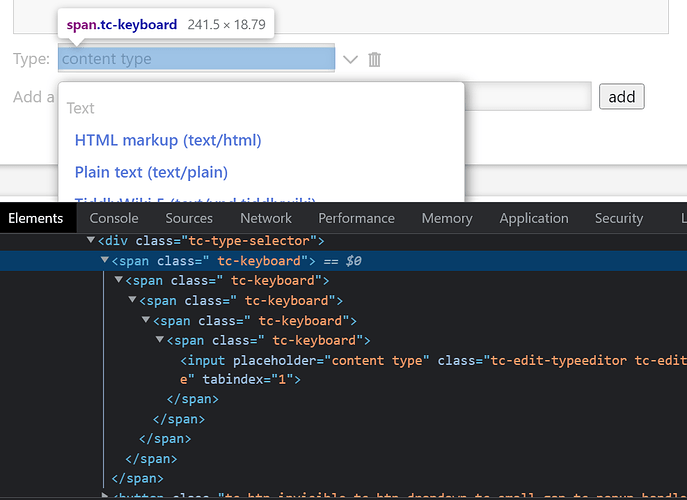
The type field editor… the keyboard stuff supposed to look like this?
It causes no error or so, I’m just asking because it looks so strange.
That looks to just be how the Keyboard Driven Input macro outputs. You get the same nested spans around the Sidebar search box—that also has a lot of keyboard controls included.
OK, so it is intentional then?
Hi @twMat those nested spans are a bit ugly. They come from the <$keyboard> widget which has to generate a DOM node onto which it attaches its event handlers. When multiple keyboard widgets are nested we end up with all those nested DOM nodes.
The wikitext source for the HTML you showed is here:
I haven’t looked at the <$keyboard> widget at all, so this may be a stupid idea, but I wonder if it would be possible to support a single node, created with syntax – sure to need correction – something like this:
<$keyboard keys='{
"input-accept": "__inputAcceptActions__",
"input-accept-variant": "__inputAcceptVariantActions__",
"input-up": ["input-next-actions", "before", "reverse[]"],
"input-down": "input-next-actions",
"input-cancel": "__inputCancelActions__"
}'>
That is, using a JSON-stringified object that collects the mapping between keyboard actions and their associated event(s).
The use of a JSON blob might be problematic while we don’t yet have good mechanisms for generating JSON.
There has been some discussions about alternative approaches at GitHub #7112.
I didn’t follow the objection, because I thought of the JSON as in the markup, not as generated. This still might be a problem for non-technical users, though.
It looks like there are good options already under consideration! Thanks.
Yes, if this is designed for humans to type as a block of static markup, then the fussy syntax of JSON feels like overkill.
The proposed syntax is effectively an encoding for a subset of wikitext syntax, that is restricted to assigning the result of a macro to each parameter, with a variant syntax for expressing parameterised macro calls. That all feels quite limited and inflexible.
Note that you can use a single keyboard widget (and therefore a single DOM node) for multiple keyboard shortcuts. This is a result of improvements to the keyboard widget made after the discussed core templates were created.
See below for examples, the first example is intentionally simplistic, a more elegant approach would be mapping the event-key-descriptor value to a variable name containing the corresponding actions and thus avoiding the multiple $list widgets: