Thank you, sir. I can confirm mouse operation is as expected and advertised. I have made the decision to start using your plugin day-to-day instead of edit-comptext. The biggest selling point for me is the ease of configuring additional triggers. Very well done. Looking forward to seeing more of your work!
Thank you from another former edit-comptext user! I doubt it was one of your intended use cases, but I’m also seeing a lot of potential for building a custom autocorrect. I use a handful of proper nouns with non-keyboard characters, and I’m really looking forward to never needing an alt-code again.
Indeed, a lot of the palettes have terrible contrast in certain circumstances – I talked a little about it in this Issue I raised. I can’t really do anything about it, my best suggestion is to tweak the colors of the palette…
… Or I guess I could also add an option to toggler between using background color for selection and maybe outline CSS property. Hmm.
Thank you! I also have another plugin that’s as polished as this one called Task List which I am particularly proud and fond of, but its usability is not as general as this.
I didn’t but that’s why I made it so generic – so that it can be used for wild purposes! A word of warning: typing might slow down a little if you have hundreds of triggers, particularly if you use Code Mirror, and the options UI isn’t really suited for that many triggers. I hope you plan to either have only a handful of them or have a generic one that uses a dictionary as a data source and is triggered by something like fancyword: or something 
Thank you @Maurycy
I started using Auto Complete on my daily notes and some research project wikis.
I will return to you with feedback.
@Zheng_Bangyou
I remember you adopted autocomplete from TW5-extendedit for Refnotes.
What do you think to switch from TW5-extendedit to Auto Complete which is much easier to configure for intermediate users?
Wonderful! Thank you @Zheng_Bangyou
Works like a charm on TW5.2.3+Refnotes 1.8.3 + Auto Complete 1.0.12
@Maurycy Is it possible to configure the popup so that it automatically closes (without making a selection) when I type ]]? I’ve been doing a moderate amount of linking to tiddlers that don’t exist yet, and it’d be very handy if the popup could just get out of my way once I’ve closed a link.
I can’t hardcode it to react to ]] as the cancel statement because that wouldn’t be very flexible but I’ve been pondering this issue for a while. I’ve been thinking about these possible solution:
- Distance from last valid suggestion: basically you define a number, and if you type that number of characters since getting “No results” then it automatically closes.
-
Cancel Triggers Filter: A filter that returns a list of triggers that, if detected, will cancel Auto Completion. This way one could define something like:
[[ ]] [<rb>addsuffix<rb>]to automatically close suggestion if a space or]]is typed (I’d expose<lb>and<rb>as variables that contain[and]respectively)
Perhaps both of them should be implemented.
A small hack you can use for now is if there are no results typing enter will (should!) just stop auto completion without anything being changed or inserted.
1.0.14 is out:
- Fixed a bug where navigating through auto completion would still trigger TW’s keyboard widgets eg. navigating auto completion in sidebar search would also change selected search result
- The list of suggestion can now be scrolled down using the keyboard.
- Added caption to triggers to improve how they are displayed in the settings
Both were suggestions from @Mohammad posted on Github here and here.
Oh man, this is great! Encapsulate all snippets as Auto Complete  This saves users from many scrolls up and down and or opening the editor menus and search.!
This saves users from many scrolls up and down and or opening the editor menus and search.!
I am thinking we can also have a trigger for inserting images instead of clicking the image button on the editor toolbar…
The demo does not work, I assume you need to attach one oe two tiddler tagged with $:/snippet. If you don’t mind, please revise the original post!
Example in the original post is updated.
This is very useful for new users. If these snippets were all included in the empty/basic edition it would help the onboarding process significantly.
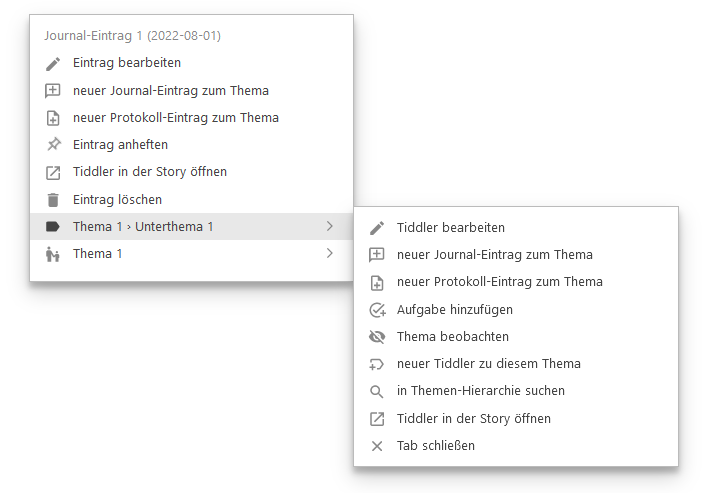
Without understanding how this works under the hood, would it be possible to create table of content style or hierarchical pop-ups similar to how context menus can be created in this thread.
Ex:
Another feature I would find useful is to have different background colours for different snippets.
You know, one feature I was thinkin about was adding a context to the trigger – a filter that receives the type of the input in a few variables, <tag>, <classes> maybe something else. This could potentially be used without a trigger defined so you could use this to detect that you’re in Advanced Search and make it such that if you manually trigger auto complete even with nothing input it would open the relevant trigger.
Unfortunately hierarchical menus aren’t really possible with how things are written right now and I think it goes beyond the scope of this plugin.
It’s time to add a Roadmap/Future plans tiddler to my showcase and write down all those great ideas!
Is this plugin part of any library?
If not, can you please consider publishing in a library @Maurycy ?
A library makes the update process a bit easier, as you can receive notifications about available updates inside the TW.
Not yet! Busy doing something else:
- Revamping the way the whole Showcase page looks
- Adding a roadmap page
- Updating older plugins to have settings in one place in Control Panel + add support for palette colors wherever required
- Figure out something about plugin dependencies to see if I can have a base plugin containing some common things (like styles and JS functions)
- Prepare the library
I’m wondering if I’ve found a slight bug with AutoComplete.
If I manually complete the link with the trigger [[. The resulting link shows a llink to a missing tiddler even though I’ve copied and pasted the title of the tiddler that exists. I don’t see any extra characters when I do this. The same holds true when I paste the title, highlight and then use the link button in the TW editor.
I do have a custom filter for the trigger which the title I’m pasting would not be part of (that’s why I’m pasting it). However, I wouldn’t expect the normal link behavior to change. Manually typing the square brackets without using AutoComplete should still create valid links.
Is this just me?
Oh no!
I am not 100% sure I followed your instructions correctly, because I couldn’t replicate the bug, but here is what I did:
- Opened the plugin showcase
- Copied the name of a tiddler, say
Auto Complete - Created a new tiddler and in its body I started typing:
**[[– the auto complete window opened
**ctrl+v– this pastedAuto Complete, the auto complete window updated as expected
**Enter– This finished the insertion adding the closing]]brackets - I saved the tiddler
- The link is valid, clickable and working as intended
But, I did it for a filter that includes the tiddler. So let’s do the same with a shadow tiddler:
- Opened the plugin showcase
- Used advanced search to search for
$:/ - Copied the name of the first tiddler I got, say
$:/Acknowledgements - Created a new tiddler and in its body I started typing:
**[[– The auto complete window opened
**ctrl+v– This pasted$:/Acknowledgementsand the auto complete window correctly updated to showNo results
**Enter– This cancelled the insertion (because no result was available) so the closing brackets weren’t added
**]]– To close the link - I saved the tiddler
- The link is valid, clickable and working as intended
I am not sure I fully understand this part:
Are you saying you that if you use TW’s Link button for this tiddler name it also has this problem?
Probably the best way for me to investigate would be to create a small replication wiki:
- Open the plugin showcase
- Remove all the Auto Complete triggers that are already defined there
- Copy over your own trigger there
- Drag the tiddler you’re having a problem with there to import it (or just export it as json first and import then)
- Try to replicate it in this environment – if you manage to, send me the HTML over (feel free to send it to my email skellus@gmail.com if you’d rather not share the filter with the wide world)
- Make sure to point out any differences/mistakes in my reproduction steps!
Otherwise the next best thing is to just anonymize your wiki as much as you deem necessary and mail it to me as-is so I can work on the live organism  .
.
Lovely showcase! Nice boxes!