hmmm. That’s tricky stuff. On the one hand it’s sophisticated. On the other hand it’s ugly, because of its complexity.
IMO – The things going on with this type of code is too brittle, because the intuition is, that there is a “style” scope. BUT in reality the STYLE tag inside the typed block leaks.
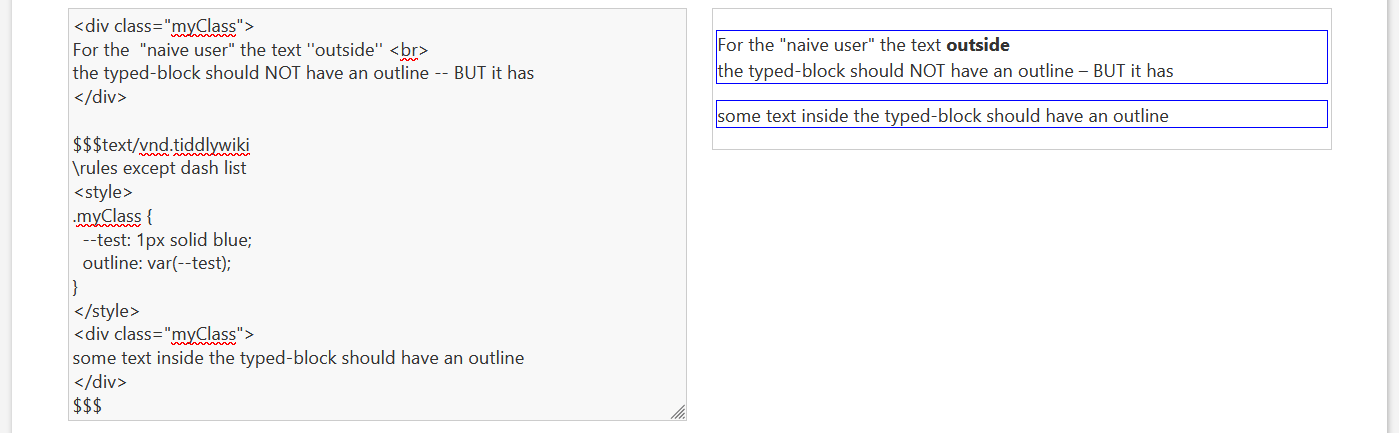
<div class="myClass">
For the "naive user" the text ''outside'' <br>
the typed-block should NOT have an outline -- BUT it has
</div>
$$$text/vnd.tiddlywiki
\rules except dash list
<style>
.myClass {
--test: 1px solid blue;
outline: var(--test);
}
</style>
<div class="myClass">
some text inside the typed-block should have an outline
</div>
$$$
IMO <style> should never be used in production. except your name is Eric Shulmann
I think using proper $:/tags/Stylesheet tiddlers and proper class-names is the way to go.