Hi,
Once in a while I create a link by accident that does not resolve, the latest one was hard to spot because I had a double space in a tiddler title but as we all know HTML parsers generally remove additional spaces which meant the rendered title did not have a double space and so I created a non-resolving link elsewhere.
I have a suggestion - by means of example
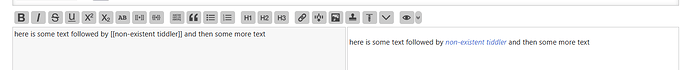
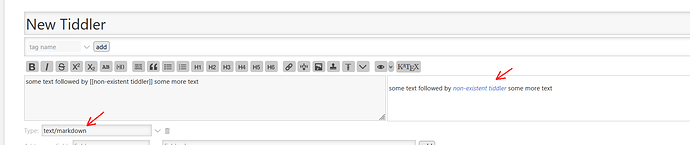
some text followed by [[non-existent tiddler]] some more text
Because the tiddler does not exist this resolves to…
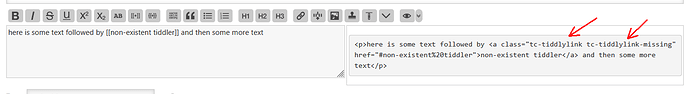
some text followed by <span>non-existent tiddler</span> some more text
will render as…
some text followed by non-existent tiddler some more text
It’s not immediately obvious there is a problem, the text and context might give it away but it certainly does not stand out.
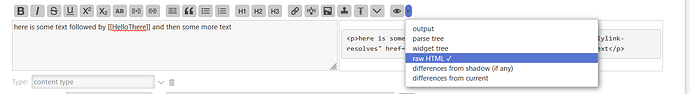
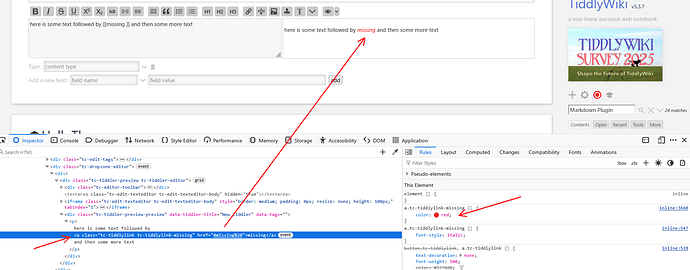
So my suggestion is to create a new CSS class let’s say ‘tc-unresolved-link’ and resolve this instead as…
some text followed by <span class="tc-unresolved-link">non-existent tiddler</span> some more text
For backwards compatibility the official CSS could render a span with class ‘tc-unresolved-link’ to have no effect but anyone who wanted to spot unresolved links could choose to over ride that CSS with something else thereby giving themselves a visual alert to unresolved links that might otherwise not stand out when surrounded by other text.
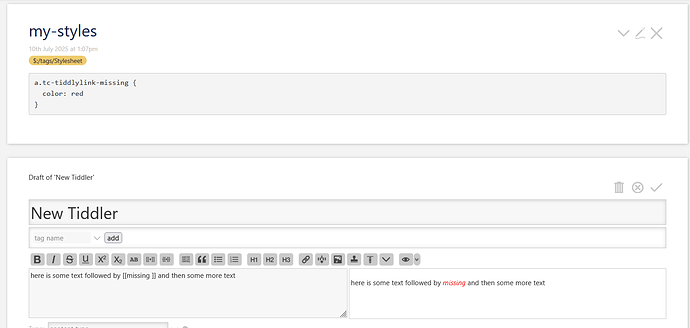
So if we chose to make unresolved links render in bold (not the best choice - I would prefer red) - we would see something like…
some text followed by non-existent tiddler some more text








 I did also update the first post where the style is mentioned.
I did also update the first post where the style is mentioned.