I have a feature idea and I have no idea where it sits along the continuum between “What a ridiculous idea; we would never consider that!” and “So many people already suggested this that it’s made it into the core; how did you miss it?”
I would love to have a URL shortener built in. URLs like
https://tiddlywiki.com/#HelloThere:HelloThere%20GettingStarted%20Community
are not horrible, but they’re also not wonderful. And they quickly get worse as we open up additional tiddlers, especially if we add special characters. This is already pretty terrible:
https://tiddlywiki.com/#%24%3A%2FDefaultTiddlers:%24%3A%2FDefaultTiddlers%20%24%3A%2FControlPanel%20HelloThere%20GettingStarted%20Community
But something like one of these would be much cleaner:
https://tiddlywiki.com/#/view/1
https://tiddlywiki.com/?/view/42
https://tiddlywiki.com/-/view/important
For the size wikis I maintain, there would be no reason to use the auto-generated alphanumeric ones like https://tiddlywiki.com/#/view/3aG2jo; sequential integers – and possibly aliases such as important – would be plenty.
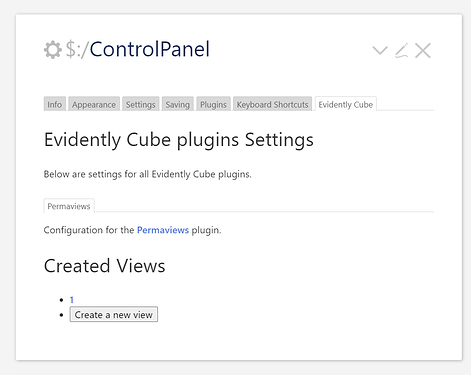
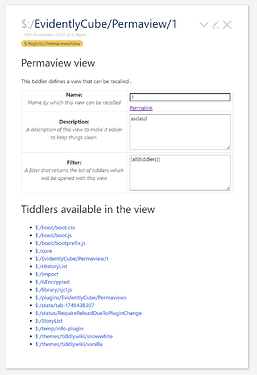
To be clear, I’m only considering generating these based on a user action, the same way it happens with permaview. In fact, this feature could build upon the permaview technique. It’s easy enough to imagine storing these inside a single tiddler or in multiple system tiddlers. They really are simply an association between a short id (1, 42, important) and a list of tiddler titles. I don’t have a clue what would be involved in doing the actual work of loading the tiddlers, but it should be easy enough to parse the URL to create these.
So, is this something that’s been done? Has it been considered and rejected? Is it simply ridiculous?
Even if I had the skills, I would not be ready to start implementing this, unless it turns out that it’s trivial (like I found out extending the ViewTemplate actually is.) If it existed, I would happily use it, so if it’s not ridiculous, it’s something I may try one day.
But I’m mostly interested in finding out if this sounds like a good idea.