The problem is, that the stylesheet tiddler has no idea when it is active. CSS styles describe the presentation of the elements where they are applied to.
In the end it is the context that matters. eg: The following 2 rules describe
- An element with the class=“test” should have a green outline
- Elements within a “wrapper” element that are DIVs should have a red outline.
title: test-styles
tags: $:/tags/Stylesheet
.test {
outline: 2px solid green;
padding: 4px;
}
.wrapper div {
outline: 2px solid red;
padding: 6px;
}
Those 2 rules have no direct connection. With this information alone we cannot tell when and if those 2 rules are active. There needs to be the context of the HTML document, that puts the styling into action.
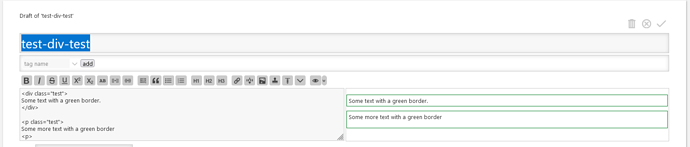
A tiddler: test-div-test
title: test-div-test
<div class="test">
Some text with a green border.
</div>
<p class="test">
Some more text with a green border
<p>
looks like this after the browser renders it. Both elements have the class test – they are green.
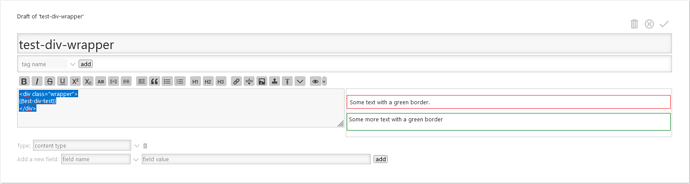
A second tiddler transcludes the first one.
title: test-div-wrapper
<div class="wrapper">
{{test-div-test}}
</div>
After rendering it looks like this:
So the same tiddler can have 2 different presentations, depending on the HTML structure. TW wikitext creates HTML text but the rendering is done by the browser, because they are good a it 
Browsers compute the styling after rendering. TW wikitext has no idea about the calculated styles.
Only the browser knows when the styles are active depending on the DOM after the whole rendering is done.
Conclusion
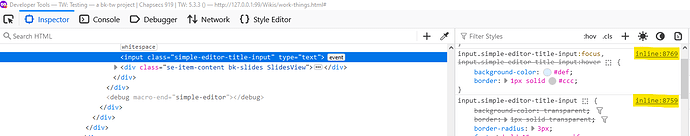
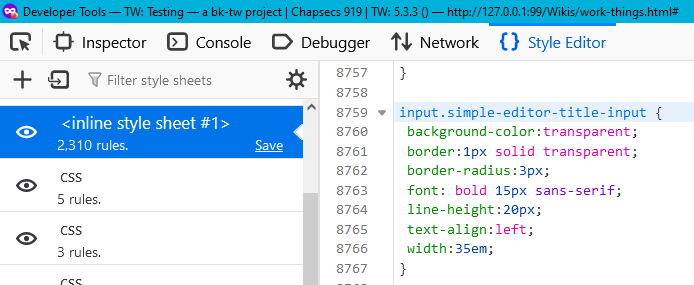
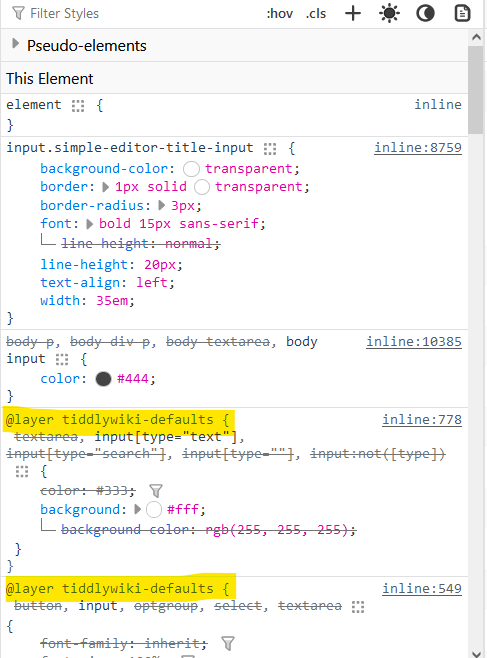
The only way to see which CSS rules are active, are the dev-tools.
How can we predict if our CSS rules will be active.
Luckily, users have some “knobs” to “predict” the styling by using the “cascading” mechanism of CSS (Cascading Style Sheets) -
Where one rule says:
- Rules later defined in the file will overwrite rules defined earlier
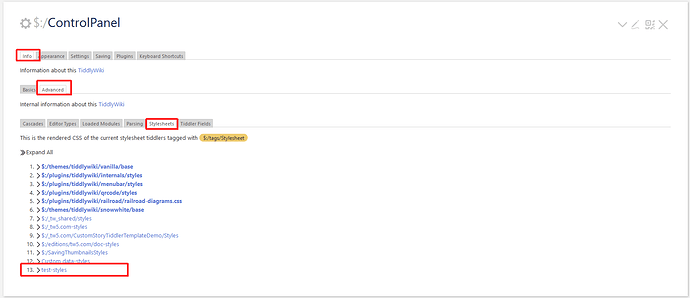
TW provided some info about the “sort order” in the ControlPanel → Info → Advanced → Stylesheets section.
Where we can see, that my test-styles stylesheet has a very high chance, that the definitions are used. Because it is the last one in the list.
But still test-div-wrapper shows 2 different border colours, while test-div-test only shows 1 colour.
A second CSS rule says:
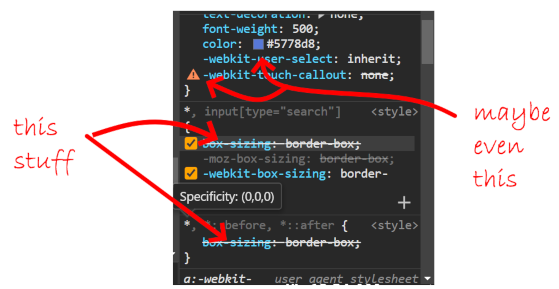
- CSS rules with a “higher specificity” win, even if they are early defined in the file.
Specificity is a “beast” … A naive take could be: “The fancier the rule, the higher the specificity” – Which, off course, is completely wrong 
Important: Specificity is a good thing too: We only have to define a rule with the same specificity as an other stylesheet and make sure it’s activated later in the list.
- Specificity can be represented as a 4 digit number eg: 0,0,0,0
- Where the different numbers are represented by different CSS types
- digit 4.
0,0,0,1 is for element selectors eg: H1, DIV, P and so on
- digit 3.
0,0,1,0 is for class selectors eg: .test, tc-btn-invisible …
- digit 2.
0,1,0,0 is for ID-selectors eg: #header-id
- which we should avoid with TW, since IDs should only be used once per HTML page
- Since tiddlers can be transcluded, we cannot guarantee that IDs are only shown once.
- We only can guarantee, that they cause accessibility problems. Eg: with screen readers
- digit 1.
1,0,0,0 is for inline styles
So it’s: <inline style>, <ID selectors>, <.class selectors>, <element selectors eg:H1>
And you can guess it. The specificity is “applied” from left to right. If a decision can be made using digit 1 the browser will ignore the other digits, no matter how high the numbers are
So inline styles win. That’s why we should be very very careful when using them, because others will have a hard time to overwrite “hardcoded” inline styles.
For TW we recommend to use “class based” specificity if possible. So if a button for example has 2 class definitions eg:
<$button class="tc-btn tc-btn-invisible" >test</$button> the specificity will be 0,0,2,0 if both classes are defined in a stylesheet and the DOM like this:
.tc-btn .tc-btn-invisible {
background: none;
border: none;
}
So specificity can actually be “predicted” which may help to get better "hits"
11min Video about Specificiy
The best explanation I’ve ever seen is an 11 minute video: https://www.youtube.com/watch?v=CHyPGSpIhSs which will explain my “simplified” description in more detail.
And it should be easy to follow the video using TW editor and the preview pane.
There are some more CSS rules which are used a lot in TW vanilla/base CSS
hope that makes sense
-mario
PS: For those who prefer reading.
MDN info about CSS specificity
MDN Info about CSS inheritance
PPS: Avoid !important it’s toxic.