Hi everyone
Thanks for all the attention lavished on my request.
I came home sick, so I have not played with Telumire’s request yet. I am going back to bed. But before I do, I think I can answer a couple of questions:
-
I am fine with the trigger being something other than tagging. I just want to click a button to toggle details open or closed.
-
My use case means that:
a. Printed pdfs, and editing, can have the details all open, and I won’t need to close any individual details. So if they are all ‘locked open’ I can live with that.
b. For exporting to static htmls I will need all details closed, but with the ability to open and close individual details. -
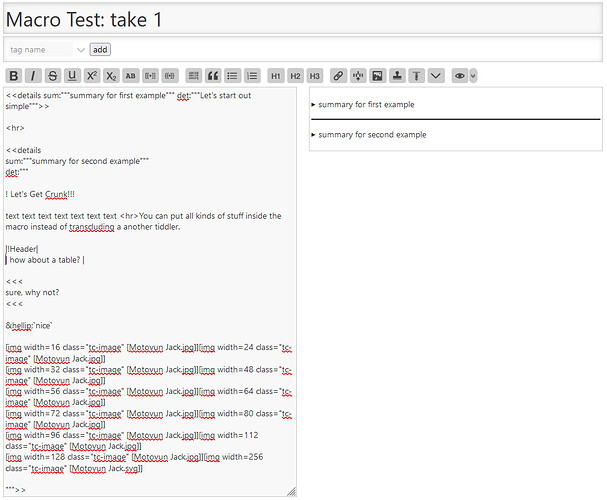
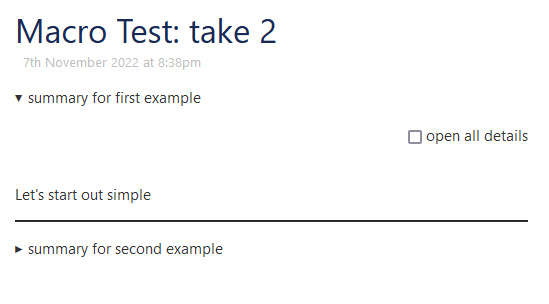
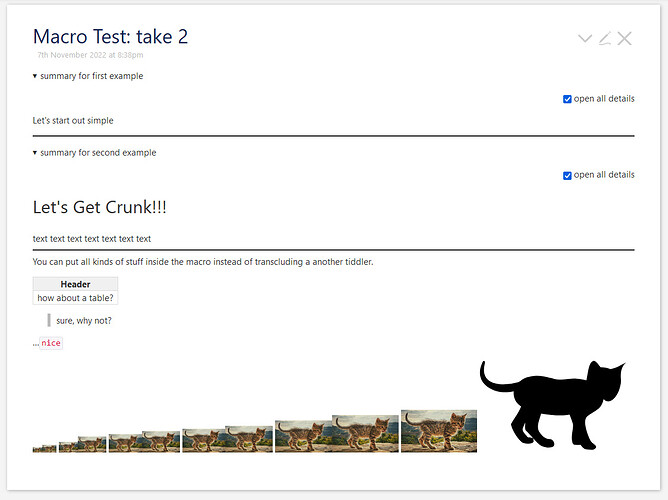
An example of the type of files I will use is at evangelismo/misiones (giffmex). Click the articles tab, and open an article. You will see I use macros to transclude ‘block’ tiddlers. Now go to the block tab and open a block with a details element to see what I did.
I want to be able to write the content in the block tiddler, not paste a macro there that transcludes a third tiddler. But if there needs to be a macro “define” at the top of the block tiddler, I am fine with that as long as I can hit edit and start addling content, and not have to scroll down somewhere first in order to do that. I hope that is clear.
Thanks again for all your help. I will try telumire’s efforts tomorrow, or later today if I feel better. Writing this explanation is way easier for my foggy brain right now than experimenting and comparing etc.
 Could still be useful
Could still be useful