Thanks for all your advice.
I must confess that I am a pretty bad javascript developer and even worse “TW programmer” 
I am amazed about the rock solid and expandable environment it is and i wouldn’t like to screw too much things by tweaking too much
For now. I am not sure I can add any good code into
How would you copy to inserted tiddlers “tags” the value that is stored in $:/config/NewTiddler/Tags ?
This will be a good exercise to make my comprehension progress
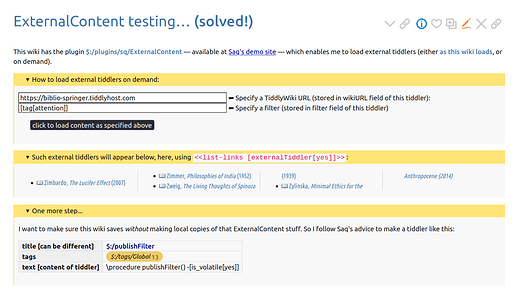
UPlanet is producing a sub-key for every “G1Tag” channel anyone would like to populate.
TW is then producing every day a json export of the last 30 tiddlers containing this tag.
But when I try to import some, nothing happens (or I miss it, color change would help)
I don’t understand what is wrong? It is an array of objects : like this
May be loading time is too long (if data is not requested much, which is the case in that low inhabitants UPlanet)
Or isn’t it deserializer / deseralizer typo problem in button action?
There is a case, when tiddler with same title already exists, It could be same or different. I don’t know what would happen in UX.
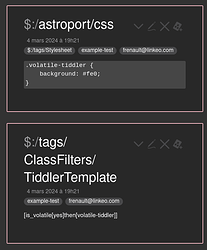
For UX purpose, I wonder if those “inserted tiddlers” could be in different color (solarized actual css colors would be great) but i don’t know how to do it good and compatible with any template…
As you say, it could be possible to create export / import of any kind.
Even better, add some more…
Before reaching that “level” i still need to explore and understand actual filters…
One of my question is how could I export tiddllers as “static HTML file” using tiddlywiki from command line ?
For now i can just do it from Web browser (then ipfs add command on downloaded file)

So blockchain engine could make this json
becoming html and render “Canon_de_Pachelbel”
if i could know what ‘exporter’ i should put in that command…
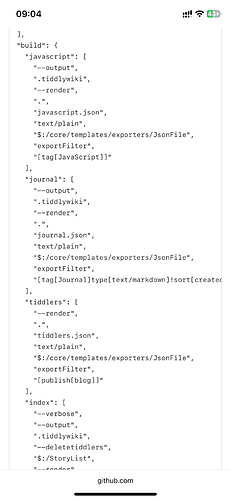
tiddlywiki --load ${TW} --output /tmp --render '.' "${PLAYER}.g1tag.json" \
'text/plain' '$:/core/templates/exporters/JsonFile' 'exportFilter' '[tag[G1Tag]]'
Sorry if it is like dummy questions for you.
I prompt this topic to ChatGPT … It does not seem to be right.
Gratitude for and and all of your help.
Continuing test and investigations…


 IT WORKS !!
IT WORKS !! the Jason mangler plugin may help as well, use it to import and generate tiddlers even from csv.
the Jason mangler plugin may help as well, use it to import and generate tiddlers even from csv.