I also love this layout. I have be tweaking my wikis for a long time to make an fully functional system, but one or two features were missing from each of them. But this layout has the potential to become part of almost all of my wikis, without much conflict with other plug ins. Some more work is needed to make it near perfect one for me. Hope it will soon reach that state. Thank you @Brian_Radspinner for this beautiful and functional layout you have created.
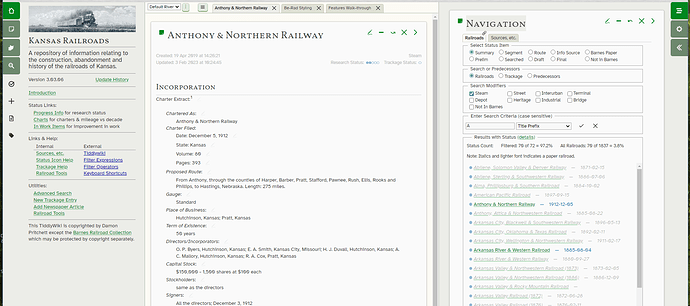
@Brian_Radspinner - just wanted to let you know something I’ve observed. Here’s a screenshot of my railroad wiki with the classic story view. Alll is well.
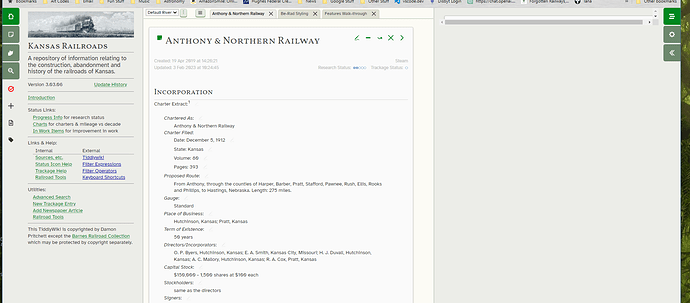
When I have a tabbed interface, I usually like to have the zoomin story view. However, when I do this, this is what happends to the utility page.
Not that the Navigation tiddler is now just a narrow sliver at the top. This only happens with the utility pane and not the sidebar or control panel. It also is only with zoomin story view.
In $:/themes/be-rad/PageTemplate/UtilityPane you could set
storyview="classic"
I’ll probably get around to making it myself at some point, but I think the utility river could probably benefit from its own tiddler tabs bar!
I’ve also noticed a couple issues with the story river modal. These may already be on your radar, Brian, but I thought I might as well collect them for my own reference:
- Copying Story River → Utility River: this works, except that multi-word titles get broken up. Probably just needs a
format:titlelist[]somewhere. - Copying Story River → New River: initially creates a new empty river; copying again to the same new river populates it.
And in the name of sharing back in case anyone else would like it, here’s a minor tweak to the story river tiddler tabs which will add a “new tiddler” button as a tab, and a “close others” button on the current tab only: Tiddler Tabs tweaked.json (1.1 KB)
![]()
(may require some CSS tweaks to your preference; my tab bar is already slightly modified)
I welcome any thoughts you may have.  I know the River Options modal needs work, but I haven’t gotten to anything past a first draft. I’ll keep note of your findings for updates.
I know the River Options modal needs work, but I haven’t gotten to anything past a first draft. I’ll keep note of your findings for updates.
I originally had a tab bar in both Story Rivers, but removed it from the Utility River keep things simpler. I can add it back, may as well have the option.
I like the new buttons, I may add a menu popup to each tab if there are more per-tiddler options added.
note to self
I wonder if bottom tabs could work for switching Story Rivers? They may only show up when more than one Main River is present and I could add a toggle to show/hide on smaller screens.
note for future plan
I want to create a Control Panel tab for adjusting the UI and to document what is needed when adding new items to the custom UI elements.
Thank you for fix, I’ll add that in. 
I made a button to hide the main and utility panes simultaneously. Can it be extended to simultaneously open both or one of the main and utility panes on the next click.
<$button>
<$action-setfield $tiddler="$:/state/Rad/Panes/Main" text="" />
<$action-setfield $tiddler="$:/state/Rad/Panes/Utility" text="" />
{{$:/images/svg-icon/eye-hide}}
</$button>
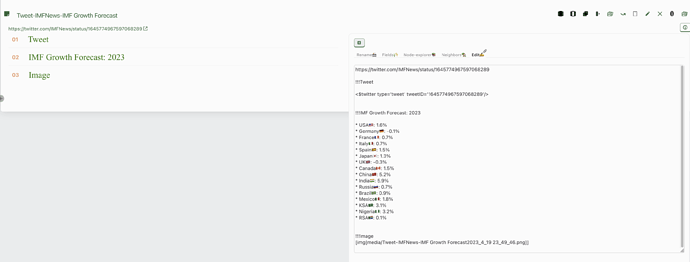
I transcluded this button within the Tiddlertabs and it looks like this
I’m not sure there’s a one-size-fits-all solution here: you’ll have to decide which tab you want each pane to default to upon opening. But as a rough example, try something like this:
<$button>
<$list filter="$:/state/Rad/Panes/Main $:/state/Rad/Panes/Utility +[!has[text]]">
<$action-setfield $tiddler="$:/state/Rad/Panes/Main" text="$:/themes/be-rad/SidePanes/Tabs/BrowseContent" />
<$action-setfield $tiddler="$:/state/Rad/Panes/Utility" text="$:/themes/be-rad/Config/StoryList2" />
</$list>
<$list filter="$:/state/Rad/Panes/Main $:/state/Rad/Panes/Utility +[has[text]]">
<$action-setfield $tiddler="$:/state/Rad/Panes/Main" text="" />
<$action-setfield $tiddler="$:/state/Rad/Panes/Utility" text="" />
</$list>
{{$:/images/svg-icon/eye-hide}}
</$button>
@etardiff Thats enough for me. I can modify it to suit my needs. thanks for the quick response and help.
Anyone was able to solve the issue with overflowing of storyriver which occurs when there are many main pane tabs present ?
@Brian_Radspinner
Is there a new version available for testing. I was planning to update my wikis to tw5.2.6. Would love to update be-rad components also if available.
Did anyone tried upgrading to tw 5.2.7
My tiddlertabs are not visible after the upgrade
This is the code i am using which was working with 5.2.4
{{Hide panes button}}
<$list variable="showRiverTabs" filter="[<MainRiverTabs>get[text]match[show]]">
{{$:/themes/be-rad/AboveRiver/TabsBar/OpenTidsMenu}}<div class="tc-tab-set"><div class=tc-tab-buttons>
<$list filter="[<tv-story-list>get[list]enlist-input[]]">
<$button
class={{{ [<tv-history-list>get[current-tiddler]match<currentTiddler>then[tc-tab-selected]else[]] }}}
tooltip={{{ [<currentTiddler>addprefix[navigate to ]] }}}
aria-label={{!!caption}}
to=<<currentTiddler>>
>
<$list filter="[<tv-history-list>get[current-tiddler]match<currentTiddler>]">
{{||$:/core/ui/Buttons/close-others}}
</$list>
<$transclude field={{{ [{!!title}has[caption]then[caption]else[title]] }}}/>{{||$:/core/ui/Buttons/close}}
</$button>
</$list>
{{$:/core/ui/Buttons/new-tiddler}}
</div></div>
</$list>
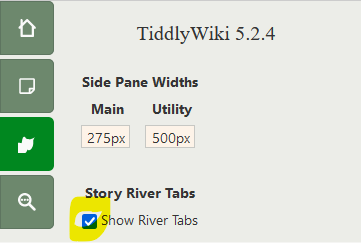
I had this issue when upgrading to 5.2.6 and 5.2.7 too. Luckily it’s an easy fix! You just need to recheck the Story River Tabs option:

I believe the issue is that $:/state/ tiddlers aren’t copied (edit: by default—thanks, @EricShulman!) when using the upgrade site. If you look at $:/themes/be-rad/AboveRiver/TabsBar/TiddlerTabs, you’ll see that the tabs are all wrapped in a list widget which controls their visibility based on the text field of a tiddler:
<$list variable="showRiverTabs" filter="[<MainRiverTabs>get[text]match[show]]">
And that variable is defined in $:/themes/be-rad/PageTemplate:
MainRiverTabs="$:/state/Rad/Rivers/MainTabs"
So when the state tiddler is missing, the tabs don’t show up. But it’s not immediately apparent what’s going on because that checkbox has been prechecked in the edition that Brian shared, so when you download a copy you’re getting the state tiddler too.
Looking at that configuration panel ($:/themes/be-rad/SidePanes/Tabs/CustomizeWiki), the checkbox is defined as follows:
<$checkbox tiddler=<<MainRiverTabs>> field=text checked="show" unchecked="hide" default="hide"> Show River Tabs</$checkbox>
So one quick fix that will save you worrying about the $:/state tiddler in the future might be to change that list widget in $:/themes/be-rad/AboveRiver/TabsBar/TiddlerTabs to the following:
<$list variable="showRiverTabs" filter="[<MainRiverTabs>!text[hide]]">
Note that, when upgrading, $:/state tiddlers aren’t selected by default, but they CAN be selected manually before pressing the “upgrade” button.
I’ve moved over to 5.2.7 and am working to get some layout problems fixed to allow for some more options. I haven’t been able to do much lately.
I’ll add to the list: have decent default values when state tiddlers are missing.
Here is a my wiki based on be-rad edition. In this tiddler, you can see sidetabs I float to the right side of the tiddler body. This is the code responsible for the sidetabs.
In this image you can see the mismatch in the height of the sidetabs and tiddler body.
How to make the height of the sidetabs and tiddler body matching ? This mismatch is not seen in my other wikis which doesn’t use the be-rad edition.
I don’t think this is an issue with the edition: it’s just your CSS working as expected. Your current styling uses position: absolute;, which takes the element out of the normal content flow. Try replacing that line (and right: 0) with float: right.
W3schools is a good resource if you’d like to read up on CSS positioning.
That solved the issue. Thank you @etardiff
I will have to review this thread to find why I was using that code.