My twgroceries install has lots of food, vegetables, and other tiddlers that might have names in different languages, regions, or other ways of referring to the same thing.
I ended up picking Matt Lauber’s Aliases plugin to solve this for me.
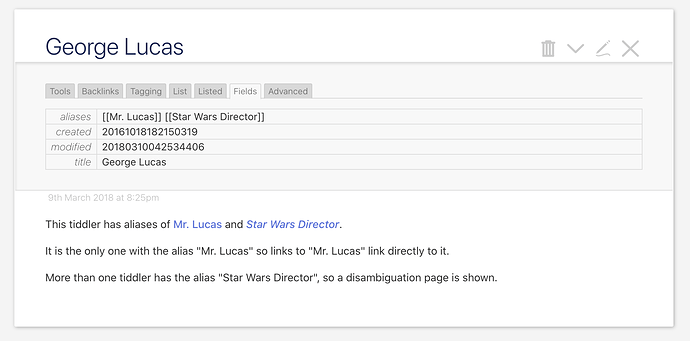
The main usage is by adding an aliases field to any tiddler, and typing in the aliases that you want to have also link to this current tiddler. From the plugin demo site, here’s a George Lucas tiddler, which has Mr. Lucas and Star Wars Director listed as aliases:
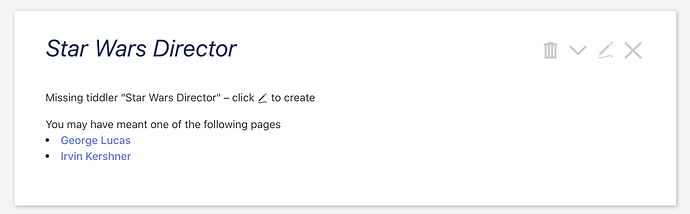
You can have more than one tiddler with the same alias, in which case you’ll get a disambiguation tiddler that looks like this:
I don’t really see myself using this multiple aliases feature, but wanted to show it for completeness.
My next step was to add a view template to display the aliases for the current tiddler. Here’s the code I came up with, in a tiddler named Aliases Header on my wiki:
<$list filter='[is[current]has[aliases]]' variable=dummy>
<div style="padding: 5px 0px 7px 20px">aka {{!!aliases}}</div>
</$list>
I added a field list-after containing this $:/core/ui/ViewTemplate/title – in order to have it display after the tiddler title / before the tag pills.
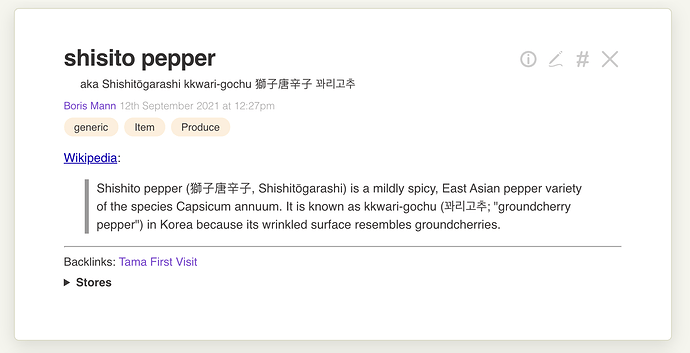
Here’s an example for my entry for shisito pepper:
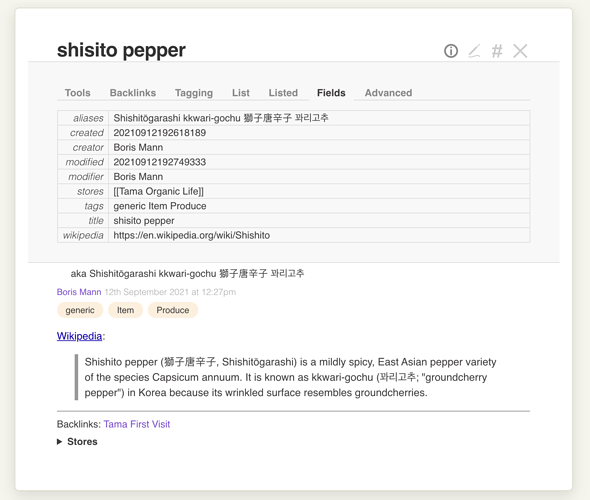
The alias entries are just listed with spaces between them. You can see how they are entered when I display the info for the same tiddler:
I’ll probably also use it for mundane things, like a carrot entry that has carrots as an alias.
Other uses:
- linking to people or organizations – e.g. You might make boris an alias for Boris Mann in a personal CRM
- abbreviations / acronyms, so a tiddler like Downtown East Side has DTES as an alias
Caveats:
- Backlinks aren’t registered for alias links. So, if you have a
carrottiddler, but usecarrotsto link to it as an alias, any tiddlers that use the[[carrots]]link, won’t show up in the backlinks forcarrot
Thank you to @EricShulman for sailing in with solutions to my two improvement items:
<$list filter='[<currentTiddler>has[aliases]]' variable=dummy>
<div style="padding: 5px 0px 7px 20px">aka <$text text={{{ [enlist{!!aliases}join[, ]] }}}/></div>
</$list>
I’d like to list the aliases with commas in between them:
{{{ [enlist{!!aliases}join[, ]] }}}
I’d like to suppress linking. If the alias is entered [[With Square Brackets]] it gets linkified…but it just links to the current tiddler you’re already looking at, which isn’t useful:
<$text text=.../>