Hi Experts,
I am looking for an easy possibility to change the background of a single cell (not of the text) within a table.
Background: I have some table with useful information and in on column are further links. But in one or two of these cells are no links available and I want to gray them out to highlight for the user that there is no further content available.
Is it possible to do easily?
Thanks in advance
Stefan
I would prefer to do this by adding a CSS class:
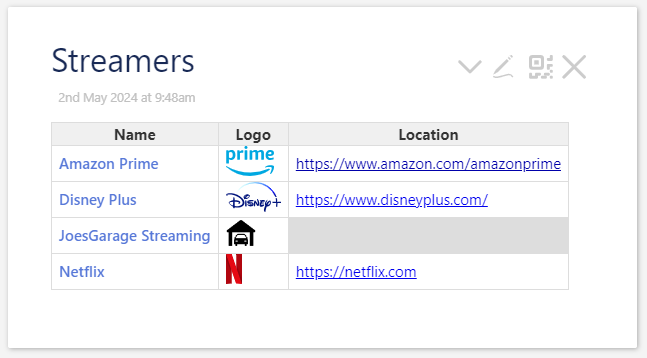
<table>
<thead><tr><th>Name</th><th>Logo</th><th>Location</th></tr></thead>
<tbody>
<$list filter="[tag[Streamer]!has[draft.of]]">
<$let link={{{ [<currentTiddler>has[url]then[has-link]else[missing-link]] }}}>
<!-- ^^^^^^^^^^^^^^^^^^^^^^^^ ^^^^^^^^ ^^^^^^^^^^^^ -->
<tr>
<td><$link/></td>
<td><$image source={{!!logo}} height="30" /></td>
<td class=<<link>> >{{!!url}}</td>
<!-- ^^^^^^^^ -->
</tr>
</$let>
</$list>
</tbody>
</table>
<style>
.missing-link {background-color: #ddd;}
/* ^^^^^^^^^^^^^ */
</style>
We use a filter to define our link variable, either has-link or missing-link ( ), then we add that as a class name to the cell. And we add a little CSS to format items with that class name.
), then we add that as a class name to the cell. And we add a little CSS to format items with that class name.
For example:
table.json (22.1 KB)

Hi @pmario,
I like your idea but than I need to defein the color upfront.
Is there a possibility to use this also direkt in the cell like this example to change the color in row 4 / column 2?
|myClass |k
| aaa | bbb | cccc | ddd | eee |h
|Body row 1| Column 2 | Column 3 | Column 4 | Column 5 |
|Body row 2| Column 2 | Column 3 | Column 4 | Column 5 |
|Body row 3| Column 2 | Column 3 | Column 4 | Column 5 |
|Body row 4|<<cell-bg myClass lightgreen>> Column 2 | Column 3 | Column 4 | Column 5 |
|Body row 5| Column 2 | Column 3 | Column 4 | Column 5 |
|Body row 6| Column 2 | Column 3 | Column 4 | Column 5 |
|Body row 7| Column 2 | Column 3 | Column 4 | Column 5 |
|Body row 8| Column 2 | Column 3 | Column 4 | Column 5 |
| caption text |c
Thx for your support
Stefan
Not really, since the macro has no idea about the table row and column it lives in. The only styles that are predefined for table-rows are classes evenRow and oddRow that’s basically it.
That was one reason, why I needed to use the CSS :nth-child pseudo class. Which is a “workaround” at best.
I am not sure, if it even is possible to add more class definitions to single cells using TW wikitext syntax.
The table-parser already is the most complex parser we have in TW. The major problem is, to find a syntax that is backwards compatible.
I’ll have a look at the code.
Edit: I did look at the code and it is straight forward to add classes for evenCol and oddCol. It’s also easy to add an eg: data-row=1 and “data-col=1” to the different TD elements.
But all of that does not make it easier than the nth-child approach.
We would need a javascript-macro which would have access to those data-* attributes. Not sure about that.
I did create a PR at GH: table parser add data attributes for easier styling by pmario · Pull Request #8175 · Jermolene/TiddlyWiki5 · GitHub which if implemented will give us the possibility to create a js-macro to easily change the BG colour of single table cells.
Fore everyone interested in the PR vote with +1 at GitHub. – And if you are at GH also star the project itself
I can think of several techniques. You can test them all by downloading this and dragging it onto a wiki:
highlight-cells.json (3.0 KB)
The one I called Highlight One Cell - Take 3 is probably the closest to your needs:
|myClass3 |k
....
|Body row 3| Column 2 | Column 3 | Column 4 | Column 5 |
|Body row 4| @@.disabled Column 2@@ | Column 3 | Column 4 | Column 5 |
|Body row 5| Column 2 | Column 3 | Column 4 | Column 5 |
...
<style>
table.myClass3 tbody td:has(.disabled) {background: lightgreen;}
</style>
This uses the :has pseudoclass, which Firefox only added fairly recently, although it’s been available in WebKit browsers for a while.
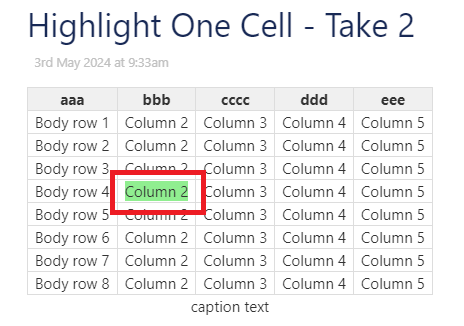
Highlight One Cell - Take 2 is simpler and doesn’t require the separate stylesheet, but it highlights only the content of the cell, leaving the cell’s padding unhighlighted:
|myClass2 |k
...
|Body row 3| Column 2 | Column 3 | Column 4 | Column 5 |
|Body row 4| @@background:lightgreen;Column 2@@ | Column 3 | Column 4 | Column 5 |
|Body row 5| Column 2 | Column 3 | Column 4 | Column 5 |
...

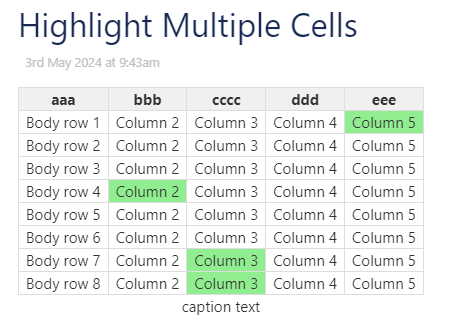
Highlight One Cell probably offers you no advantages, but it also leads to Highlight Multiple Cells, which, while likely not what you’re looking for, is an interesting approach if you have a handful of cells you want to highlight:
<style>
<$list filter="4-2 7-3 8-3 1-5">
table.myClass4 tbody tr:nth-child(<$text text={{{ [<currentTiddler>split[-]nth[1]] }}}/>) td:nth-child(<$text text={{{ [<currentTiddler>split[-]nth[2]] }}}/>) {background-color: lightgreen;}
</$list>
</style>
Here, we’re going to highlight the cells (4, 2), (7, 3), (8, 3), and (1, 5):

Using that approach you can use the :has() selector to do something like “td :has(.tc-muted)” to apply a cell shade out effect.
Atleast, that should work in theory, I’m doin the css in my head so take it with a grain of salt
Edit: oop, I missed a small bit of text talkin about the has selector, nevermind!
I do like this one. The main problem is that the core will not use pseudo-classes that are only supported since 2024 by major browser vendors 
What about ones that have been around since December 19, 2023? 
This is usable without any core changes, of course. But it won’t work in Firefox before v121.0.
I do think that it would be nice to find an extension to the table syntax to allow the assignment of classes/styles to rows and cells. I understand that it might be too difficult to accomplish, which is unfortunate, but not terribly surprising.
I do like the PR, though.
I found this answer at Tobias Beer and made this option for the community:
Did you know 10 years ago, no dedicated wiki syntax existed for formatting a table cell. Tiddlywikers back then had to wrap the cell contents in a div then create a custom css class with all the colors you can think of such as this one named $:/styles/tablecell
.cell {
/* compensating the cell padding */
margin:-1px -7px;
padding:1px 7px;
}
.Almond { background-color:#FFD700; }
.Apricot { background-color:#FFEBCD; }
Once you wrap the cell contents in a div with a matching name in the css class you can paint table cells to whatever color your heart desires. Here are some of my favorites: 
 :
: 
|!head|!row|!name|
|<div class="cell Almond ">Almond </div>|#FFD700|Almond |
|<div class="cell Apricot ">Apricot </div>|#FFEBCD|Apricot |
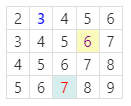
If you like a little math, then using the nth-child pseudo element gives you a lot flexibility. Lok the below example:
\function val() [<row>add<col>]
<table class="thisTable">
<$list filter="[range[1,4]]" variable=row>
<tr>
<$list filter="[range[1,5]]" variable=col>
<td><$text text=<<val>>/></td>
</$list>
</tr>
</$list>
</table>
<style>
/*row 1, col 2*/
.thisTable tr:nth-child(1) td:nth-child(2) {
color: blue;
font-weight:500;
}
/*row 2, col 4*/
.thisTable tr:nth-child(2) td:nth-child(4) {
background-color: #fafaba;
color: purple;
}
/*row 4, col 3*/
.thisTable tr:nth-child(4) td:nth-child(3) {
background-color: #D6EEEE;
color: red;
}
</style>
Wil produce

This way you can target any cell, any row or column! You can use TW scripting with dynamic CSS and create a procedure to get the cell number in the form of cell(row, col) and colorize it, or apply any customization.
With all due respect, did you actually work with or even read that stylesheet code before posting it?
It’s got typos (ok, no big deal), colors that don’t at all match what they claim to be (sage as #1A1D23 and yellow-green as #FF8000), and a few color names that were clearly invented to entertain users of a porno hub.
Let me extend the benefit of the doubt: perhaps you are not a native speaker of English. Please believe me when I say this is not an appropriate list of color names.
Could you either edit (if your English is good enough to recognize why these color names are offensive and others are just bizarrely wrong), or remove, to save some future folks from innocently grabbing that stylesheet of named colors and then coping with the mess it makes?
Many thanks!
EDIT: I won’t honor the puerile color names by reposting them, but I do want to document the depth of the nonsense going on in that set of color names; only half of them, if that, were reasonable color values. (I had tried grabbing the css and table above, to mock it up on my own site. What a waste of time!) Here are just a few of the resulting rows from the table from the post above. I don’t think the post is redeemable.
There is a standard set of “named” colors that are recognized directly by CSS. These colors are derived from the color names created for X11 (see X_Window_System and X11_color_names).
Several of my TiddlyTools addons use these color definitions, including:
- TiddlyTools/Macros/edit-list/ColorEditTemplate
- TiddlyTools/Palettes/Backgrounds
- TiddlyTools/Palettes/Manager
- TiddlyTools/PasteUp
- TiddlyTools/Slidebars
- TiddlyTools/Time/Calendar
All of the above addons reference a single tiddler, TiddlyTools/Settings/Colors/X11, which contains a list of color names and corresponding color values, using TWCore standard application/x-tiddler-dictionary format, like this:
AliceBlue: #F0F8FF
AntiqueWhite: #FAEBD7
Aqua: #00FFFF
Aquamarine: #7FFFD4
Azure: #F0FFFF
Beige: #F5F5DC
Bisque: #FFE4C4
Black: #000000
BlanchedAlmond: #FFEBCD
Blue: #0000FF
... etc
The list of color names can be extracted using this filter:
{{{ [[TiddlyTools/Settings/Colors/X11]indexes[]] }}}
For a specific color name (e.g, “Azure”), the corresponding RGB (#RRGGBB) color value can be retrieved by:
{{{ [[TiddlyTools/Settings/Colors/X11]getindex[Azure]] }}}
Combining the two filters, you can view a list of all the X11 RGB colors using wikitext code like this:
\define X11Colors() TiddlyTools/Settings/Colors/X11
<$list filter="[<X11Colors>indexes[]]" variable="colorname">
<div style=`display:inline-block;height:1em;width:1em;background:$(colorname)$;`></div>
<<colorname>> = <$text text={{{ [<X11Colors>getindex<colorname>] }}}/><br>
</$list>
Note that in the above code, this line:
<div style=`display:inline-block;height:1em;width:1em;background:$(colorname)$;`></div>
draws a square box that shows the actual color (a “color swatch”) since CSS directly recognizes these standard X11 color NAMES.
enjoy,
-e
Thanks, Eric! I certainly am aware that there are standard color-names, and I appreciate that you’ve got a tool to make them easy to browse.
Another tool I like is Named Colors Wheel — which allows for a really intuitive scan for named colors within a recognizable color-wheel space.
My documenting the inadequacy of the earlier post was not so much an expression of my own need for a color solution (though I salute you for sharing such a detailed overview!).
It was more to explain why I flagged the post above.
The more I looked at it, the more it came across as an adolescent prank, or perhaps something generated by AI (based on the tobias model), and not even examined for content.
In all my years at this forum, I’ve seen people getting on each other’s nerves with opinionated disagreements and occasional harsh words, but I’ve never before seen a post that makes me say, “What the &*^%!@($ were you thinking when you decided to post that??”
- Without wanting to sound facetious that extension syntax is already there, use the html table tags.
- Infact I only use the wikitext tables for short static content. and thus more often use the html tags and the substantial features they enable.
I do it like this
.no-more-content {
height: 100%;
width: 100%;
background-color: yellow;
}
.mytable td:has(.no-more-content) {
padding: 0;
}
</style>
|mytable |k
|a1|a2|a3|
|b1| <div class="no-more-content">b2</div> |b3|
|c1|c2|c3|
or maybe
<style>
.no-more-content {
}
.mytable td:has(.no-more-content) {
background-color: yellow;
}
</style>
|mytable |k
|a1|a2|a3|
|b1| <div class="no-more-content">b2</div> |b3|
|c1|c2|c3|
There is a native CSS :empty selector
|myclass|k
|aaa||bbb|
|cc||ddd|
<style>
.myclass td:empty {background:red}
</style>