
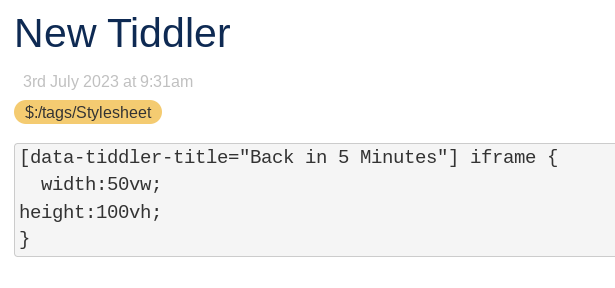
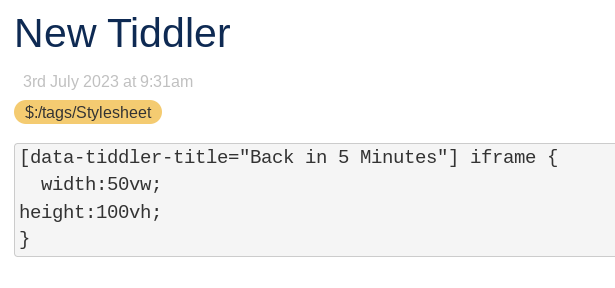
Needless to say, just adjust the width and height to your needs.
IF THIS DOES NOT WORK IN YOUR TIDDLYWIKI INSTANCE
Please try at TiddlyWiki.com. If it works fine at TiddlyWiki.com but not in your TiddlyWiki, then you might have some wonky CSS somewhere in your TiddlyWiki instance that is preventing some CSS from working.
Or something else in your TiddlyWiki instance is broken?
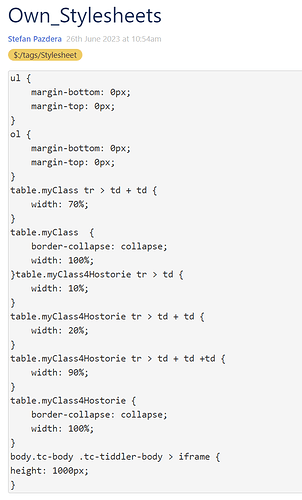
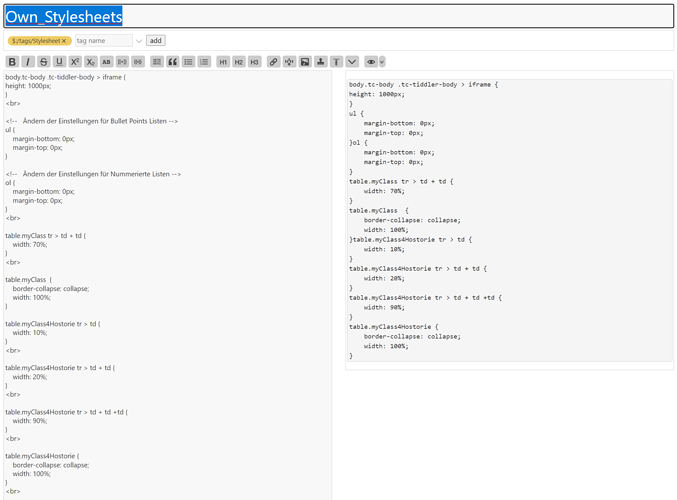
Create the stylesheet tiddler displayed above.
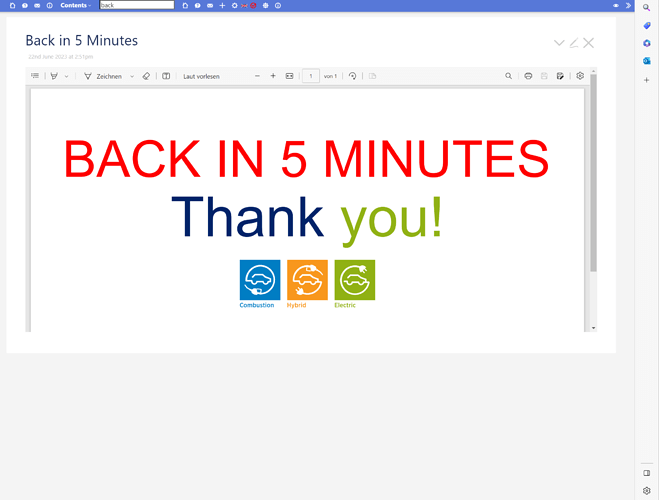
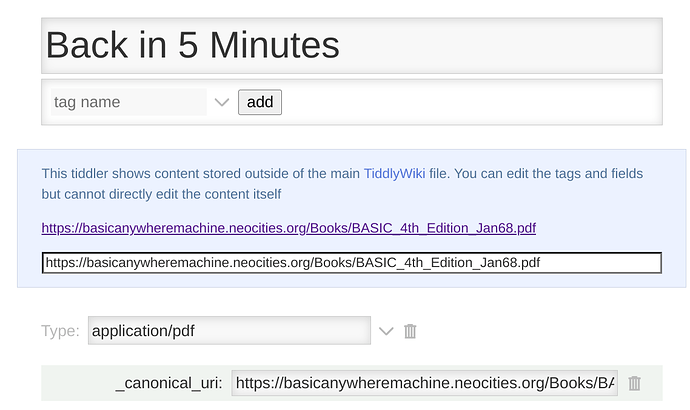
Create another tiddler called Back in 5 Minutes
Set the canonical URL to https://basicanywheremachine.neocities.org/Books/BASIC_4th_Edition_Jan68.pdf or whatever other PDF on the web.


 otherise if someone arrives at 4mins 30 seconds they think you are still 5 mins away.
otherise if someone arrives at 4mins 30 seconds they think you are still 5 mins away.