Springer, TW_Tones, thanks for your input!
If there’s some kind of workflow or user-interface that you think requires storing the participant list in these two redundant places, please share!
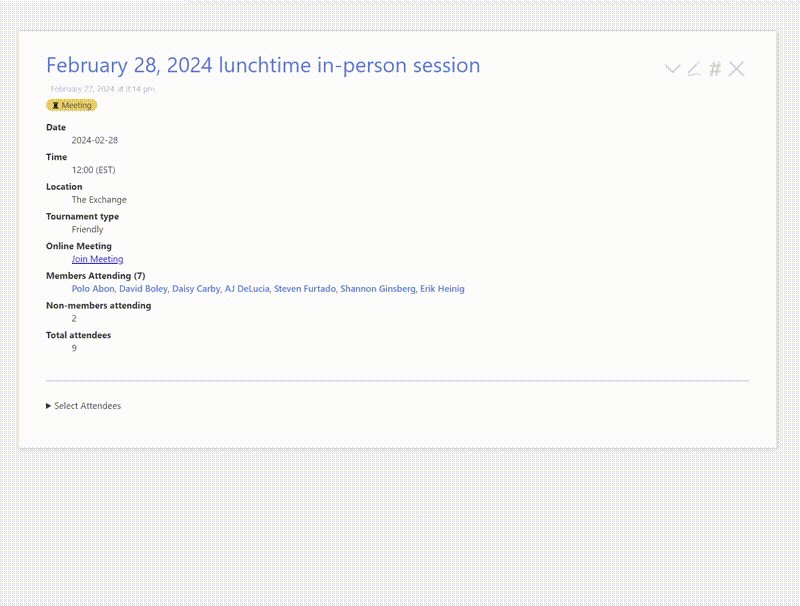
So, the basic idea is that I’m trying to create a template for tiddlers tagged with “meeting” and I need a UI to add participants to those tiddlers. Their names are tiddlers tagged with “person”.
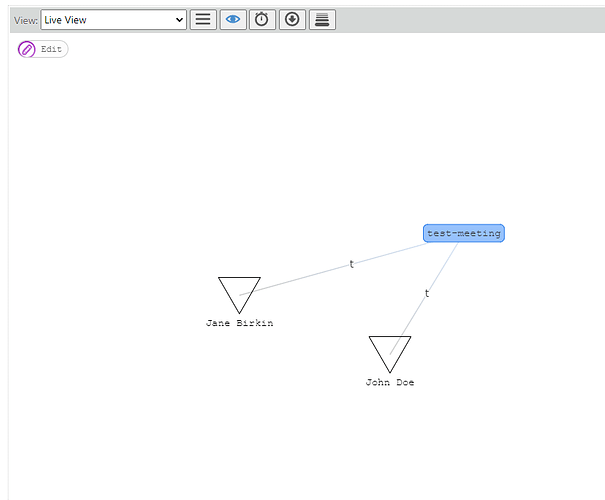
I need those names to tagg the meetings tiddlers because the tiddlymap plugin, wich I’m very much fond of, doesn’t recognize (at least in the LiveView and as far as I can tell) other fields. If the names are tagging the tiddler I can get nice graphs like this one
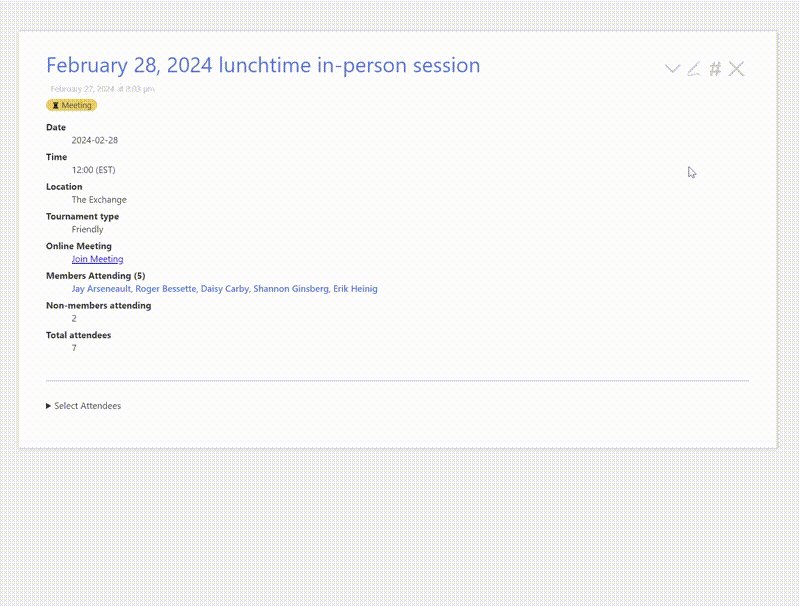
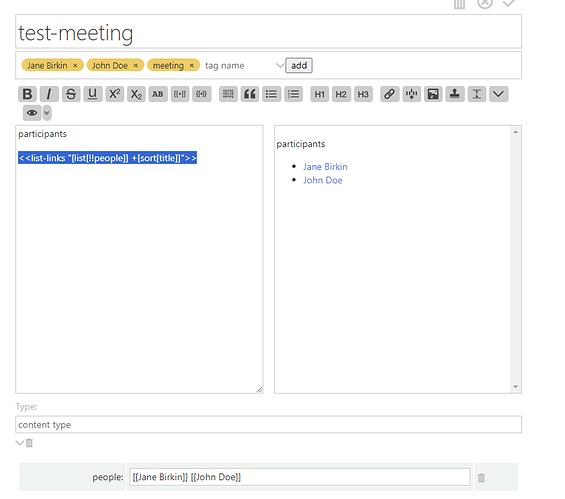
At the same time I need to be able to view the paricipants names inside the tiddlers body (instead of having people trying to figure them out in the tags section). So I need their names in a special filed, called “people”, in order to write <<list-links “[list[!!people]] +[sort[title]]”>> in the meetings template and get something like
which I suppose I can’t do with tags, because how would I get some script to show me only those specific tags that correspond to people? Hence the need for a special field, wich I assume will be easier to make use of for future needs, especially given that the plan is to use add more categories like people: organization, project’s name etc
While I think this is possible, I’m concerned that having any kind of information stored redundantly, in this way, is probably a bad idea. It will very likely lead you into brittle solutions that depend on everyone knowing that these two things need to be maintained in parallel — and acting consistently on that knowledge!.
Yes, I understand that. In short the redundancy derives from the need to have tiddlymap plugin understand what’s going on and produce those graphs, wich I very much like. Otherwise I would probably have the partisipants stored in a special field, wich I suppose is the most sensible solution. I tried looking at tiddlymap’s code (in order to get it to "read’ from a special field0 but it’s way beyond my skills.
(For example, someone who sees a tag for a person, and realizes that it was an error to include that person, may remove the tag without stopping to correct the field list at the same time. I can think of lots of situations where the redundant data would come apart, and you’d have the headache of troubleshooting which list is correct in any such case.)
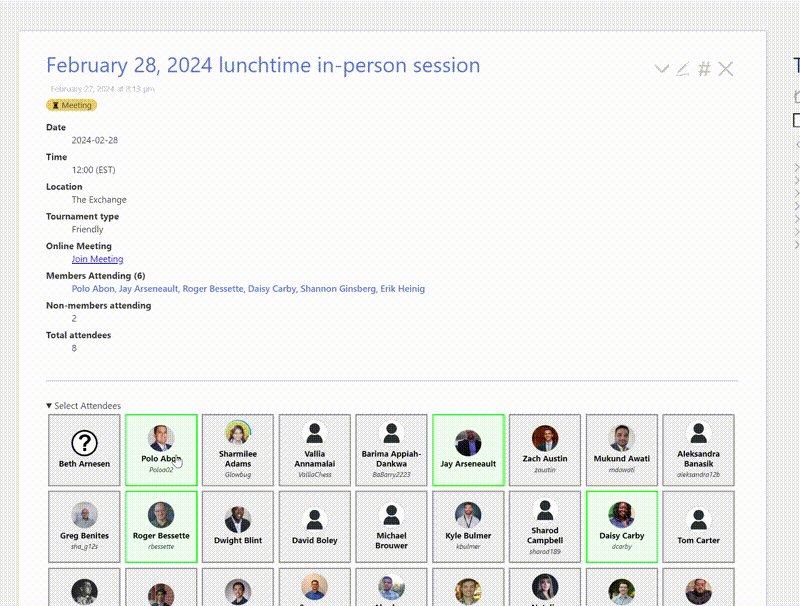
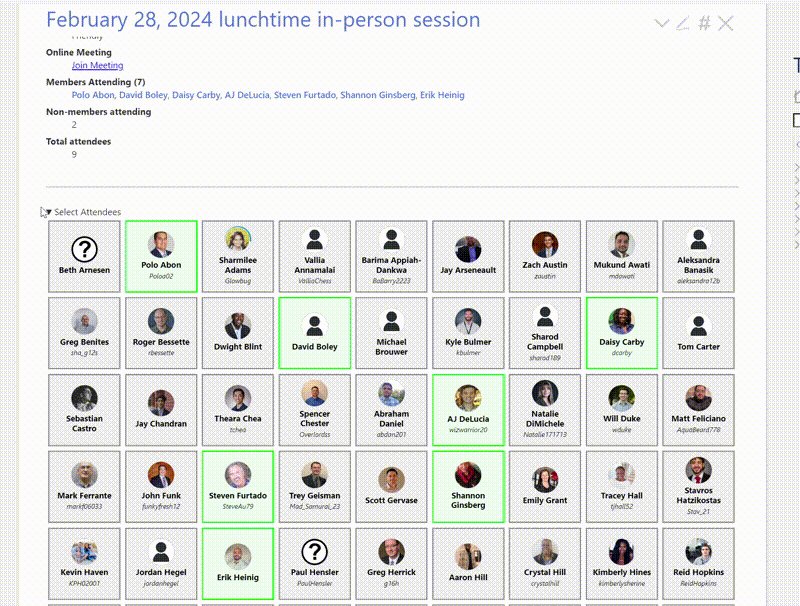
So the thought is that people won’t be allowed to edit the meetings tiddlers, only to use the checkboxes UI, which takes care of that: when checked/unchecked both tags and the “people” field are updated.
Before you tried to add the second action was the solution I shared working for you in part?
Yes, perfectly!
I was not aware of this need for a second action and I could add it for you,
please do!
I expect we can show you filters to find tiddlers with a particular person so you dont need it in tags as well.
Indeed. The need for tags has to do with tiddlymap. I even tried the GenTags plugin, which creates separate tag - tag-like sections but tiddlymap doesn’t “see” those either.
Hope this all makes sense and thank you for your time!!!