How to automatically add color fields to entries when the entry has the field status[complete],My purpose is to change the color of the entry automatically to the color set by myself after changing the status field of the entry。
Why this thread is tagged with Tips & Tricks? This is a question and once a solution found, it can be moved to a new thread tagged with Tips and Tricks.
This may confuse people looking for tips.
Welcome @lh5210069 to the community.
In the button or edit that sets the status field to complete, add an action to also set the color field using the actionsSetField widget.
- If you want to retrospectively add the color field to existing tiddlers with status[complete] consider this topic which will lead you to the solution while giving you other useful knowledge and methods How to have your code and action it too - batch operations on multiple tiddlers, refactoring your wiki
Feel free to ask for more info, but perhaps also tell us how you set “the status field to complete”.
Thanks for your reminding  This is my first time to ask questions in the forum. I didn’t notice this. I have changed it.
This is my first time to ask questions in the forum. I didn’t notice this. I have changed it.
thanks for your instruction, i made a button to solve this problem ,it include a set of actions,after chang the status field of tiddler, then click the button, it works well. my code is blow:
<$button tooltip="staus color">
<$list filter="[tag[todo]status[complete]]">
<$fieldmangler>
<$action-setfield $field="color" $value="green"/>
</$fieldmangler>
</$list>
<$list filter="[tag[todo]status[on-hold]]">
<$fieldmangler>
<$action-setfield $field="color" $value="yellow"/>
</$fieldmangler>
</$list>
<$list filter="[tag[todo]status[notstart]]">
<$fieldmangler>
<$action-setfield $field="color" $value="grey"/>
</$fieldmangler>
</$list>
<$list filter="[tag[todo]status[in-work]]">
<$fieldmangler>
<$action-setfield $field="color" $value="blue"/>
</$fieldmangler>
</$list>
<$list filter="[tag[Project]]">
<$fieldmangler>
<$action-setfield $field="color" $value="#E6F0FD"/>
</$fieldmangler>
</$list>
Set status color
</$button>
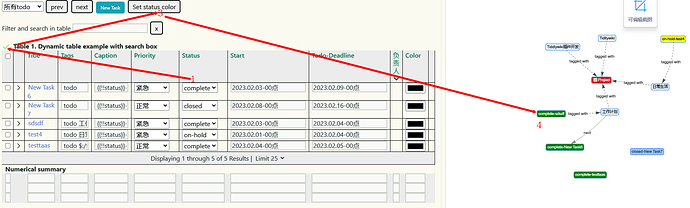
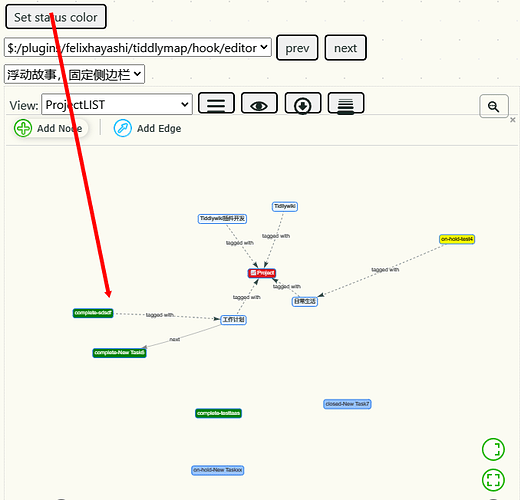
Later I will try to solve similar problem with macros, As shown above, my aim is to change the value of the status field, either automatically or with one click to change the color field,.thenThrough tidlymap, I can make a simple visualization of todo list management. Through color, I can quickly understand the task overview. At the same time, tidlymap can also make some associations with tasks to achieve the effect of flow chart。
Thanks for sharing back.
This button is applying the field/value to every tiddler matching the filter. That is its a batch operation. To fix existing tiddlers to include the color.
Some tips;
- I think field mangler is only needed with the message actions here
- And if you were using them I think you can wrap them all in one fieldmangler (at least once for each tiddler)
- You now need to put these actions into one or more buttons to apply only to the current tiddler so you will not need to do this batch again?
- In this case, the lists need only test the current tiddler
[all[current]tag[todo]status[notstart]]or even avoid this id the button is dedicated to setting the value
- In this case, the lists need only test the current tiddler
A complete button
<$button>
<$action-setfield $field="status" $value="complete"/>
<$action-setfield $field="color" $value="green"/>
complete
</$button>
This is cool, I thought it had to be done by some kind of background process, and we don’t have this kind of plugin yet. (Launching TiddlyWiki as a node.js app dependency - #5 by poc2go might be one)
The topic seem to be “auto do xxx if conditions met”, which is a IFTTT to me, I just wondering if there are this kind of plugin exists. But you just solve it with a button, which is to my surprise.
There is a lot more you can do in native TiddlyWiki macros, widgets triggers and actions than you (and many) know. Include the message and event catcher widgets. I personally focus on solving problems this way, it helps me discover the rare occasion where there is a small gap.
This is why I have argued that people revert to JavaScript too often although sometimes it is the right answer, it is a lot less often than people think.
Ask how to do it in the forums without implying it needs JavaScript and 95% of the time you will get a native tiddlywiki answer.
- I would rather find the gaps, identify workarounds and have them addressed in the core, as this contributes to the development of tiddlywiki rather than require special knowledge of plugins.