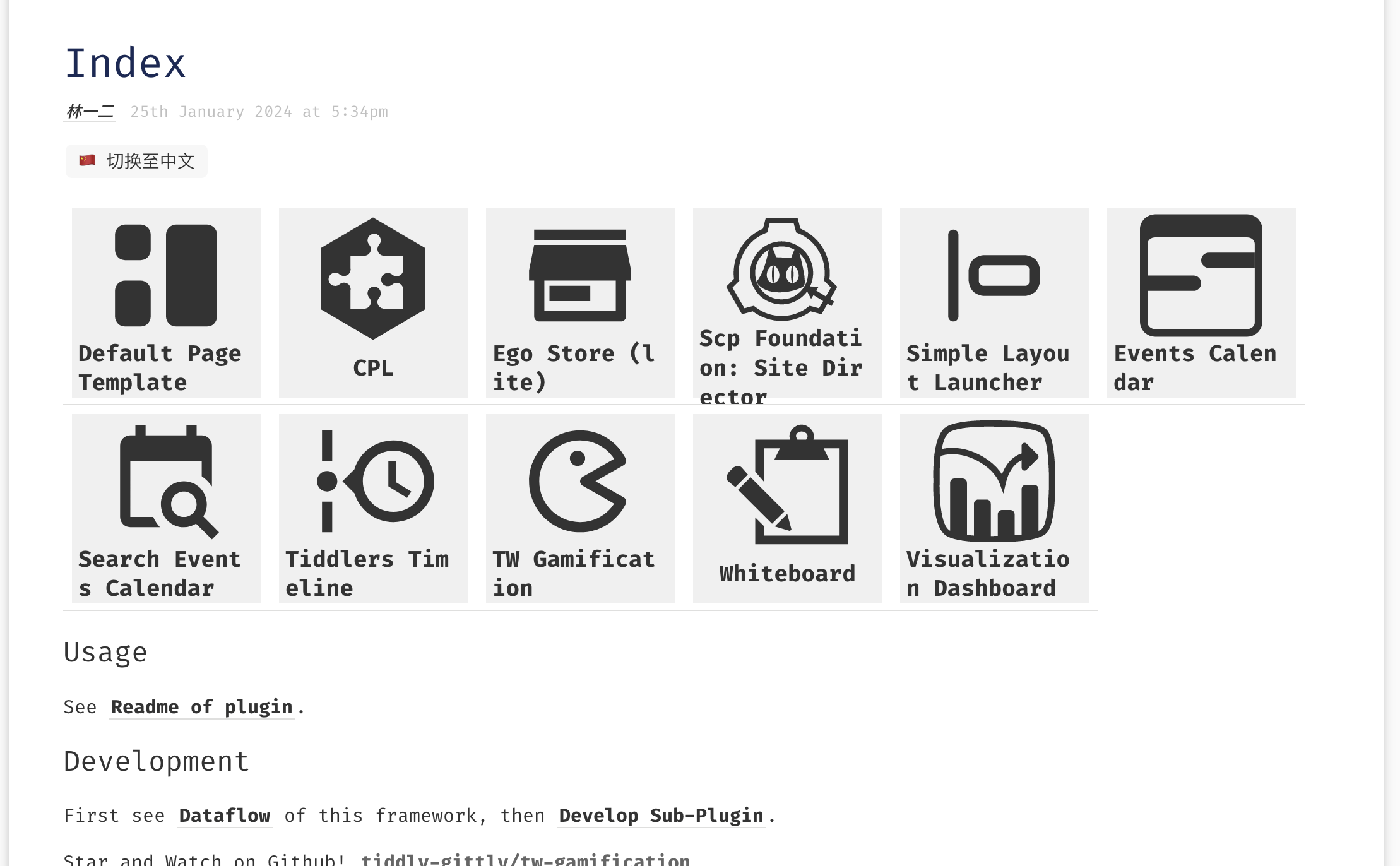
A fast prototype, while some layout is not using standard icon field (like my whiteboard plugin), so can’t properly show its icon, I’m fixing this in whiteboard plugin.
\whitespace trim
<$linkcatcher to="$:/layout">
<div class="layout-launcher">
<$list filter="[all[tiddlers+shadows]tag[$:/tags/Layout]]">
<$set name="chosen-cls" filter="[all[current]compare:eq{$:/layout}]" value="layout-launcher-item tc-chosen" emptyValue="layout-launcher-item">
<$link to={{!!title}}>
<div class=<<chosen-cls>>>
<span class="layout-launcher-icon">
<$transclude tiddler={{{ [<currentTiddler>get[icon]] }}}/>
</span>
<span class="layout-launcher-title">
<$transclude field="name"/>
</span>
<span class="layout-launcher-description">
<$transclude field="description"/>
</span>
</div>
</$link>
</$set>
</$list>
</div>
</$linkcatcher>
<style>
.layout-launcher {
display: flex;
flex-direction: row;
width: 100%;
flex-wrap: wrap;
}
.layout-launcher-item {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
position: relative;
height: 150px;
aspect-ratio: 1;
padding: 5px;
margin: 5px;
}
.layout-launcher-title {
display: flex;
flex-direction: row;
justify-content: center;
align-items: center;
width: 100%;
font-size: 1.2em;
}
.layout-launcher-icon {
width: 70%;
aspect-ratio: 1;
}
.layout-launcher-icon svg {
width: 100%;
height: 100%;
}
.layout-launcher-description {
display: none;
}
.layout-launcher-item:hover .layout-launcher-description {
display: block;
position: absolute;
top: 0;
left: 0;
width: 150px;
background: <<colour tiddler-info-background>>;
}
.layout-launcher-item a {
text-decoration: none;
}
</style>