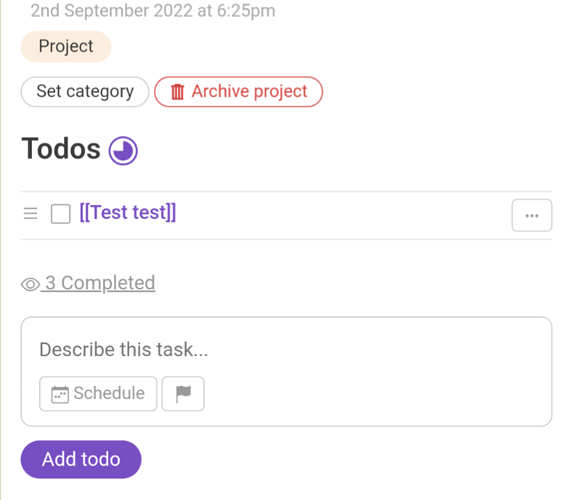
Wherever I drag and drop an item from my inbox in Projectify to a project, it adds double brackets around the title. Has anyone experienced this or know of any workarounds? I’m using Chrome on Android.
Hello Tiddlybob,
No issue on my side with this use case on Projectify (Using Microsoft Edge).
Have you tried to do the drag and drop
- directly on projectify demo page
- on an empty TiddlyWiki with a fresh install of projectify (since projectify demo page does not use latest TiddlyWiki version)
BR
Eskha
Hi Eksha,
I tried your suggestions and verified that it is an issue on the demo page and on a fresh empty.html. I was able to narrow down the issue further though. It only happens when there is a space in the todo item. If there are no spaces in the text, it works fine.
Thanks,
Bobby
Update for anyone with the same issue - I figured out a solution using @saqimtiaz 's workaround at https://github.com/Jermolene/TiddlyWiki5/issues/5102 .
Just edit $:/plugins/nico/projectify/macros/todo-list to use the following code:
\define lingo-base() $:/language/projectify/
\define project-refile-actions()
<!-- Macro similar to the todo-list drop actions, but used in project lists/cards -->
<$vars startBrackets="[[" endBrackets="]]">
<$vars actionTiddler={{{[<actionTiddler>trim:suffix<endBrackets>trim:prefix<startBrackets>]}}}>
<$action-listops $tiddler=<<actionTiddler>> $tags=<<project-refile-tags>>/>
</$vars>
</$vars>
\end
\define todo-list-drop-actions(tag)
<!-- Same as list-tagged-draggable-drop-actions, but removing the item from its old project and adding the todo tag. -->
<$vars startBrackets="[[" endBrackets="]]">
<$vars actionTiddler={{{[<actionTiddler>trim:suffix<endBrackets>trim:prefix<startBrackets>]}}}>
<$action-listops $tiddler=<<actionTiddler>> $tags=<<todo-list-drop-tags>>/>
<!-- Save the current ordering of the tiddlers with this tag -->
<$set name="order" filter="[<__tag__>tagging[]]">
<!-- Remove any list-after or list-before fields from the tiddlers with this tag -->
<$list filter="[<__tag__>tagging[]]">
<$action-deletefield $field="list-before"/>
<$action-deletefield $field="list-after"/>
</$list>
<!-- Save the new order to the Tag Tiddler -->
<$action-listops $tiddler=<<__tag__>> $field="list" $filter="+[enlist<order>] +[insertbefore:currentTiddler<actionTiddler>]"/>
</$set>
</$vars>
</$vars>
\end
\define todo-list-filtered(subFilter)
<$vars
projectTag={{!!title}}
dragHandle="yes"
list-tagged-draggable-drop-actions=<<todo-list-drop-actions>>
>
<div class="py-todos">
<$macrocall
$name="list-tagged-draggable"
tag=<<projectTag>>
subFilter=<<__subFilter__>>
itemTemplate="$:/plugins/nico/projectify/ui/todo/TodoItem"
/>
</div>
</$vars>
\end
\define todo-list(emptyTemplate)
<$list filter=<<py-has-no-open-todo>> variable="ignore">
<$transclude tiddler=<<__emptyTemplate__>>/>
</$list>
<$list filter=<<py-has-scheduled-todos>> variable="ignore">
<label class="py-label"><<lingo Scheduled>></label>
<$macrocall $name="todo-list-filtered" subFilter=<<py-scheduled-todos-subfilter>>/>
</$list>
<$list filter=<<py-has-unscheduled-todos>> variable="ignore">
<$list filter=<<py-has-scheduled-todos>>>
<label class="py-label"><<lingo OtherTasks>></label>
</$list>
</$list>
<$macrocall $name="todo-list-filtered" subFilter=<<py-unscheduled-todos-subfilter>>/>
\end
\define todo-list-completed()
<div class="py-todos py-completed-todos">
<$list
filter=<<py-completed-todos>>
template="$:/plugins/nico/projectify/ui/todo/TodoItem"
/>
</div>
\end
Thank you Tiddlybob for sharing back this solution.
I do not if anyone has taken the hand over maintaining Projectify and can integrate your fix.
No problem! When I get a chance I’ll see if I can either make a PR or fork my own on GitHub.
That’s the default behaviour in TW, if tiddler titles with spaces are drag & dropped to tag fields. … or other fields that have “space separated lists” in them.
If you want to use eg: the enlist or enlist-input operator you have to have brackets around titles with spaces, otherwise your filters won’t work. …
So be sure, that you don’t break the functions if you remove the braces.
What is the exact place, where that happens. … As I wrote in the other post, those braces are probably needed. They are not cosmetic 
Can you post a screen-shot?
Hi @pmario ,
The brackets appear around the title of the tiddler, so it breaks the functionally of the Todo items to be removed from the inbox after dragging and doesn’t add it to the list field to be re-ordered. So, if there is a todo item in the inbox called “test test” and you drag it to a project, it stays in the inbox and another todo item called " [[test test]] is created in the project. This behavior is not consistent between Chrome desktop and Chrome mobile (issue only occurs on mobile). The fix works for me on desktop and mobile.
Let me know if you have any questions,
Thanks!
hmm, I can’t replicate the problem on any browser. …
On mobile I’m not able to activate drag & drop. Neither with FF nor with Chrome
Which verision do you use? I did test: Projectify — Manage projects in TiddlyWiki.
Drag and drop doesn’t work at all on Firefox mobile, unfortunately. On Chrome you have to press and hold the hamburger menu to the left of the Todo item and wait for the orange dotted lines to appear around it. It’s finicky, but it works.
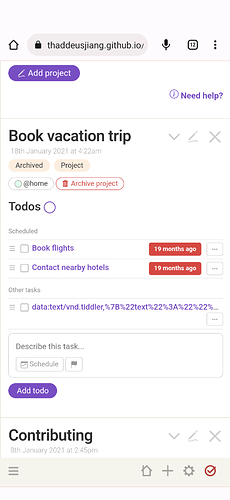
I think I tried the one you linked and the original archived repo. Those ones actually have it a bit worse. This is what happens when I drag one of the todo items to a project:
I installed the Projectify plugin from the original repo into a fresh empty.html from TiddlyWiki.com. The others are using older versions of TW, I believe.
I’m able to replicate it now with Chrome and I think it is a general problem in TW drag and drop handling. Similar to the import drag & drop handling.
I did import the TW mobiledragdrop plugin, so FF also can use d&d … There is no problem. …
There is an open PR https://github.com/Jermolene/TiddlyWiki5/pull/6622 which I think contains a resolution for a general d&d problem in the TW core. … BUT I’m not sure. More testing will be needed.
[quote=“Tiddlybob, post:4, topic:4471”]
\define lingo-base() $:/language/projectify/
[/quote] I found this code broken highlight when drag other files to tiddlywiki, When I removed him, it was normal; actually I dont know what lingo-base macro means, I just found lingo
The <<lingo macro uses this lingo-base definition and adds it as a prefix. So the lingo-macro is less to type.
I did have a closer look at the conversation at: [IDEA] Add mobile support for draggable tiddlers #5102 and I’m pretty sure, that it’s the same browser problem, that my open PR tries to address.
So if you fork the repo and change the code, it will still be a workaround and imo doesn’t really fix the underlaying problem.
So for the time being, you may change the code as you did and use it for your own project. … Do you intend to publish your wiki?
If it’s important for you … You may “bump” the related issues from time to time. … Just a thought.
-mario
I was considering making a pull request in Thaddeus’ repo, but if it can be fixed in the core instead, I agree that’s a much better option than the workaround.
Thank you, @pmario!
5 posts were split to a new topic: Projectify - Dragging tiddlers in todo list adds tags to dragged tiddler