Ref: rgb() - CSS: Cascading Style Sheets | MDN
The
rgb()functional notation expresses a color according to its red, green, and blue components. An optional alpha component represents the color’s transparency.
The alpha channel now is supported by all major browsers. Lets use it to create a note box.
- Open https://tiddlywiki.com/
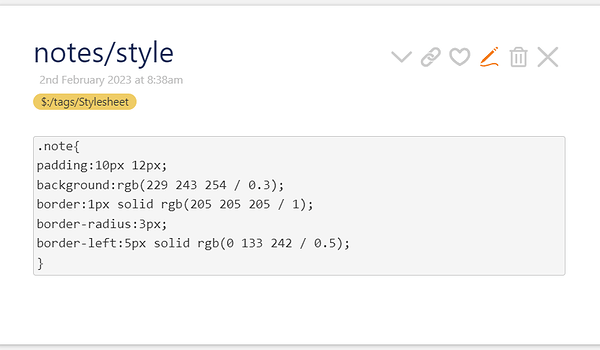
- Create a macro with below contents and tag it with:
$:/tags/Stylesheet
.note{
padding:10px 12px;
background:rgb(229 243 254 / 0.3);
border:1px solid rgb(205 205 205 / 1);
border-radius:3px;
border-left:5px solid rgb(0 133 242 / 0.5);
}
In another tiddler create your note box
<div class=note>
Hello There!
</div>
Will produces
Lets play with alpha channel for example
.note{
background:rgb(229 243 254 / 0.8);
border-left:5px solid rgb(0 133 242 / 1);
}
You will get
- The alpha value can be set as fractional number 0, 0.1, 0.2,… 1
- The alpha value can be set as percent like 5%, 100%
Lets create a macro called note
- Create a tiddler and tag it with
$:/tags/Macro - Put the below wikitext as body of macro tiddler
\define note(src)
<div class="note">
$src$
</div>
\end
Now use it like this
<<note "''NOTE'': I am a very important message ✨">>
Which will produce
Play and use in your own wiki
Just download notes.json (650 Bytes) and drop into your wiki