Try putting this in the tiddler with the TOC:
<$navigator
story={{{ [<MainRiver>is[missing]then[$:/StoryList]] ~[<MainRiver>get[text]] }}}
history={{{ [<MainRiver>is[missing]then[$:/HistoryList]] ~[<MainRiver>get[text]match[$:/StoryList]then[$:/HistoryList]] ~[<MainRiver>get[text]get[text]] }}}
openLinkFromInsideRiver={{$:/config/Navigation/openLinkFromInsideRiver}}
openLinkFromOutsideRiver={{$:/config/Navigation/openLinkFromOutsideRiver}}
relinkOnRename={{$:/config/RelinkOnRename}}>
<<toc TAG-FOR TOC>>
</$navigator>
@etardiff
Good call about the caption rendering, I’ll have to other places to see if I should similarly replace view with transclude.
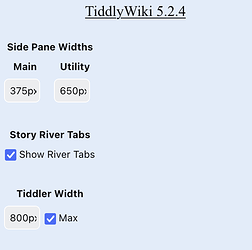
I would like to have re-sizeable sidebar. A quick check on the plugin seems like I have a few options:
-
Allow tiddlers tagged $:/tags/SidebarSegments show up in the pane and hide what I don’t need
-
Add something to the current layout & CSS that would except the plugin’s UI element if it is present
-
Use a tag that allows additional elements to the Side Pane without being just another tab
-
Figure out a to combine the Utility Pane with the original TW Sidebar layout, so the plugins Segments tag would work by default.
I’ll add that to my list of things to play around with.
The responsive Panel would probably take some editing of the $:/themes/be-rad/Styles/WikiLayout tiddler to add different layout options based on the same state tids the TW Sidebar uses.
@arunnbabu81
How to remove box shadow around tiddlers especially when dark palettes are used.
Hmm…I would probably add something to the $:/themes/be-rad/Styles/TW-Tiddlers tiddler to only have a box-shadow if the color palette has color-scheme field set to ‘‘light’’. I’ll have to see about adding this.
Make Be-Rad compatible with Captivate theme…
Yeah, I mainly used a lot of repeating palette colors that were convenient. I’ll have to study other palettes more to figure out the most compatible colors to use for the custom UI elements.
Different default tiddlers for different stories…
Not sure about these off the top of my head, I’ll have to look into what TW does normally to load default tiddlers. I assume a start-up action(?) which I don’t have yet have any experience.
Also can different palettes be set for different stories
That’s an interesting idea, that I currently have no idea how to implement.  It would be pretty neat to have palette options in the Story River Options modal dialog…
It would be pretty neat to have palette options in the Story River Options modal dialog…
How to make TiddlerInfo section sticky
Yeah, I’ll have to see how TW does that by default, should be do-able.
@Dinesh_Datir I will definitely look into making Sticky Titles work again.
I also noticed quite a few quirks when viewing the layout in Firefox on my laptop, which I normally don’t do (TiddlyDesktop on my laptop and Chrome on mobile devices). I’ll have to work on making things better compatible on other browsers in general.
@arunnbabu81 oh yeah, I really like your demo wiki layout! It’s pretty cool to see some of my work in someone else’s wiki

 I’m happy to hear that there is interest beyond just myself.
I’m happy to hear that there is interest beyond just myself. At one point it looked more like the Main Side Pane > Custom tab > Plugins tab. I’ll get to fixing that. Thanks for the catch.
At one point it looked more like the Main Side Pane > Custom tab > Plugins tab. I’ll get to fixing that. Thanks for the catch.
 It would be pretty neat to have palette options in the Story River Options modal dialog…
It would be pretty neat to have palette options in the Story River Options modal dialog…