<$reveal tag="div" class="tc-tiddler-body" type="nomatch" stateTitle=<<folded-state>> text="hide" retain="yes" animate="yes">
<$transclude tiddler={{{ [<currentTiddler>] :cascade[all[shadows+tiddlers]tag[$:/tags/ViewTemplateBodyFilter]!is[draft]get[text]] :and[!is[blank]else[$:/core/ui/ViewTemplate/body/default]] }}} />
</$reveal>
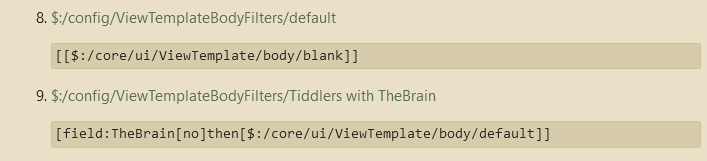
This is the $:/core/ui/ViewTemplate/body. How to modify it so that it’s applied only to system tiddlers , shadow tiddlers and to tiddlers with certain tags or fields.