I’m delighted to announce the release of TiddlyWiki v5.3.2 at:
Some of the major features of the new release are:
- New conditional shortcut syntax for more concise and readable conditional logic
- Explicit templates for the list widget to make it easier to have complex wikitext in the emptyMessage
- Joiners for the list widget allowing wikitext to be specified that is inserted in between each entry
- Extended all the relevant core widgets to allow arbitrary
data-*attributes andstyle.*attributes to be applied to the generated DOM nodes. This is useful for passing data to the<$eventcatcher>widget -
jsonsetoperator for assigning values within JSON objects - Extended JSON operators to allow negative indexes into arrays to be counted from the end of the array
- Added new barcode reader to the QR Code plugin
- Enhanced Evernote importer
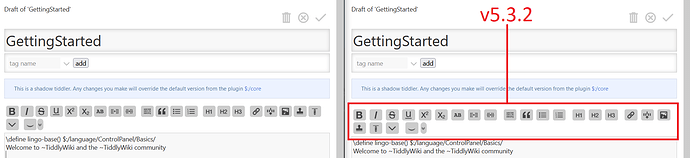
- Updated editor preview button to automatically focus the editor
- Fixed bug with Node.js synchronisation that could lead to disappearing tiddlers
- Many other bug fixes
You can upgrade your existing single file wikis here:
https://tiddlywiki.com/upgrade.html
For Node.js users, the new version is available on npm at https://www.npmjs.com/package/tiddlywiki
As usual, please exercise caution when upgrading, and take care to keep backup copies of everything important.
My thanks to everyone who contributed to this release, from code contributions to feedback. We’re phenomenally lucky to have so many people willing to help, and it is much appreciated. Congratulations also to @catter-fly for their winning design for the new release banner (see below).
Any questions or comments are welcome here, or via GitHub.
Best wishes
Jeremy.