Thanks for all the great suggestions everyone! I was able to use most of them to grab bits and pieces of code (like the plumber I am) and now have solution that is simple and works really well, from view mode. In the end, I found Dynannotate to be a bit of and overkill, and I instead based the solution off the context menu plugin.
I have modified a few things:
1- disable the check for selection (initially, the plugin deliberately does not work if there is text selected);
2- inserted a with a check for the control key (inspired by @saqimtiaz 's link context menu plugin). This way, you can still access the browser’s context menu for selections, if you wish, by pressing the control key. I may choose to inverse the logic, but for now, this is my preference;
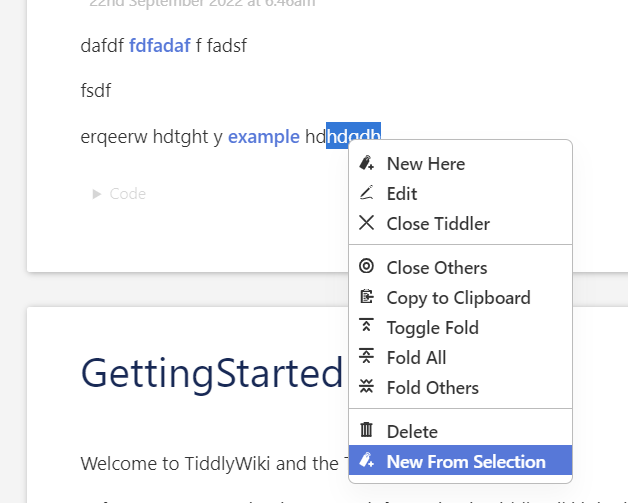
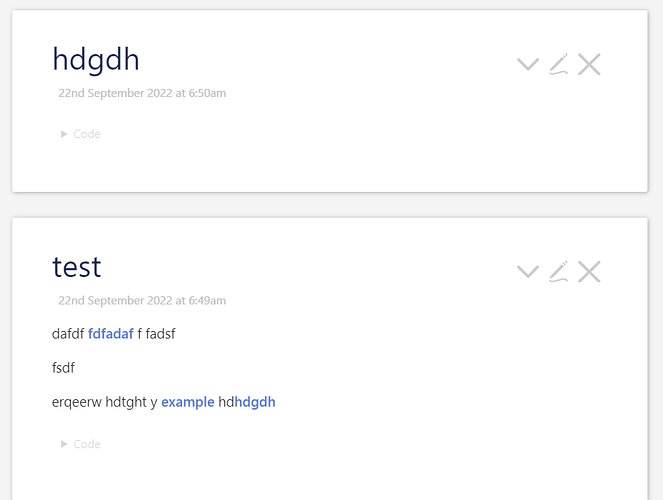
3- added an option on the context menu that 1) creates a new tiddler from the text selection and 2) replaces the selection (text search and replace) with a link to the new tiddler, from view mode (this I thought would be much harded than it ended up being, inspired by this search and replace plugin)
(this code goes in $:/plugins/ahanniga/context-menu/ContextListener.js, but you need one more simple tiddler for the new menu item.)
case "tm-new-tiddler":
this.dispatchEvent({ type: "tm-new-tiddler", paramObject: {title: ""+selection+""}});
$tw.wiki.setText(targ,"text",null,text.replace(selection,"[["+selection+"]]"));
break;
I’ll continue to play around but this seems to fit my needs.
One shortcoming noted so far is if the raw text has a line break that is not visible in view mode (or any other fancy wikitext rendering), the search&replace function will not find the selection in the text. I can probably live with that.
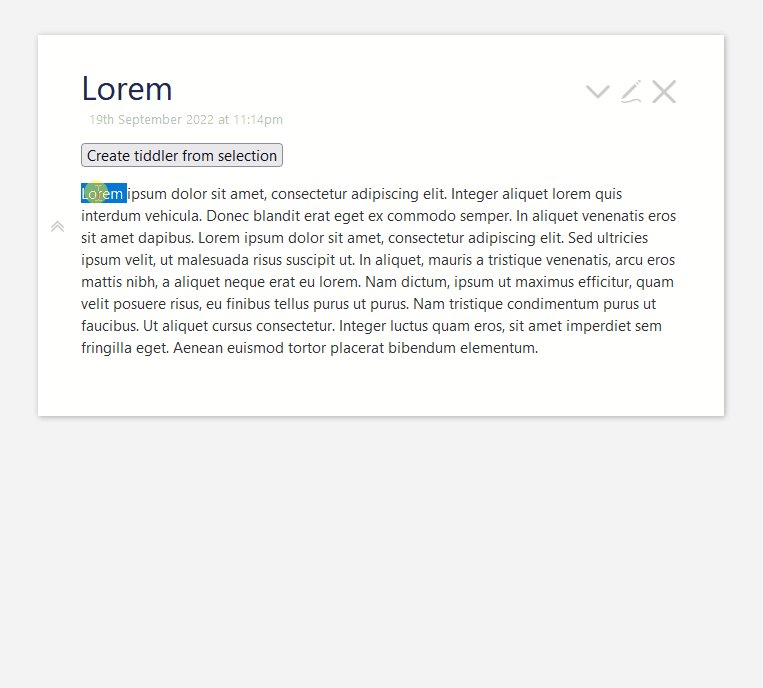
before:
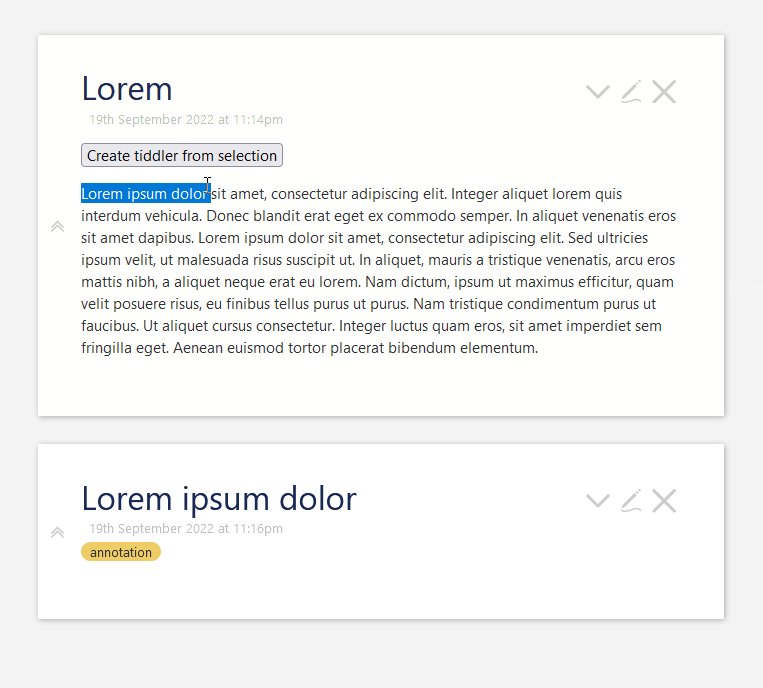
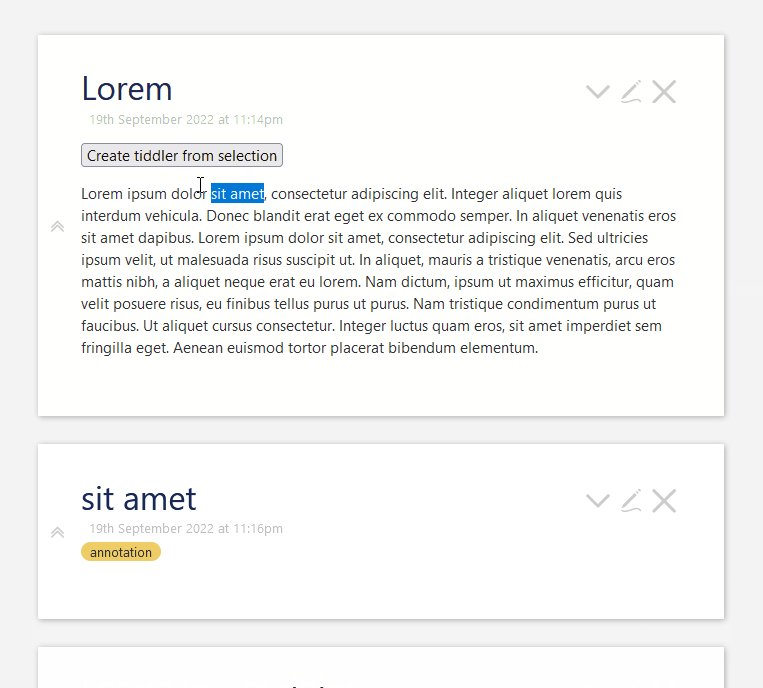
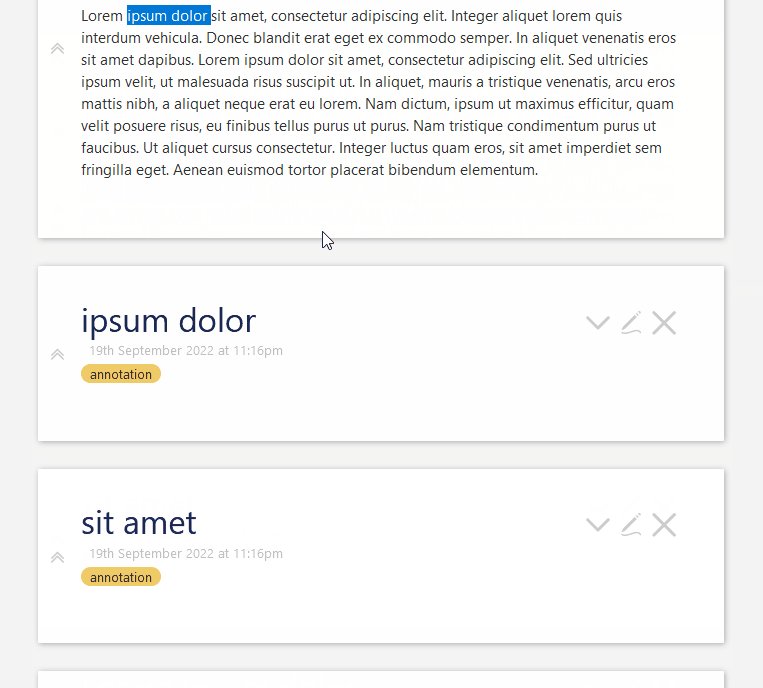
after: