for now)
From now on, this will be used by the plugin for text/vnd.tiddlywiki
Interested people in Simon CodeMiror6 Plugin can support to giving a star the repo here
because you were interested in the size of the plugin
from version 0.0.69 on the big codemirror.js library is minified
This should reduce the size by quiet a bit
Thank you @BurningTreeC.
Downloaded plugin in as JSON tiddler shows 1205 kB. CM5 is 232kB.
Just some thoughts:
I know for CM5 every feature needs a subplugin to be installed and if you want to have more features you need more sub plugins to be installed.
For example: Close brackets: 9kB, CM Mode CSS: 37kB, etc
Is it possible when CM6 got a stable release, like CM5, features and hence core divided into sub plugins? This way we could have minimized core plus optional feature plugins!
Hi @Mohammad
I’m sure I can omit some language packs like lang-lezer from the codemirror.js file
But maybe not… I’m not sure
About bundling the plugin into subplugins… I’m not sure how to do that at the moment
I probably need some help in that regard
How is the codemirror.js file built? Where does it come from?
Hi @pmario ,
I currently just clone codemirror/dev
Then I clone codemirror/lang-example and rename it to lang-tiddlywiki within the dev folder
Then I modify bin/packages.js adding lang-tiddlywiki
In lang-tiddlywiki I replace each occurence of EXAMPLE with tiddlywiki and modify package.json so that its name is @codemirror/lang-tiddlywiki
Then I run build/cm.js install
Then I clone codemirror/website into the dev folder
I switch to the website folder and run npm run build which builds the website in the output folder and the corresponding codemirror.js library
Then I also run terser on codemirror.js to minify it
Edit: this builds codemirror.js with the latest development state
I know that’s a lot of manual work @pmario
It would be great if this could be automated
I lack the knowledge in creating/customizing npm packages but I try my best ^^
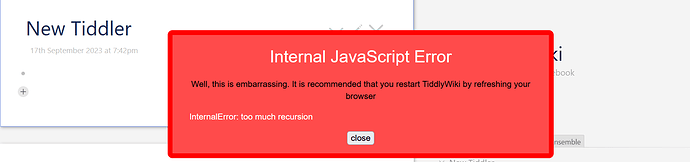
@BurningTreeC I guess CM6 is not yet compatible with streams plug-in. When you are finishing the work on CM6, please take a look at this issue. Here is a demo wiki - try creating a streams tiddler to see the red color warning saying too much recursion
Maybe @saqimtiaz can tell us more about what’s going on when using streams with my cm6 implementation
There are two features that I deeply regret adding to Streams:
- support for text manipulation that depends on the position of the cursor
- support for the core CodeMirror plugin.
The cursor position related features mean that every single editor has to be extended to explicitly support providing that information, which is not maintainable.
As such the support for CodeMirror in Streams should be considered a legacy feature that will not be supported moving forwards, unless at some point the features requiring the cursor position are dropped.