Welcome tiddlyClock,
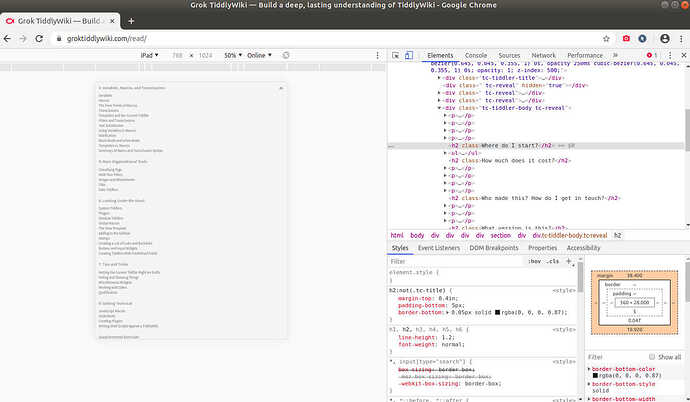
To do answer your question I followed your link to the Grok web page went into the developer tools section of my browser, selected the title that you indicated and inspected the html and CSS.
This showed me that the CSS for the h2 tag is as follows…
h2:not(.tc-title) {
margin-top: 6ex;
margin-top: 0.4in;
padding-bottom: 5px;
border-bottom: 0.05px solid rgba(0, 0, 0, 0.87);
}
Border bottom looked like the likely candidate - what you cannot see here is that I was able to turn on and off this particular line of CSS and observe that the underlining you observe did indeed appear and disappear - so confirmation there! In Mozilla developer tools I was presented with a tick box next to each line of CSS so I can toggle it on and off - most browsers have similar tools.
My next task (if I were in your shoes) would be to investigate this a bit further perhaps see if it also appears for H1 tags or maybe not - often its a good idea and sense of achievement just to get one thing working (say H2 on it’s own) and take it from there.
You would be then looking to add a custom CSS tiddler and your first entry would look something like the above code - crucially the border bit.
Sorry this is not a sufficiently detailed description at best it’s a list of steps to take.
Try Google - search on ‘Developer tools Mozilla’ or whatever browser you use - you want the inspect tool which is a great way to dive straight into the bit of HTML you are interested in. Highlight the title and try and find your way to seeing screens to show you the HTML and associated CSS.
You will probably also find answers from Google or searching this site on custom css for tiddlywiki.
https://firefox-source-docs.mozilla.org/devtools-user/
https://tiddlywiki.com/static/Using%20Stylesheets.html
If you think you will find yourself in the same position in the future then learning the browser developer tools, perhaps whilst “on the job” of solving whatever problem you face will likely be time well rewarded - it allows you to unpick other people’s web pages and so learn how they went about it.
You can also try out CSS experiments within the browser tools - it will let you change the CSS for your local view of say the Grok page and so check out how your proposed mods will look before you add them to your own Tiddlywiki. For instance perhaps you wanted the underline a bit thicker in a different colour - you can mess around and play with it which is a great way to learn.
Tip give your custom CSS tiddler a fairly obvious title like … “Custom CSS” easy to remember when you want to make changes.
So you could start by following the instructions in the second link above - make your own Custom CSS tiddler - try copying in the CSS above and see what happens - suggest you try on an empty tiddlywiki file to begin with rather than risk the one you are working on. Always a good idea to have a test bed Wiki you don’t care about to try stuff out initially.
I am sure others will reply - I will try and add more if not - sorry pushed for time right now.