Here’s a little trick I discovered this evening while answering a question on the discord group.
If we use the tag macro to display tag pills in a list widget, and we get the same tags several times, the popup menu will open for all identical tags. We can prevent this by using a let widget and overriding the value of the transclusion variable, which is used by the qualify macro to generate the unique identifier of the popup.
But we dont even need to use a let widget, we can use the counter attribute instead (edit: use the variable attribute for best performances) ! Each run of the list widget is unique, and thus we will get a unique value for the qualify macro, and therefore, unique popup menus.
E.g :
<$list filter="[range[0],[5]]">
<<tag Test>>
</$list>
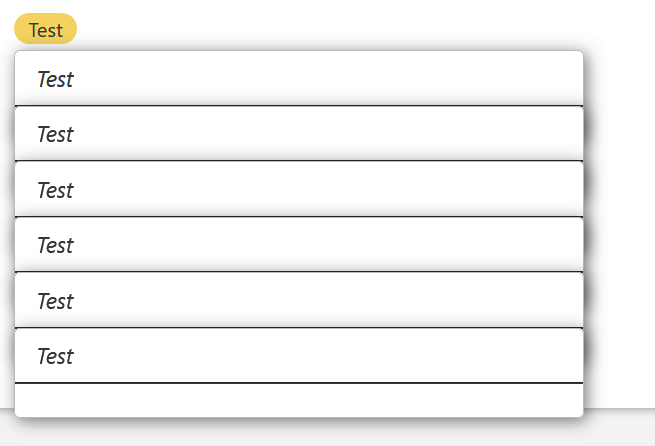
Will produce this (when we click on one of the tag pill) :

But if we set the counter attribute to transclusion :
<$list filter="[range[0],[5]]" counter="transclusion">
<<tag Test>>
</$list>
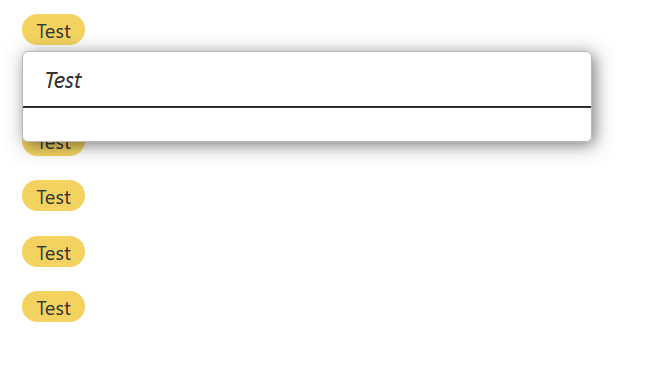
We get this :

EDIT: Here’s a demo : How to get unique popups in a list widget

 ).
).