TiddlyWiki is highly flexible, as it allows to include CSS3+HTML5 as easy as entring Wikitext! So why not use more css in Tiddlywiki?
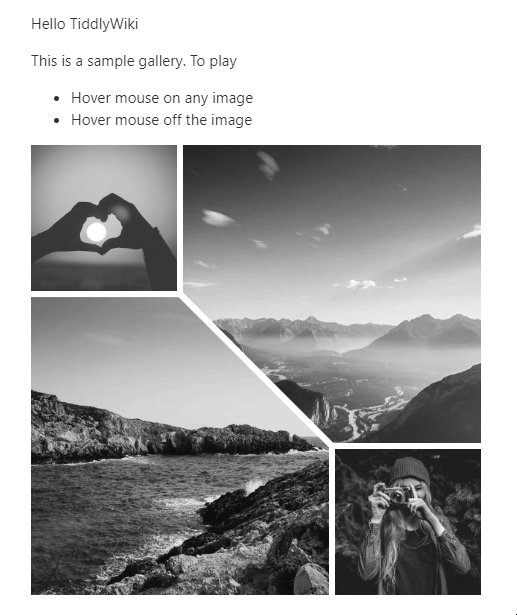
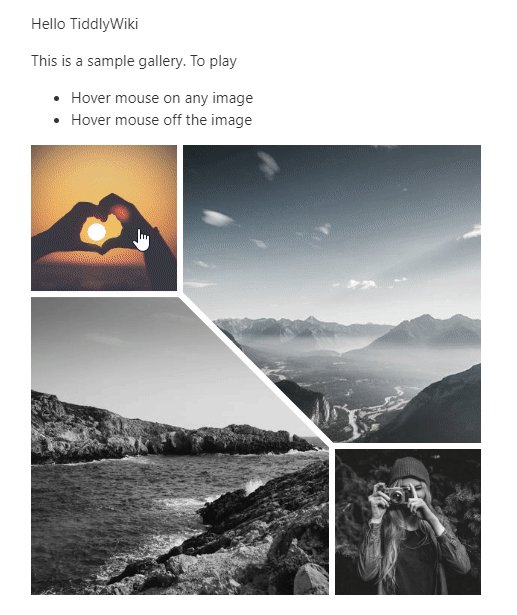
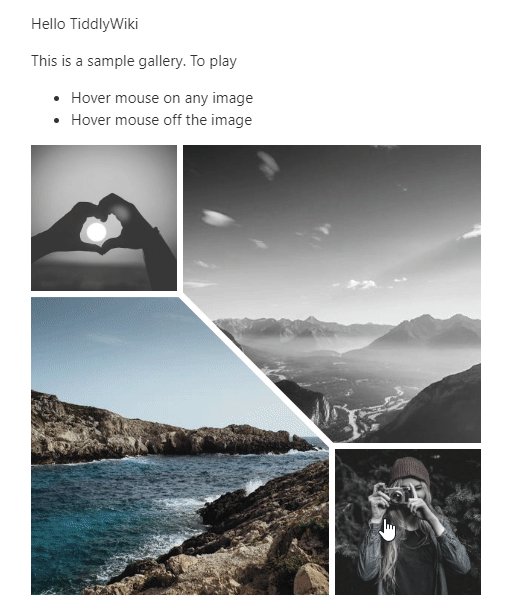
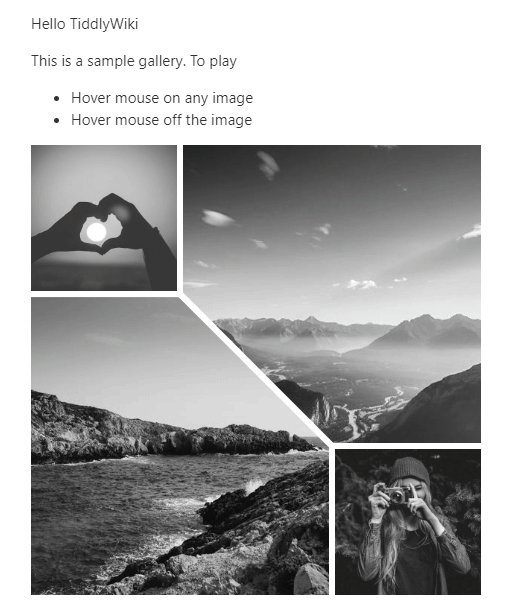
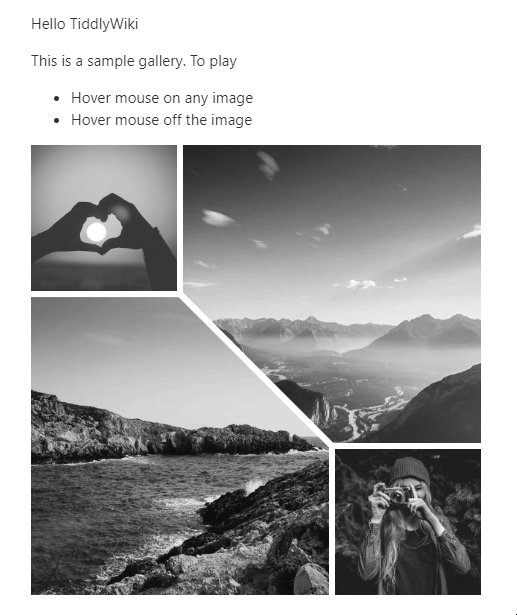
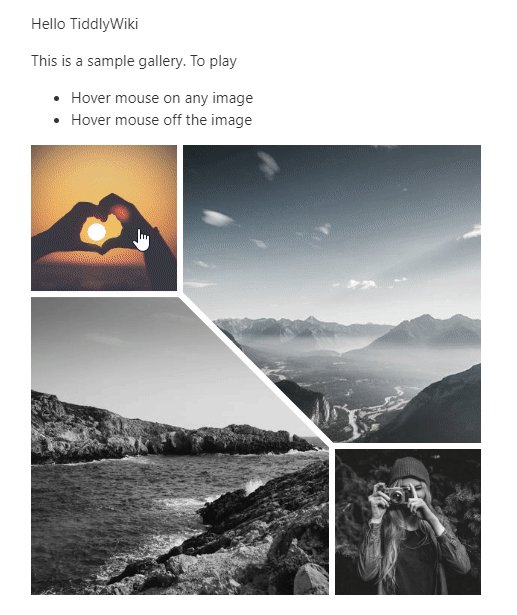
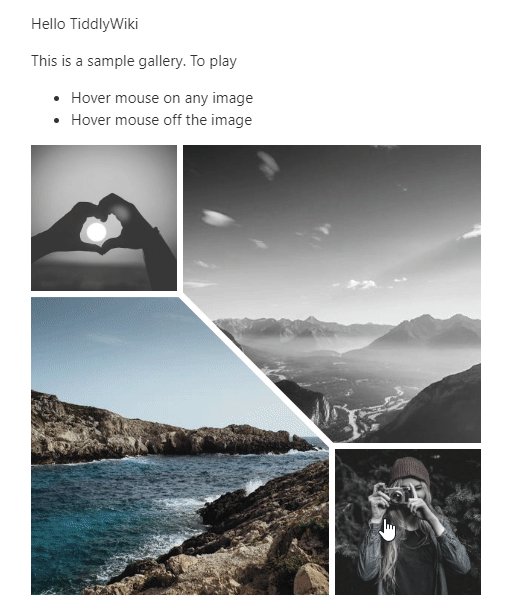
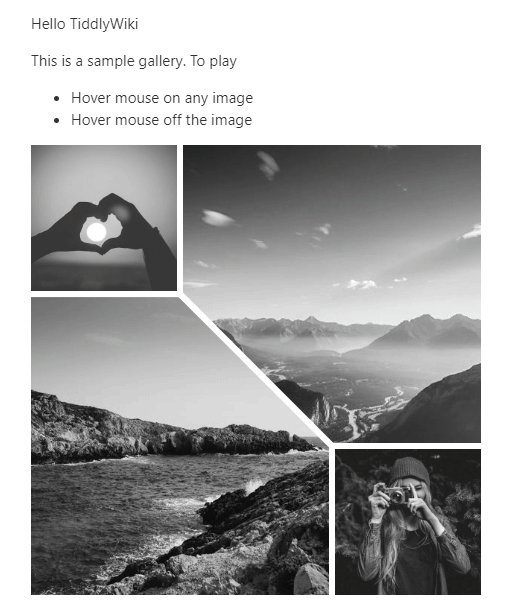
Below is a simple image galley with few lines of CSS (credit: Temani Afif)

TiddlyWiki is highly flexible, as it allows to include CSS3+HTML5 as easy as entring Wikitext! So why not use more css in Tiddlywiki?
Below is a simple image galley with few lines of CSS (credit: Temani Afif)

Simples. To do CSS well you have to be good at it.
I agree that TW architecture lends itself to CSS easy use.
So, lead on and prove the way 
TT
This is exactly it. Someone does an amazing all-singing, all-dancing CSS with fireworks and 3D graphics … but I’ll spend a day and a night on stack-exchange (and this forum) to turn on a 1 pixel border.
100% true! But the easiness of using CSS in TW is exciting 
My genuine guess is a desire to follow the KISS (Keep it super simple) guideline so new users can easily take things they see apart and reengineer them.
CSS is funny in the way that it has a very low skill floor but a suuper high skill ceiling, providing a lot of functionality for all levels of users.
(NGL I wish Javascript had a lower skill floor, still haven’t even learned the basics  )
)
That is an interesting comment! One of the deepest here I have seen! 
Eloquente Javascript is a good book. Eloquent JavaScript … This link links to the 2nd Edtion, which is closer to what you will read in TW code. …
The 3rd edition uses newer syntax, which you won’t find in the TW code.
have fun!
Well don’t mind if I do!
Much appreciated 
The MDN is one of the best place to learn CSS basics
I will just add https://www.w3schools.com/ as well, which I find especially good for looking up things at a high level.
It’s also important to note which browsers support some of the newer HTML and CSS syntax.
For this, I recommend https://caniuse.com/
-e
Ciao @Mohammad
I wanted to come back to this thread and make a wider comment.
You are absolutely right that TW is excellent for CSS use. There are numerous ways to use CSS in TW.
I know no other software that is so flexible on CSS application!
What is my point?
Well I think the visual design side of TW is somewhat underdeveloped.
That is likely because so far there have not been that many new designs that were documented???
I think it could be very interesting to see more examples of radical use of CSS in TW.
That is not for @jeremyruston per se to document, rather just someone good at CSS design and familiar with TW.
One of the interesting things in TW is it is inherently recursive … i.e. we can make wikis that show how those wikis make themselves.
Clearly it would be possible to create a special TW for showing how to optimise use of CSS with it.
Just a comment
TT
Hello Mohammad,
Is it possible you share the css for your simple image galley example that looks very good?
BR,
Eskha
I see folks have been sharing some recommended sites. Here is one I found recently:
Heaps of documentation (including MDN and caniuse). It also works offline - quite appropriate for TiddlyWiki.
Cheers
@andrewg_oz this is a great resource and offline is appropriate to tiddlywiki.
I think it would make a lot of sense if we could compile over time reference material that shows how to bring such functionality into tiddlywiki or the alternate methods already available.
For example;
Search for window.name where we can see the JavaScript but it takes additional knowledge to make this usable in tiddlywiki and browsers.
Most of us don’t have the time to go through the learning curve to do fancy CSS. It has a low value to time ratio, for me anyway.
Right.
Earlier in this thread I was trying point at that in TW the threshold of work on CSS is actually MUCH lower than it is for much software. This is because TW’s basic architecture is logically well suited to the use of CSS. It is easier in TW than most elsewhere.
What we lack somewhat, I think, is a few more detailed worked through examples showing how to use it’s existing CSS classes better that an end-user can just use off-the-shelf???
Just a comment
TT
What we lack somewhat, I think, is a few more detailed worked through examples showing how to use it’s existing CSS classes better that an end-user can just use off-the-shelf???
Yes, that’s why I said what I said. I don’t use CSS much, and I don’t have a need to. But we certainly could use more CSS examples in the core TW documentation. I don’t think the TW docs have an example of a custom style name used with the @@ symbols. But I could be wrong there.
Inexperienced users need “tutorial” type documentation to hold their hand, to explain basic concepts, and teach people how this works. Experienced users who need to look up a minor detail need “reference” documentation. Those are 2 different types of documentation with 2 different markets. TW seems to have good reference docs, but could use a bit more “tutorial” type docs.