Thanks Jeremy, Funny we all (well I) missed that.
@Mohammad et al, to move forward here is my “research”.
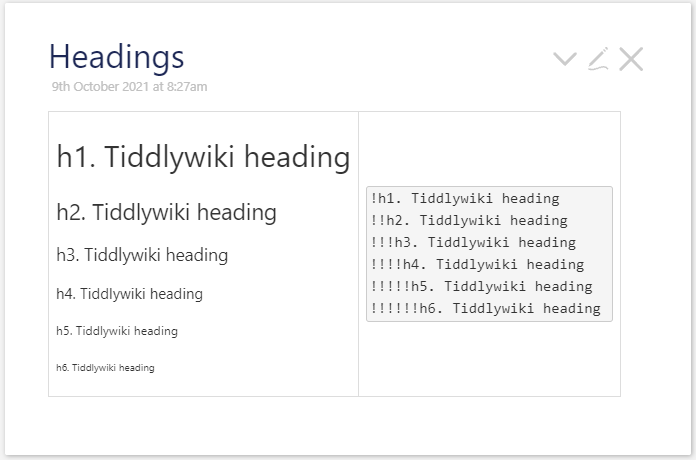
The following demonstrates the issues improving the typography. One could argue tiddlywiki is a special case from which these typography issues arise. I publish this so we can investigate this further.
I have played with this with a view to addressing the Original Post.
- A global macro
\define tv-adjust-heading-level() 2 seems to make sense so that in tiddlers which have a title of H1, appear as H3
- This should allow a html version of only a tiddlers content to start H1
Because I observe in tiddlywiki;
- The Wiki title is a H1
- Tiddler titles are H2
- This is important for “semantic” design
- Zooming the window is a useful feature in tiddlywiki and this can impact the results.
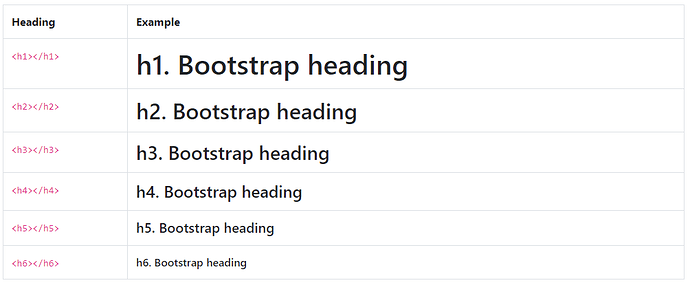
I have used this example stylesheet found here
| h1 { |
font-size: 2em font-weight: bold; } |
| h2 { |
font-size: 1.5em font-weight: bold; } |
| h3 { |
font-size: 1.17em font-weight: bold; } |
| h4 { |
font-size: 1em font-weight: bold; } |
| h5 { |
font-size: .83em font-weight: bold; } |
| h6 { |
font-size: .67em font-weight: bold; } |
(text below)
Using experimental tiddler we get
We then get to see that
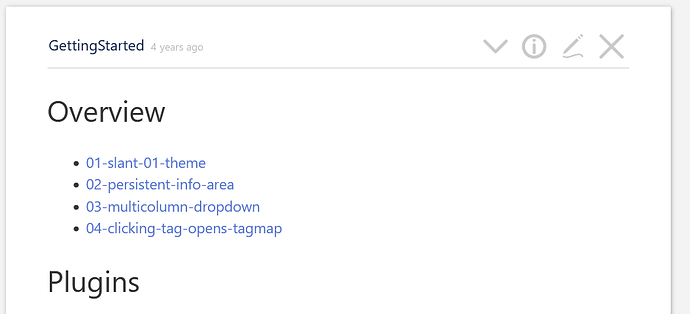
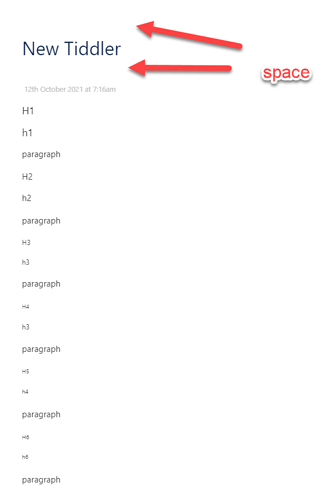
- Perhaps we could reduce the space above the Site Title as well?

- We need to reduce the gaps above and below the tiddler title (real H2)
- This comes about because of tv-adjust-heading-level
- H2 text appears the same size as paragraph.
- Then from that point forward the headings are smaller than the paragraph text.
- h6 seems to be no smaller that h5 on screen
An experimental tiddler
! H1
<h1>h1</h1>
paragraph
!! H2
<h2>h2</h2>
paragraph
!!! H3
<h3>h3</h3>
paragraph
!!!! H4
<h3>h3</h3>
paragraph
!!!!! H5
<h4>h4</h4>
paragraph
!!!!!! H6
<h6>h6</h6>
paragraph
h1 { font-size: 2em font-weight: bold; }
h2 { font-size: 1.5em font-weight: bold; }
h3 { font-size: 1.17em font-weight: bold; }
h4 { font-size: 1em font-weight: bold; }
h5 { font-size: .83em font-weight: bold; }
h6 { font-size: .67em font-weight: bold; }