Below I document the cause, a solution and speculate why it has happened.
I just placed this in a tiddler and a sidebar history tab and they seem to be working correctly;
* {{$:/StoryList!!list}}
* {{$:/HistoryList!!current-tiddler}}
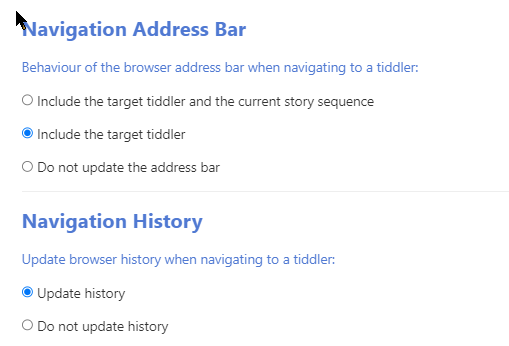
I also note although the following are set but the address bar is not changing, like it does on tiddlywiki.com. This is perhaps another symptom of this bug and may point to where the problem lies.

Finaly I install my focus tiddler solution on the wiki and it uses a layout and message catcher and is being triggered, yet it does not change the navigation in the wiki, this makes me think a bug lays somewhere in the core code.
- What is causing it I am not sure
- A Quick search suggests the eventcatcher is not in use.
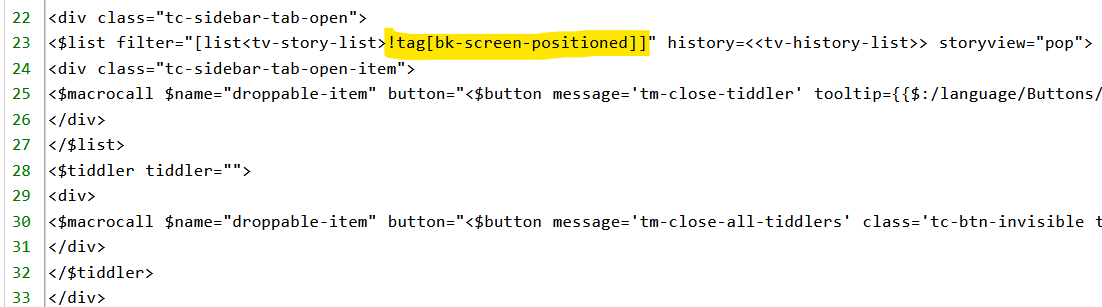
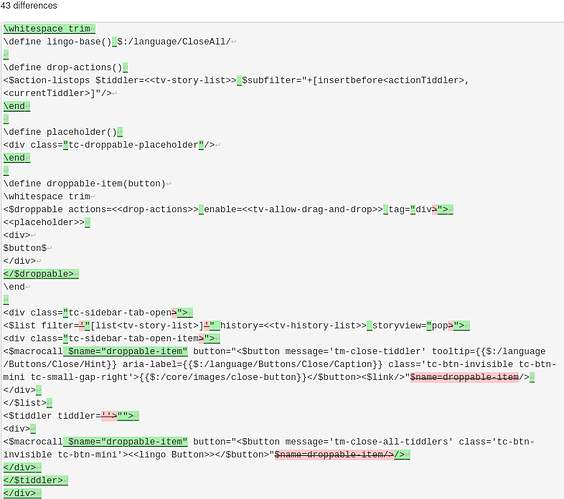
I dragged the following tiddlers to the problem wiki then used preview differences to see if they are the same;
- $:/core/modules/widgets/action-navigate.js
- $:/core/modules/widgets/button.js
- $:/core/modules/widgets/link.js
- $:/core/modules/widgets/linkcatcher.js
- $:/core/modules/widgets/navigator.js
Perhaps it is to do with the uglified, or external core changes to internal core, mentioned before but the core/shadow tiddlers have a number of changes in them, and not on tiddlywiki.com, all starting with something like this;
!function(){'use strict'; function t(t,e){this. Initialise(t,e)}var e=
- A search for
!function(){'use strict'; function in the shadows reveal 371 core tiddlers in Biblio-Springer containing this,
- The same search reveals none of these on tiddlywiki.com.
A fix
I took the list of tiddlers on Biblio-Springer containing these dubious function calls and exported them from tiddlywiki.com without these functions, imported the new ones into a Biblio-Springer copy, saved and reloaded the whole wiki.
- The problems are now fixed
A conclusion
Something has resulted in the core tiddlers within Biblio-Springer being changed, I would suggest “corrupted”.
- looking at the change applied to these tiddlers should tell someone in the know what would have done this, and consider this the cause of this problem.
- To see all offending tiddlers use advanced search > Shadows and search for
!function(){'use strict'; function
- They are all javascript .js tiddlers but some .js tiddlers may not have this problem
- Perhaps it was introduced via the external core?