Hi Simon,
I’m using windows 10.
I downloaded your example wiki from here MultiColumn Layout — a non-linear personal web notebook
The focus changes, the outline goes to the tiddler where I navigated and I can enter edit mode with alt+e as well, the only thing not working is the scrolling.
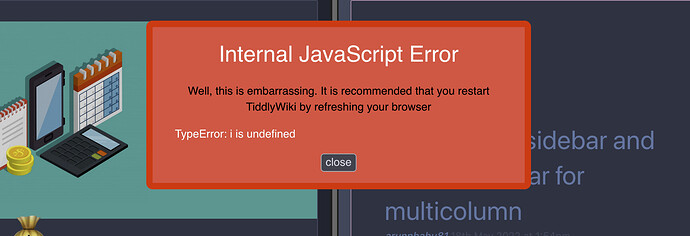
I made a video to show you how it looks in action, and opened the console too, but it’s hard to read so I also put some print screens as well in the folder, although it doesn’t look very helpful.
At 0:26 in the video you can observe the weird behavior where it does scroll to the right tiddler if I change columns.
https://drive.google.com/drive/folders/10FFpb1SUd1dPz16p3J-lvTaREn9lJRHp?usp=sharing
I think all the
log_event?alt=json&key=AIzaSyAO_FJ2SlqU8Q4STEHLGCilw_Y9_11qcW8
errors are due to my firewall and have nothing to do with the scrolling issue because they are multiplying even if i don’t interact with TD.
Thank you again for your responses,
Adam
Edit: I updated the video to show what i’m pressing on the keyboard for clarity. (the video is 1920x1080, i don’t know why the google drive player thinks it’s 360p. It works after downloading)
Edit 2: As I mentioned it works with Firefox as intended, but I tried with Chrome and Brave browser (chromium based) and both of those work the same as TD in my video. I upgraded Chrome to the newest version. I guess there’s no news there, but maybe it could be useful that i double tested with those.