The sales pitch
TW’s built-in performance instrumentation is unfriendly to non-developers. You need to know how to use developer tools in your browser and it gives a bare minimum of data. Wouldn’t it be great if you could do it all in the UI, see more context for the data and be able to sort it?
Advanced Performance gives you all that:
A real-time updating widget at the bottom of the screen
A panel that shows you more info than you need
Everything with helpful annotations explaining each tab and how it can help you or confuse you.
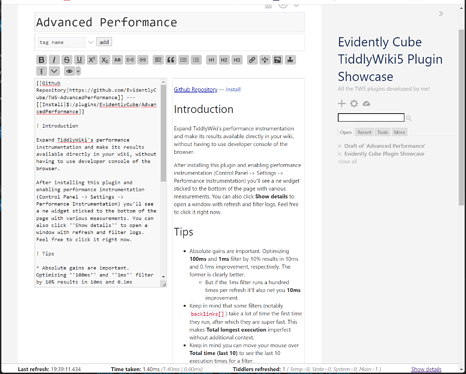
Documentation and demo: Advanced Performance
And a bit more seriously
This plugin consists of three parts:
- An override of TW’s built-in Performance class to make it collect a lot more data
- A small widget fixed to the bottom of the screen showing you details of the last refresh
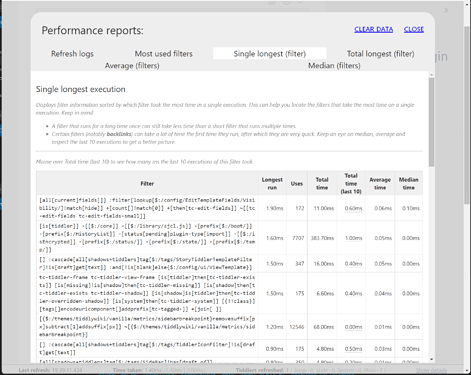
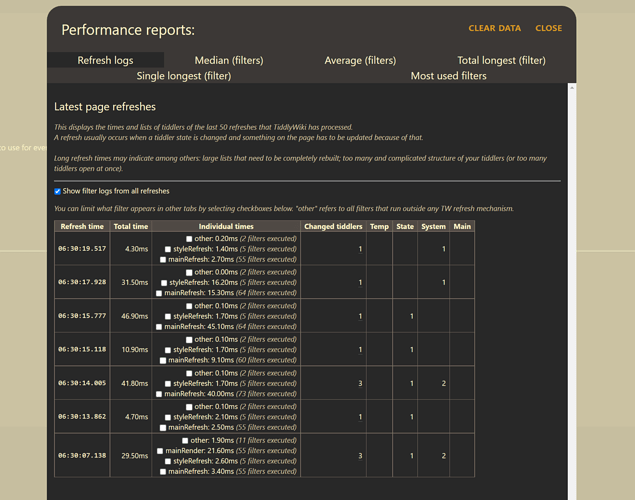
- A full-screen panel where you can inspect various logs or clear them
There is no sorting per se – the 5 panels just display the data sorted in a different way.
I tried to make it a bit more friendly to people who’re not developers but also to just surface more information and context that should be helpful in discovering the best candidates for optimization. I don’t have any heavy wiki to test it with, though, so I don’t know how useful it truly is.
It should be safe to use but, just in case, it might be a good idea to backup your wiki first.
Documentation and demo: Advanced Performance
Some quick history
It started by me wanting to just slightly expand TW’s core Performance class but I soon realized that I have a few problems:
- It’d have to be a big change
- It’s a memory hog
- The UI has to be written without using TW’s microkernel in any way, because then any interaction with the UI would cause the UI to have new data to work with, something I wanted to avoid. Right now the panel just covers everything and unless you have some weird mouse listeners or timers set up, you should be looking at a snapshot in time until you close the panel.
Update history:
-
1.1.0 — this big update adds two main changes:
- You can now select refreshes and only display filters that executed during them
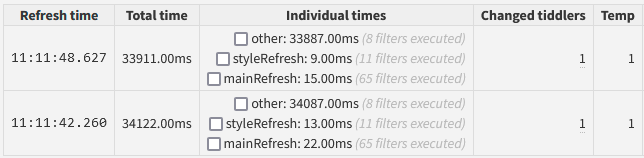
- Filters that run outside the established refresh mechanism are now listed under other refresh and can too be filtered