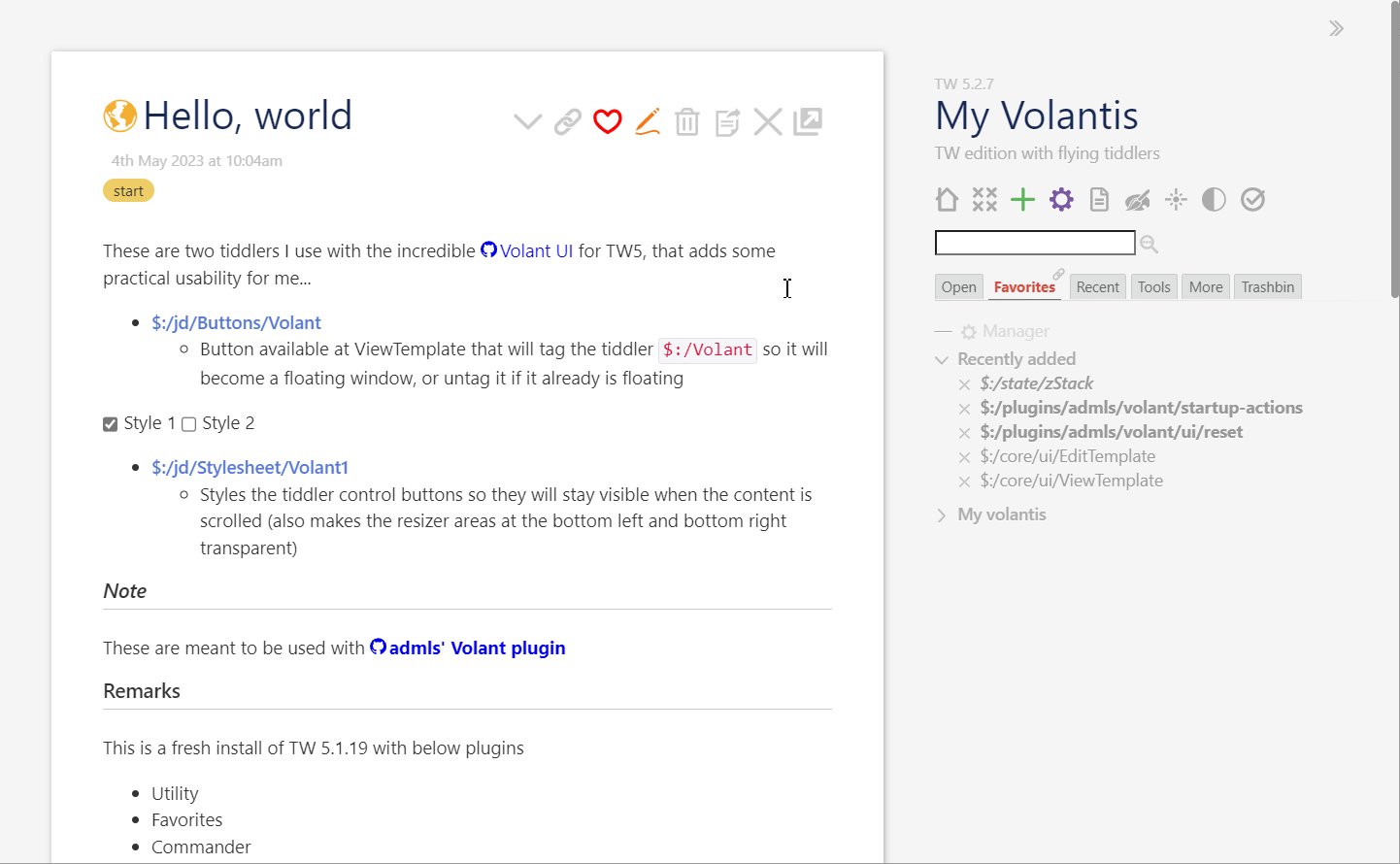
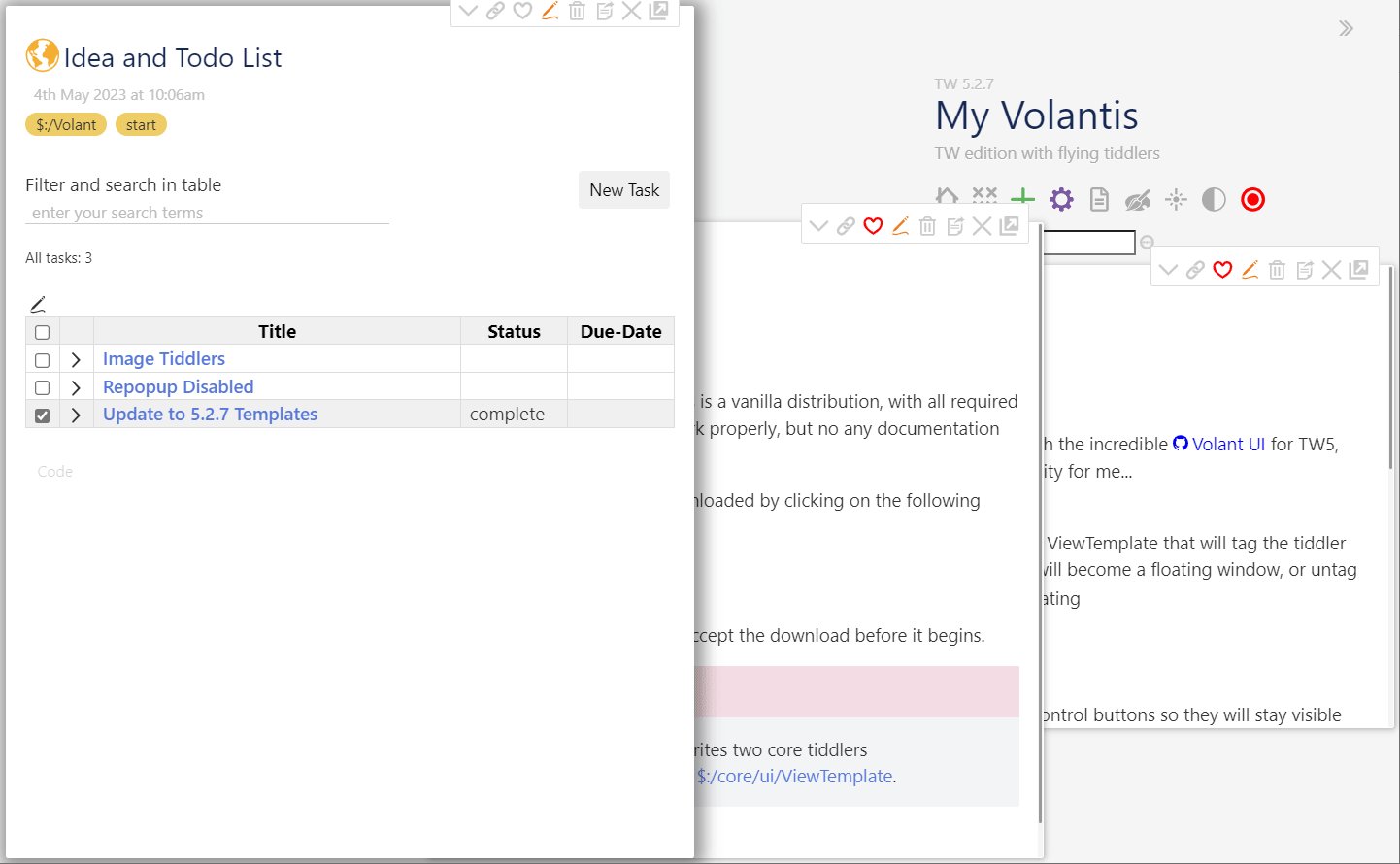
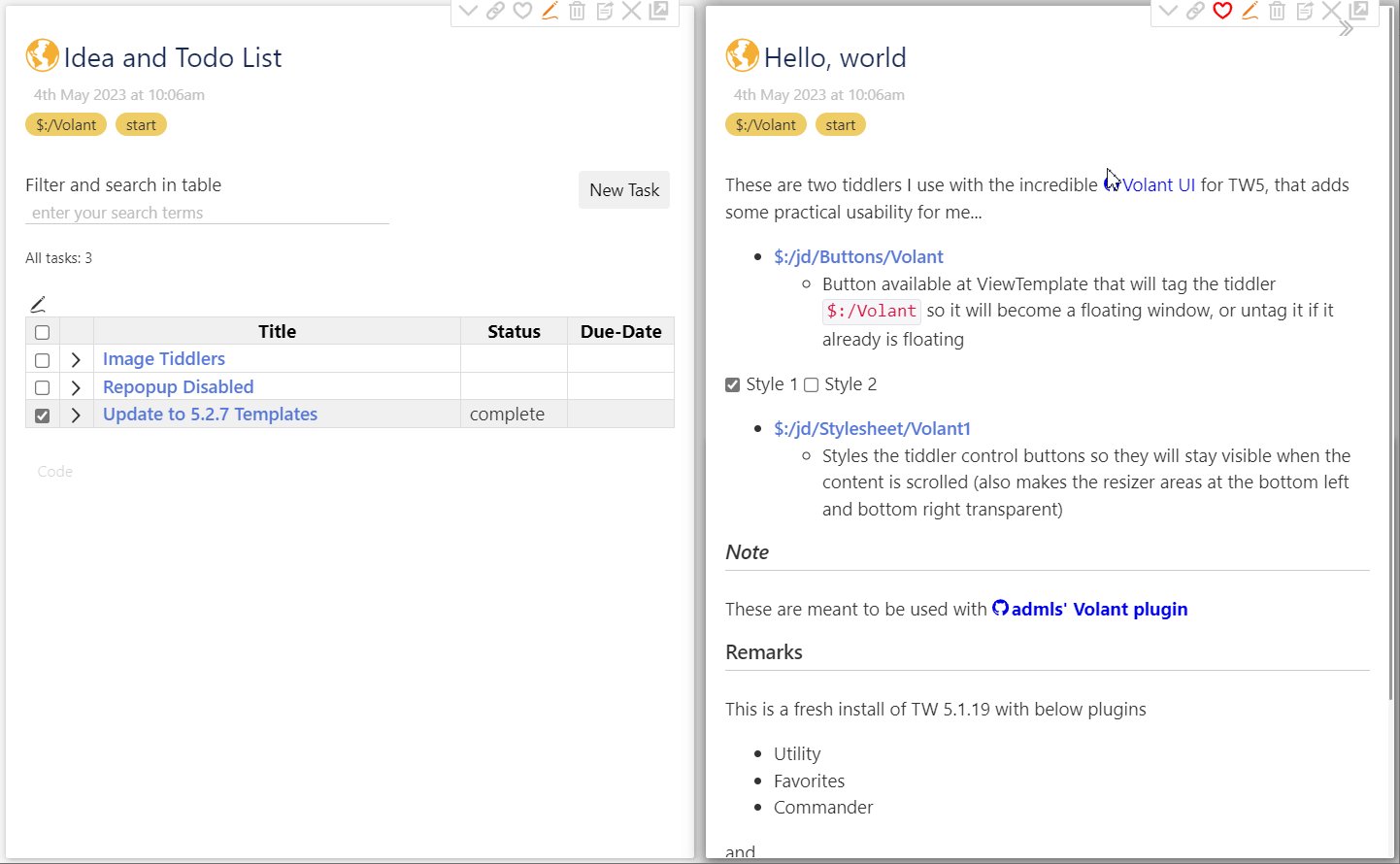
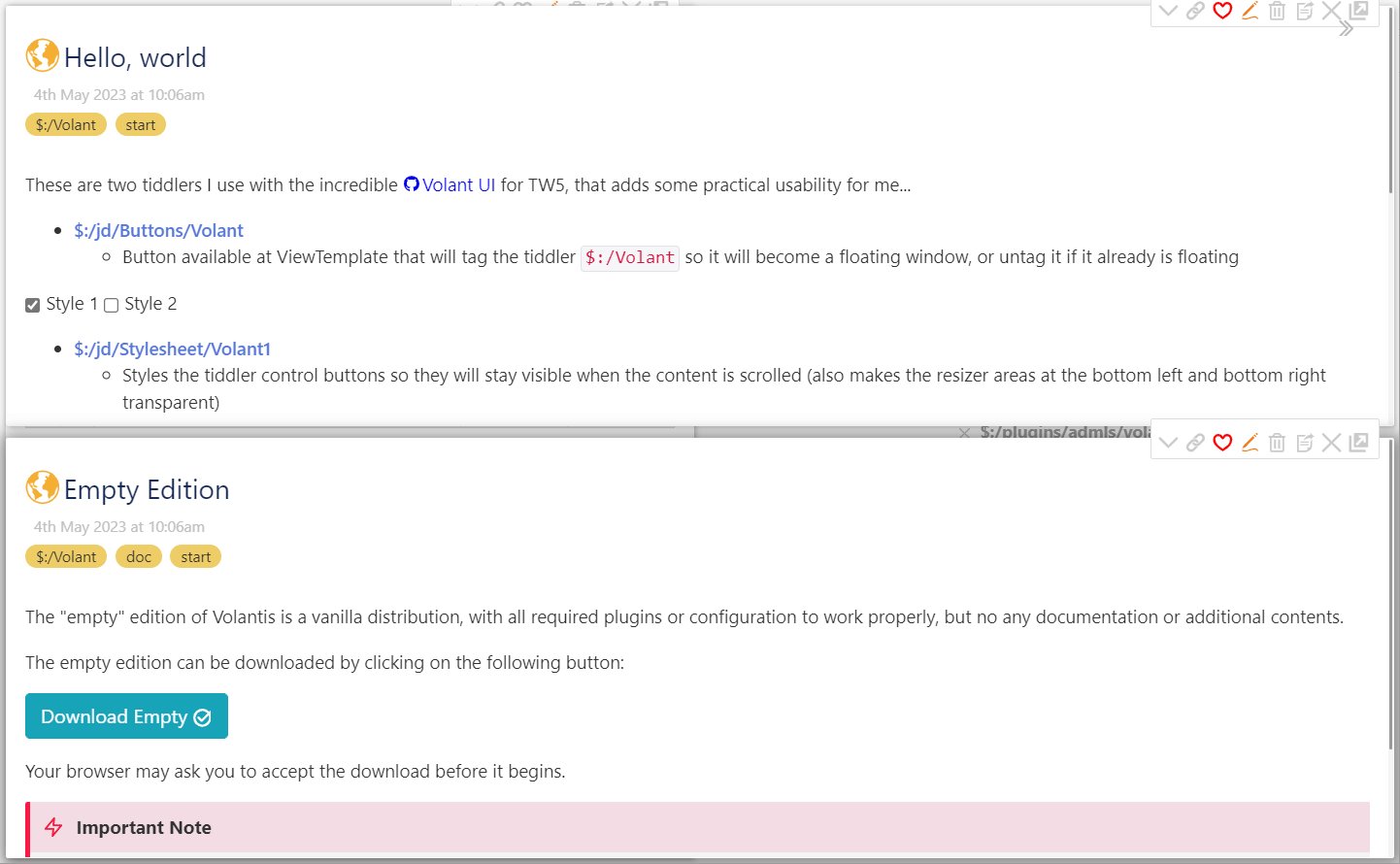
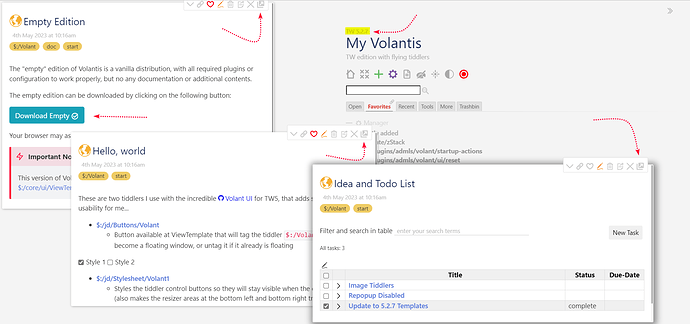
Mentat by Adam Sherwood is a great piece of work. It is a special edition with multi columns story river where tiddlers have wings to fly  and are draggable and resizable.
and are draggable and resizable.
Here is a repack of Volant plugin to work with TiddlyWiki 5.2.7. The edition is called Volantis (by original developer)
Features
- Draggable/Resizable tiddlers
- Dock to window edge [Volant-Rapid]
- Work with other kookma plugins, Link-to-Tab and Relinks [other third part plugins are not tested]
- Work with official TiddlyWiki plugins
Important Warning:
- Volantis edition overwrites two core tiddlers
$:/core/ui/EditTemplate$:/core/ui/ViewTemplate
- TiddlyHost Demo: My Volantis — TW edition with flying tiddlers (tiddlyhost.com)
- TiddlyHost Template to simply clone for yourself: Tiddlyhost
Screencast