DEMO: TiddlyWiki5 — A modern style and elegant notebook built with Tiddlywiki5 and Tailwindcss
@oeyoews your experiments look like fun, and new ways to add interface elements. Perhaps you could put just a little documentation in please.
I like it a lot ! I made it into a button, to be able to trigger the effect whenever I want :
party time button.json (8.2 KB)
Great. I’ve its use case.
-
I’m working on an exercises wiki for students
-
Every exercise tiddler has a button, “Mark as Completed”
-
When the user presses the button, I can show the confetti

If this plugin is written as a module, it may be more convenient and concise to use
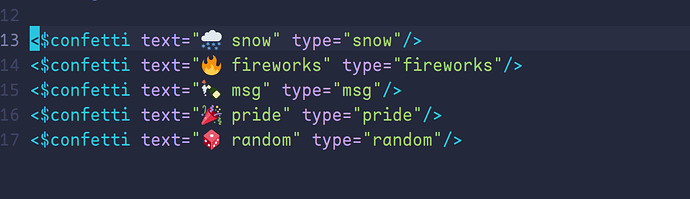
Now it is very convenient to use because it provides an object named Confetti . For example, Confetti.fireworks() can trigger fireworks effect. It also provides a confetti widget
Hi @oeyoews apologies I had missed this thread. I have also been working on a branch integrating the same confetti library into TW. It’s part of a new interactive tour that is intended to take users through the basics of using TiddlyWiki:
I will create a PR for the branch soon, and then perhaps we might look at incorporating some of the features of your implementation.
I mainly use third-party confetti libraries, so may not be very suitable
I’m getting a “page not found” error for TiddlyWiki5 — A modern style and elegant notebook built with Tiddlywiki5 and Tailwindcss which is https://neotw.oeyoewl.top/#%24%3A%2Fplugins%2Foeyoews%2Fneotw-confetti
Can’t be found in the wiki, I think it’s being removed
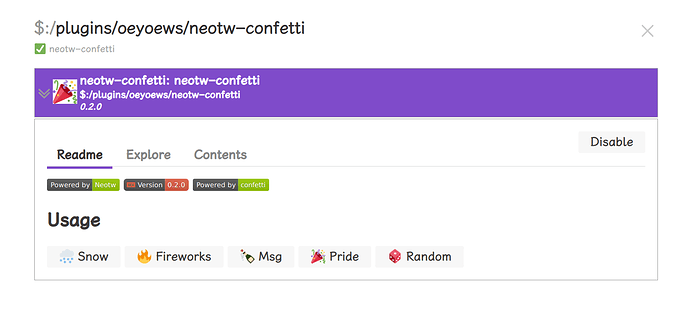
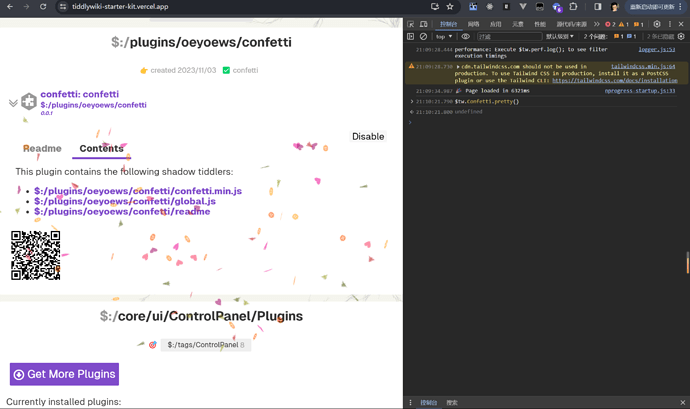
I am refactoring confetti plugin, you can enter
$tw.Confetti.pretty() in the console to see the effect.
https://tiddlywiki-starter-kit.vercel.app/#%24%3A%2Fplugins%2Foeyoews%2Fconfetti
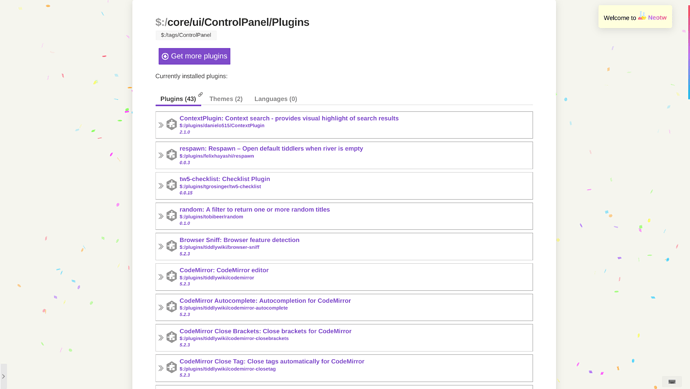
hi, i have installed confetti-background plugin, but i want to know how to enable it  some idea or documentation to follow?
some idea or documentation to follow?
Thanks you for all your work in tiddlywiki plugins!
Feel free to check it out at this demo:
edit to see how the confetti works when you get a match.
Quick add:
The key bit is an action like this:
<$button>
<$action-sendmessage $message="tm-confetti-launch"/>
Show confetti
</$button>
Check whether that works, on your wiki. Then customize…
thanks you, i would like to know how to launch confetti as tiddlywiki background like in “Tiddlywiki starter kit”?
Some styles depend on tailwindcss. You need to install the tailwindcss plugin or modify the plugin style.