I’d like to add a section to my already tiddlywiki powered website to be able to have a user fill out an intake form which can then be emailed to me using their native email app.
Is this possible?
I’d like to add a section to my already tiddlywiki powered website to be able to have a user fill out an intake form which can then be emailed to me using their native email app.
Is this possible?
Yes, see how it’s done on grok tiddlywiki: Grok TiddlyWiki — Build a deep, lasting understanding of TiddlyWiki
I copied this into my TW, but I don’t see where to put the receiving email address. There is the form section to put the email of the one filling out the form, but I need this to have the user fill out the form on their computer and sent the info to me. Where would I put my address in there?
\define getWikifyTarget() {{$(targetTiddler)$||$:/sib/DebugRenderTiddler}}
<$set name=targetTiddler value={{{ [{$:/temp/FeedbackCollector}get[target]] }}}>
<table class="ta-feedback">
<tr>
<th>Tiddler</th>
<td>{{{ [{$:/temp/FeedbackCollector}get[target]] }}}<br>//<$text text={{{ [{$:/temp/FeedbackCollector}get[target]get[question]] }}}/>//</td>
<td>You are sending feedback on this section or takeaway.</td>
</tr>
<tr>
<th>Email (optional)</th>
<td><$edit-text tag=input tiddler={{$:/temp/FeedbackCollector}} field="email"/></td>
<td>If you would like the author to be able to contact you about your feedback.</td>
</tr>
<tr>
<th>Comment</th>
<td><$edit-text tag=textarea tiddler={{$:/temp/FeedbackCollector}} field="comment"/></td>
<td>What could be improved?</td>
</tr>
<tr>
<th>Send tiddler</th>
<td><$checkbox tiddler={{$:/temp/FeedbackCollector}} field="debug" checked="yes" unchecked="no" default="no"/></td>
<td>To make understanding your feedback easier, we'll send along the contents of this section or takeaway, which will include any edits you've made to it.</td>
</tr>
</table>
<$list filter="[{$:/temp/FeedbackCollector}get[comment]!is[blank]]" emptyMessage="//Please enter a comment.//">
<$wikify name=debuginfo output="text" text=<<getWikifyTarget>>>
<$button>
<$action-sendfeedback
tiddler=<<targetTiddler>>
email={{{ [{$:/temp/FeedbackCollector}get[email]] }}}
comment={{{ [{$:/temp/FeedbackCollector}get[comment]] }}}
debuginfo=<<debuginfo>> />
<$action-setfield $tiddler="$:/config/sobjornstad/GrokTiddlyWiki/Feedback/UserEmail" $value={{{ [{$:/temp/FeedbackCollector}get[email]] }}}/>
<$action-sendmessage $message="tm-close-tiddler" $param="Send Feedback"/>
<$action-deletetiddler $tiddler={{$:/temp/FeedbackCollector}}/>
<$action-deletetiddler $tiddler="$:/temp/FeedbackCollector"/>
Send
</$button>
</$wikify>
</$list>
</$set>
<style>
table.ta-feedback tr td > textarea, table.ta-feedback tr td > input {
width: 100%;
}
table.ta-feedback th, table.ta-feedback tr {
text-align: left;
vertical-align: top;
}
table.ta-feedback tr td:nth-child(3) {
width: 30%;
}
table.ta-feedback tr th {
width: 130px;
}
table.ta-feedback {
width: 100%;
}
</style>
He uses amazonaws to handle the form, a probably easier (and free) option would be to use FormEasy. I suggest you use a mail alias just to be safe (for example with proton pass or firefox relay).
Alternatively, it’s possible to skip FormEasy entirely by following these steps.
Once you have created a google sheet using FormEasy, you can create your form in tiddlywiki like this (using your own formEasyUrl):
\procedure form-validation(index,pattern,err.msg)
<$list filter="[{!!title}getindex<index>!regexp<pattern>]">
<strong style="color:red;font-size:.7em;"><<err.msg>></strong>
</$list>
\end
\procedure form-input(index,tag:"input",type:"text",pattern,err.msg,placeholder)
<$edit-text index=<<index>> tag=<<tag>> type=<<type>> placeholder=<<placeholder>>/>
<$transclude $variable="form-validation" index=<<index>> pattern=<<pattern>> err.msg=<<err.msg>>/>
\end
\procedure send-form()
<$action-sendmessage $message="tm-http-request" method="POST" url=<<formEasyUrl>> body={{!!text}}/>
<$action-setfield text=""/>
\end
<$tiddler tiddler="$:/temp/form-data">
<$let
formEasyUrl="https://script.google.com/macros/s/AKfycbzxtv0o2w8EyyN_09jSY10Hs5c1kuQ4js7BtzQ_kp5uxi5FZtAFKSC0uxSkcsbKPA2LWA/exec"
email-pattern="^[a-zA-Z0-9._%+-]+@[a-zA-Z0-9.-]+\.[a-zA-Z]{2,}$"
name-pattern="^.{2,50}$"
message-pattern="^.{10,2000}$"
>
<form class="tc-max-width tc-edit-max-width">
<div>
<label>Name
<$transclude $variable="form-input" index="name" placeholder="Name" pattern=<<name-pattern>> err.msg="""Name must be at least 2 chars!"""/>
</label>
</div>
<div>
<label>Email
<$transclude $variable="form-input" index="email" placeholder="local@domain.com" pattern=<<email-pattern>> type="email" err.msg="""A valid email address should have the following format: 'local@domain.tld'. The local part can contain letters, numbers, and special characters like '.', '_', '%', '+', and '-', while the domain should consist of letters, numbers, periods, and hyphens. The domain must also have a valid top-level domain (TLD) with at least two letters (e.g., .com, .org)."""/>
</label>
</div>
<div>
<label>Message
<$transclude $variable="form-input" index="message" placeholder="Message" pattern=<<message-pattern>> tag="textarea" err.msg="""The message must at least be 10 chars."""/>
</label>
</div>
<$button disabled={{{
[{##name}!regexp<name-pattern>]
[{##email}!regexp<email-pattern>]
[{##message}!regexp<message-pattern>]
:then[[yes]]
}}} actions=<<send-form>>>Submit</$button>
</form>
</$let>
</$tiddler>
Ideally you should also handle the cases when the form was not able to be sent.
You will get the answers in the google sheet: Form answers - Google Spreadsheets
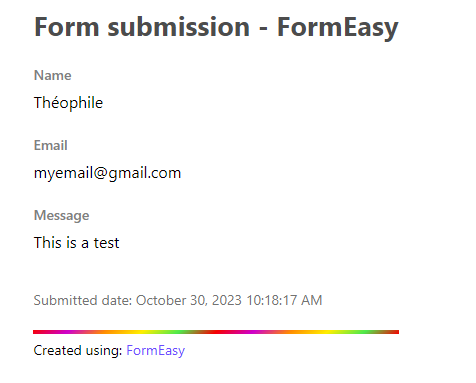
And also in your inbox (the mail you put in the google script): 
PS: If your goal is to allow users to leave a comment, using the github comment addon would probably be easier.
PS2: You could also use a mailto link if you really want the user mail client to open, and fill the url parameters with text subtitution :
<a href="mailto:hello@hello.com?subject=Email Subject&body=Contents of email">hello@hello.com</a>
Thank you, I’ll try some of those suggestions 