I’m working on a wiki that list parts of equipment.
there is an equipement tiddler with EQ_image field filled with the title of an svg image tiddler (MyImage.svg).
I managed to use a template tiddler to view the image in the body of my equipement tiddler using : <$image width="300" source={{!!EQ_image}}></$image>
And everything is working fine.
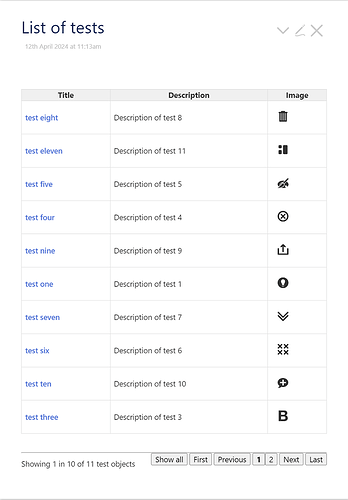
But now; I would like to view those images in the columns of a dynamic table listing the equipement tiddlers.
I tried to create a specific $:/plugins/kookma/shiraz/templates/body/image but trying different solutions with <<currentRecord>> and <<currentColumn>>, I haven’t found the way to view the picture.
The best I could achieve, was to list the title of the image tiddler, but not the content of it.
Any help would be much appreciated.