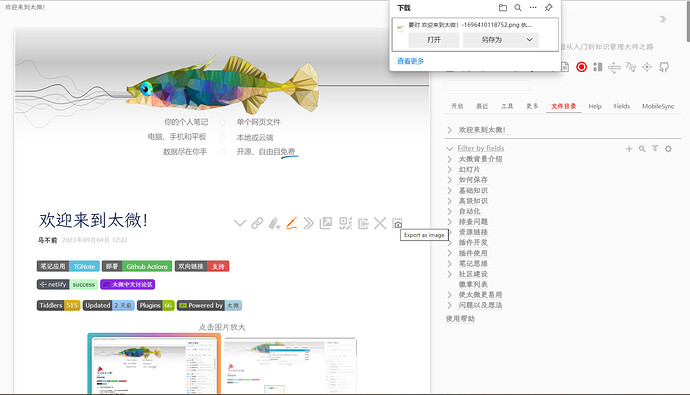
Now you can use $:/plugins/FSpark/tid2png plugin to export the current tiddler as an image. A simple demo is shown in the screenshot.
Nice work. Would it be feasible to extend the action widget to optionally support a CSS selector that identifies the DOM element which is to be captured as the image?
I am not the main developer of this plugin. The developer told me it’s possible to do it by manually modifying the code inside to pass parameters. You can submit a PR to implement it. Currently this plugin only fixes bugs instead of adding new features.
Batch exporting tiddlers as images is also not feasible.
The functionality you mentioned should be implemented using driver.js, but there is no similar plugin yet.
For current tiddler, this should be easier to achieve by adding an extra field, such as capture=tw-export-png. Without this field, the plugin will export the current tiddler as an image by default, but this usage seems to be less common.
This is wonderful. Thank you for sharing. Now the export button is richer than ever.
I like how it treat very long tiddler.
It works like scrolling capture 
Thank you for this lovely plugin.
I would recommend to put this under Export tiddler button, see https://tiddlywiki.com/prerelease/
I can see this being quite useful, especially with custom tiddlers containing content that presents information the way you desire.
I created a similar solution that captures the tiddler as html and stores a snapshot, but it stores it in the wiki, rather than export.
- I wonder if tid2png could save the image in a new tiddler, say using ctrl-click?
It’s probably hard to implement this feature. Exporting images is for quick sharing. There is supposed to be no need to save it to the wiki again.
Hi there, I’m the main contributor to this plugin and I don’t know if it’s feasible because the moment you click the button it captures the state of the dom that’s currently being displayed like a camera and then renders it. If you put it into an export, the time is not enough for the menu bar to disappear, and it might come out to capture it along with the menu bar. Then render it as an image.
This is achievable. However, based on the principle of capturing dom state for rendering by taking a picture, you need to have the dom of the entry that needs to be captured displayed in order to take the picture and render it as an image.
Later i can share my snapshot tool so you can see what I am doing with the html snapshot, the buttons and how it displays the snaphot. I would love to add a png option.
@WhiteFall Install this on tiddlywiki.com
snapshot.json (6.5 KB)
- Each tiddler will have a camera icon, click to take a snapshot saved there $:/snapshot/ triddlername
- The snapshot is displayed not the text, this means a large tiddler with a lot of scripting ends up with a snapshot in time, and does not need to be evaluated every time.
- The snapshot can be refreshed, deleted, cleared, or exported, copy and saved as a report “on this day”.
- If someone made a png snapshot stored in the tiddler we could then provide a copy export or zip one or more images, with tools.
- If they modify the input data they can refresh the image.
- Content creators may have a “field day” building tools for publishing html and png and possibly other formats, as content for use elsewhere.
For example you may write content that is easy to modify with updates, recapture and post in your blog or website.
@TW_Tones Wow, this is a great idea and thought. I checked out your plugin example and it’s very well done.
- The entries are snapshotted into a full html document and the image data is coded and embedded into the document.
- Taking a snapshot of the current entry or refreshing it and saving it to the tiddler can be done, you just need to modify this asynchronous callback function a little: https://github.com/tiddly-gittly/Tid2PNG/blob/49275bcc01ce01d8e1ac9e17ca28dab6d2b37fec/src/tid2png/index.ts#L97-L102 , and inside this function call an api that creates the entry and writes the data.
- We could probably add some parameters to the widget to control this. Then you can use tid2png to do this just like actions-widget. For example, the “write to entry” parameter.
But these exist only if the entry is displayed in the story river, and the best one to use is the current entry.
if you want to do this, you can modify tid2png to accomplish it.
Best Regards。
The call is similar to this:
<$button>
<$tid2png write_tiddler="true" />
</$button>
I think this may be beyond my skills.
I am glad you ike the approach, I always try and generalise solutions to a broader set of uses. The HTML snapshot tool was written to capture the result of complex tiddlywiki script so it need not be run every time and improve performance, especialy or results that do not change often, or for whicha permanent record needs to be kept.
- As in the html snapshot tool, we can use wikify to render a tiddler, or any TiddlyWiki script and wikittext and treat this variable as input to a tool rather than nessasarily display the content first.
- I dont know how the DOM access works but I would not be supprised if there was a way to capture images without display.
- The Innerwiki plugin allows you to take snapshots of the innerwiki, with annotations but only from the command line or node versions. You may be interested in its operations if you wanted to work on more sophisticated tools.
I’ve looked at the source code for innerwiki, and it uses puppeteer’s built-in screenshot function to do this. Just call the page.screenshot () API. This means just start and pass a page and have the puppeteer browser jump to that page.
However, the html2canvas necessity requires getting the dom object attached to the window object, although I don’t know if this is accurate. I’ve tested it and parsing or cloning the dom doesn’t work, only capturing it like a camera does. So it seems that html2canvas can only capture the dom and render it like a screenshot, not by passing in an html document and parsing it. I’m not sure about this, but that seems to be the result of my experiments so far.