After a short vacation, I’m continuing to work on my Periodic Table demo. I had thoughts for how to proceed discussed in Cascade-like mechanism with centralized logic. I never did get the approach @saqimtiaz suggested working properly. And while I may go back to it, a suggestion there from @TW_Tones struck me as simpler. Even so, I’m still stuck. 
The idea is that I have a number of data tiddlers and I want to be able to centralize the logic for how display their properties stored in a number of common fields.
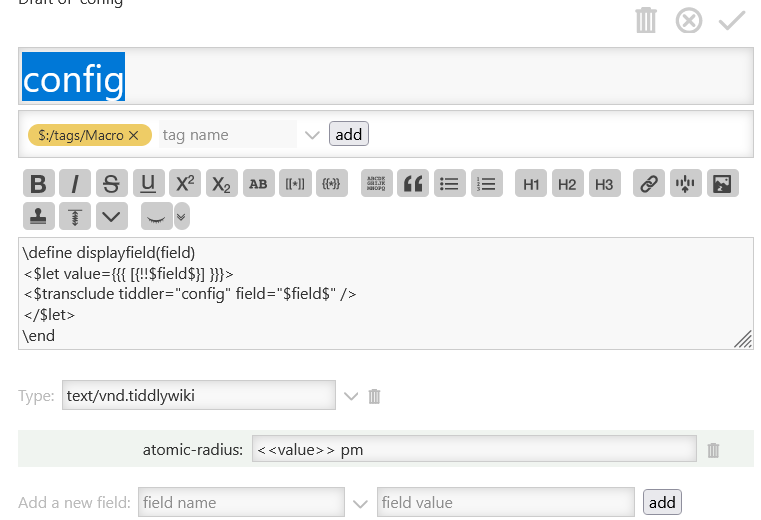
I would love to have a config tiddler with something like this:
atomic-mass: A<sub>r</sub><sup>°</sup>({{!!symbol}}) = {{!!atomic-mass}}
atomic-number: {{!!atomic-number}}
atomic-radius: {{!!atomic-radius}} pm
electronegativity: Pauling scale: {{!!electronegativity}}
element-type: {{{ [{!!element-type}] }}}
...
(those transclusions might also start with the tiddler name, stored in a variable or parameter as needed.)
These I can do easily.
Then I would like to write a macro, say, displayfield, that accepts a field name parameter (and again, possibly a tiddler name) and then looks up in the config tiddler1 to find the matching template and applies this template to the current tiddler. I would use it simply as
<<displayfield "atomic-radius"> <!-- where currentTiddler is Copper --> <!-- or -->
<<displayfield "atomic-radius" "Copper">
And expect back "1.6 pm". Note that the first row, atomic-mass is one of only two that uses anything from the data tiddler besides the field in questions. If that’s a problem, I can forgo doing so.
But I keep tripping on syntax for this. Is this fairly simple and I’m just missing it? Or is it more complex and I can stop beating myself about the head for not being able to figure it out? 
Any hints from “go read this section” to “here’s a working example” would be appreciated.
1 Side question: does a macro have access to the tiddler fields in which it’s defined? It would feel cleaner, I think, for this config tiddler and the macro tiddler be the same thing. I can do it by using it by name, just as I would a separate config tiddler, but I just wondered if such access was already available.