This is not really about TiddlyWiki — though I’d love to implement the idea in TiddlyWiki, and I bet somebody here will at least validate the conceptual itch as worthwhile…
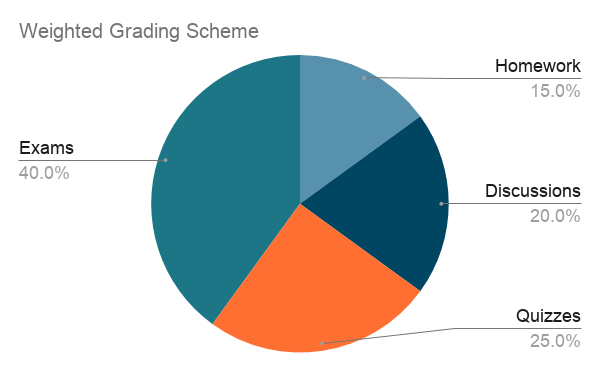
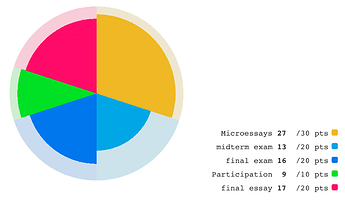
Start with a pie chart for elements of a grade, which uses differences of radial-angle “sweep” to make percentages salient:

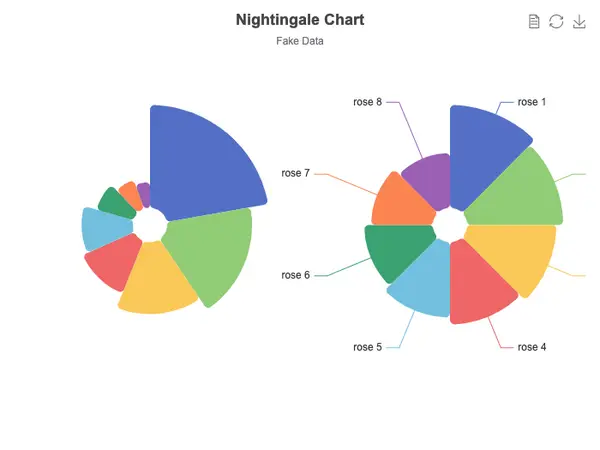
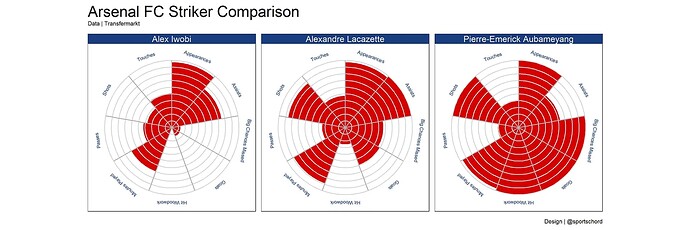
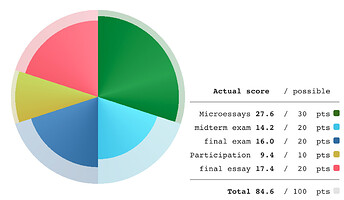
Now, represent the student’s proportional achievement of each slice in a nightingale / coxcomb fashion, as in these radial diagrams, which use extent of radial “reach” to convey information:
Alas:
-
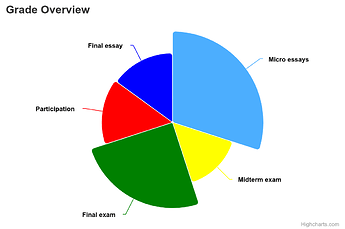
Every Nightingale or Coxcomb chart I’ve found seems to insist on having slices with EQUAL radial-angle sweep (except for those that — maddenly — make the radial reach either “amplify” or offset the very same percentage value that a pie chart would mark with radial-angle sweep, which ought to be forbidden — see the left echart style below):

-
Every pie chart apparently insists on doing ZERO interesting stuff with the interior concentric (radial-“reach”) dimension within each slice.
Of course, I can “cheat” by using a coxcomb or nightingale template where there are, say, TWENTY equal (5%-each) slices, so an assignment that’s worth 20% can be distributed across 4 slices-worth of pie. Then, an 80% score on that assignment would be shown as contrast color on the inner 80% of the area of each of those 4 slices, and so on with each other assignment according to its share in multiples of 5%…
But this approach won’t play nice with how labeling and color-coding are pre-arranged in charting tools, and “out-of-box” versions of these charts insist on making each slice look separate.
I’ve combed through a few chart libraries (including the eChart set that we’ve got a plugin for), and I’m not finding what seems like an obvious and useful format that simply combines these features…
Of course, there might be some magical terminology that I’ve been missing in my searches…
I’m tempted more than I should be to build my own.  But that’s not what my time should be going to.
But that’s not what my time should be going to.
Any ideas, folks?






 This is why informative GUI design is a full-time job.
This is why informative GUI design is a full-time job. 