Hello,
Does anyone know how to add a "Start a conversation section like on Soren’s TW ?
Thanks!
see this thread: Can I use tiddlywiki to create intake forms and have the user submit them via email?
TL;DR: Here’s how to create a contact form using google sheet:
 To get your own google form link:
To get your own google form link:
Go to form.new
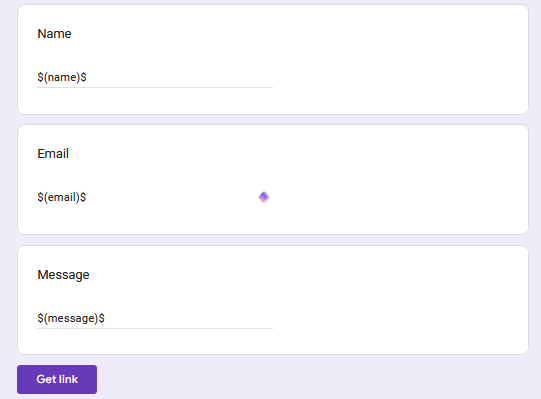
Create three text fields with the “short answer” type (name, email, message).
Click on the ⋮ button at the top right of the page, choose “Get pre-filled link”.
On the page that open, fill the fields with the following texts, in order:
name: $(name)$
email: $(email)$
message: $(message)$

Click on the “Get Link” button, then on the toast that appear on the bottom left, click on “copy link”

In the pre-filled url, replace viewform by formResponse
Replace the form link in the wikitext bellow by your own link
Submitted answers will appear on the form page. You can link a google sheet to the form if you wish.
\define formLink()
https://docs.google.com/forms/d/e/1FAIpQLSfvqyfox6ge5TuC_uA1fxyG66_3Tp21cFGXVlMFpNfn254Scg/formResponse?usp=pp_url&entry.1325603303=$(name)$&entry.2049466502=$(email)$&entry.1916116057=$(message)$
\end
\procedure form-validation(field,pattern,err.msg)
<$list filter="[{!!title}get<field>!regexp<pattern>]">
<strong style="color:red;font-size:.7em;"><<err.msg>></strong>
</$list>
\end
\procedure form-input(field,tag:"input",type:"text",pattern,err.msg,placeholder,autocomplete,focus:"false",required:"false",class)
<$edit-text field=<<field>> tag=<<tag>> type=<<type>> placeholder=<<placeholder>> autocomplete=<<autocomplete>> required=<<required>> class=<<class>>/>
<$transclude $variable="form-validation" field=<<field>> pattern=<<pattern>> err.msg=<<err.msg>>/>
\end
\procedure send-form()
<$action-sendmessage $message="tm-http-request" method="POST" url=<<dom-data-action>> oncompletion=<<form-sent>>/>
<$action-setmultiplefields $fields="name email message" $values=""/>
\end
\procedure form-sent()
<$action-sendmessage $message="tm-notify" $param="$:/language/Notifications/Form/Sent"/>
\end
<$tiddler tiddler="🗣️Feedback">
<$eventcatcher selector="[type='button']" $click=<<send-form>> tag="form" class="tc-max-width tc-edit-max-width">
<style>
form{
label:has(.required)>span:after{
content:"*";
color:red;
}
aside{
color:red;
font-size:.8rem;
}
button[disabled]{
cursor:not-allowed;
}
}
</style>
<aside>
* Indicates required input
</aside>
<$let
email-pattern="^[a-zA-Z0-9._%+-]+@[a-zA-Z0-9.-]+\.[a-zA-Z]{2,}$"
name-pattern="^.{2,50}$"
message-pattern="^.{10,2000}$"
>
<div>
<label><span>Name</span>
<$transclude $variable="form-input" field="name" placeholder="Name" pattern=<<name-pattern>> err.msg="""Name must be at least 2 chars!""" autocomplete="name" focus="true"/>
</label>
</div>
<div>
<label><span>Email</span>
<$transclude $variable="form-input" field="email" placeholder="local@domain.com" pattern=<<email-pattern>> type="email" err.msg="""A valid email address should have the following format: 'local@domain.tld'. The local part can contain letters, numbers, and special characters like '.', '_', '%', '+', and '-', while the domain should consist of letters, numbers, periods, and hyphens. The domain must also have a valid top-level domain (TLD) with at least two letters (e.g., .com, .org).""" autocomplete="email"/>
</label>
</div>
<div>
<label><span>Message</span>
<$transclude $variable="form-input" field="message" placeholder="Message" pattern=<<message-pattern>> tag="textarea" err.msg="""The message must at least be 10 chars.""" required="true" class="required"/>
</label>
</div>
<$let
name={{!!name}}
email={{!!email}}
message={{!!message}}
disabled="""
-"Validate the name:"
-[<name>!regexp<name-pattern>]
-"Validate the email:"
-[<email>!regexp<email-pattern>]
+[<message>!regexp<message-pattern>]
:then[[yes]]
""">
<$genesis
$type="button"
$names="[[disabled]filter<disabled>]"
$values="[[]]"
type="button"
data-action={{{ [<formLink>substitute[]encodeuri[]] }}}
>Submit</$genesis>
</$let>
</$let>
</$eventcatcher>
Thank you so much! Will try that.
What reached step 6 but what do I do now with the wikitext? 
You copy/paste it into a new tiddler, and replace the prefilled url (at the top of the code) with your own. Let me know if it works, I made a small modification to the original wikitext to make it easier to modify but I didn’t test it yet
I followed the instructions but without success. 
Should I name the tiddler in a specific way? I name It “form”
Here are more info if it helps:
Here’s my form link: Start a conversation
Here’s my tiddler:
Let me know if you need anything!
No luck either, I’m wondering if the issue is on the google sheet side… I have a form that work perfectly here: Find a cs job — tips to get a job in the computer science field
I tried to make a duplicate of this setup with a new form, here: https://send-form.tiddlyhost.com/
But with this one I get a 405 error " Method Not Allowed".
I’m investigating why this is happening 
I found the error! When generating a prefilled link, Google Forms gives you something like this:
https://docs.google.com/forms/d/e/1FAIpQLSebMY93-W2zf8yRwQwkk7bXdlEcSRTWbSjZRQrq5G8rmaVt4Q/viewform?usp=pp_url&entry.1010182682=$(name)$&entry.2110870773=$(email)$&entry.1809374453=$(message)$
To make the link functional for automatic submissions, you’ll need to replace viewform? with formResponse?. This adjustment changes the link to:
https://docs.google.com/forms/d/e/1FAIpQLSebMY93-W2zf8yRwQwkk7bXdlEcSRTWbSjZRQrq5G8rmaVt4Q/formResponse?usp=pp_url&entry.1010182682=$(name)$&entry.2110870773=$(email)$&entry.1809374453=$(message)$
To simplify the whole setup, I created a set of tiddlers that you can use. Just download this JSON file and drag & drop it into your wiki:
send-form.json (4.3 KB)
Then put your form link in the tiddler “ Feedback/Settings” (don’t forget to change
Feedback/Settings” (don’t forget to change viewform to formResponse!). You can try it out here: https://send-form.tiddlyhost.com
Answers submitted with the form on this example will be listed here: ️Feedback form (Responses) - Google Spreadsheets
That looks good! 
Now is there a way to add a link to this contact form tiddler on all of my tiddlers? (See the picture of Soren’s tiddler on my first post)
You can create a tiddler, tag it with $:/tags/ViewTemplate and inside it put a link to the contact form:
<% if [<storyTiddler>!is[system]!match[Feedback]] %>
[[start a conversation|Feedback]]
Note that the first line is a conditional shortcut, I put it there to avoid displaying the contact link on the tiddler that contains the contact form or if the tiddlers are system tiddlers. Feel free to put any other type of filter, or no filter at all.