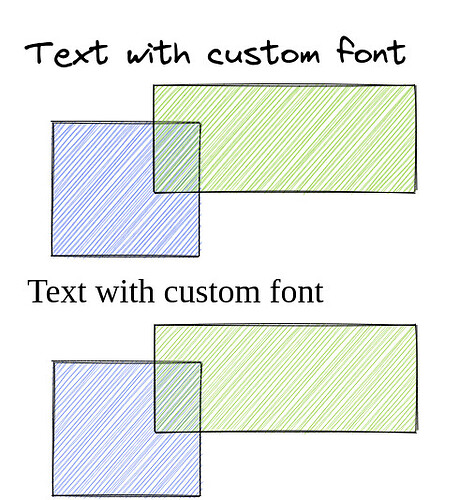
I think this is because the url for the font in the style tag is parsed in wikitext by tiddlywiki and it break the path :
If you disable the wikitext parsing (either in a tiddler with the type field set to image/svg+xml or with a typed blocks to enclose a custom parsing rule), it works as expected.
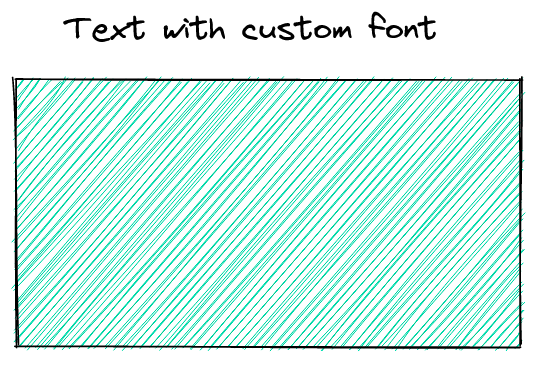
Try enclosing your SVG like this :
$$$text/vnd.tiddlywiki
\rules only filteredtranscludeinline transcludeinline macrodef macrocallinline html
//your svg here//
$$$
Here’s what I get :

EDIT: Actually, setting the type field to SVG doesnt work, I wonder why . One idea : with a SVG type field, tiddlywiki convert the image into a datauri. Maybe the font is too big to be included in the datauri ?
EDIT2: I think I’ve figured out why it doesn’t work ! According to this website, an image cannot trigger the download of an external ressource.
Data URI fonts have the benefit that—in most browsers—they can be used, even in SVG used as an image (<img> sources, or CSS background-image). Images do not trigger downloads of additional asset files, so separate font files will never load in these situations.
Meaning that the font must be included as a datauri, or included in another way.
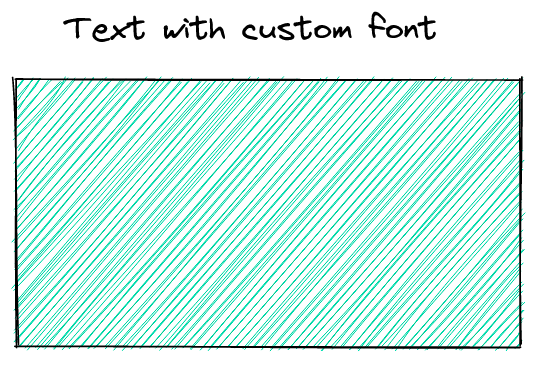
EDIT3: Yep, that’s it. You can create a tiddler with the tag “$:/tags/Stylesheet” and declare your fonts inside it, and it will fix the font in the svg. Once you do that, you can remove this part from the svg :
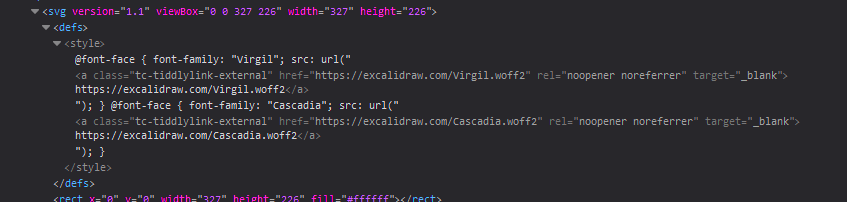
<defs>
<style>
@font-face {
font-family: "Virgil";
src: url("https://excalidraw.com/Virgil.woff2");
}
@font-face {
font-family: "Cascadia";
src: url("https://excalidraw.com/Cascadia.woff2");
}
</style>
</defs>
Here’s the tiddler with the excalidraw fonts :
Excalidraw fonts.json (336 Bytes)
TL;DR :
The font doesnt work because tiddlywiki wikify the links to the fonts, which break the styling inside the SVG. To avoid that, disable the wikitext parsing using a typed block + a parsing rule, or create a stylesheet tiddler to move the style inside that tiddler. This way, tiddlywiki will keep the style as is. It will also save a bit of space in case you want to use these fonts again elsewhere in your wiki, you wont need to declare those again.