Has anyone found a solution to title and button overflow on tiddlers?
- This seems to me to be an outstanding “aesthetic bug” in TiddlyWiki’s user interface.
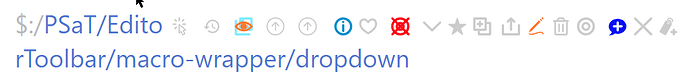
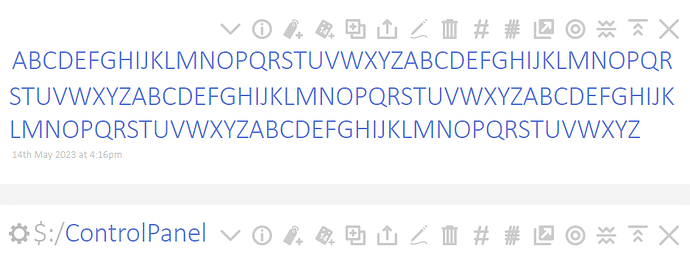
In case where you have a long title and/or a lot of buttons, as above, displayed, the two interfere and look ugly.
Has anyone found a solution to title and button overflow on tiddlers?
- I have tried moving the buttons behind a hamburger menu but not sure when to do so
- buttons with their own drop down such as the more plugin, do not work behind my hamburger menu
- Is there any way to determine if the overflow state, ie the sum of the title and buttons length means an overflow is necessary?
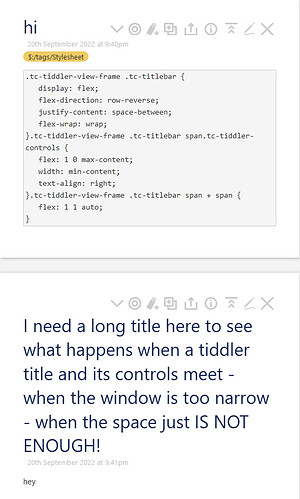
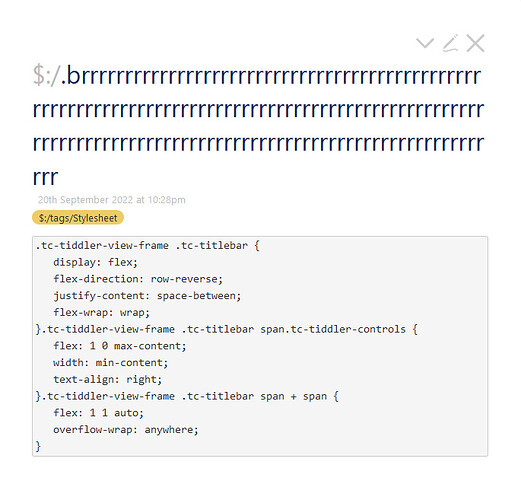
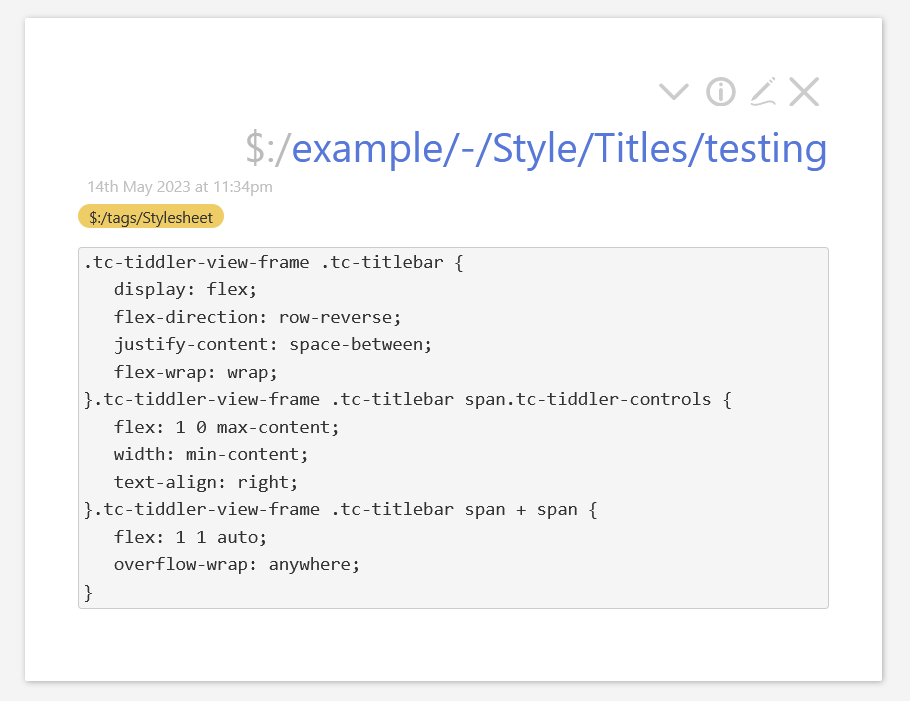
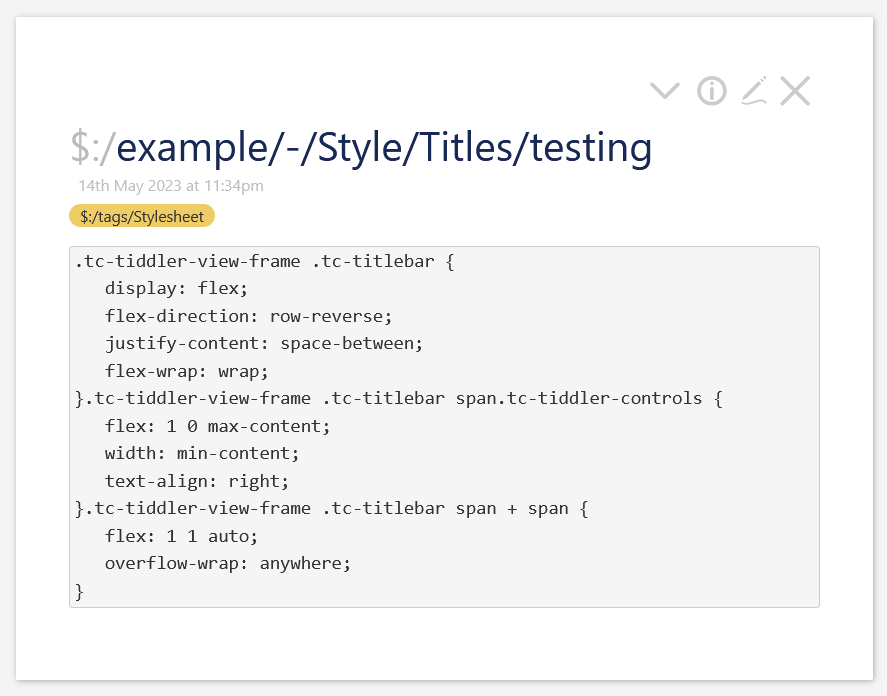
- Could some smart CSS help?
- Could we hide the buttons behind a slider so only when we hover the slider do all the buttons appear, and only then split the title?
- Ideally only use the slider when there is no space
Any fresh ideas?